-
-
Save brieb/97b3c993b0df904f6a75c48458fa4772 to your computer and use it in GitHub Desktop.
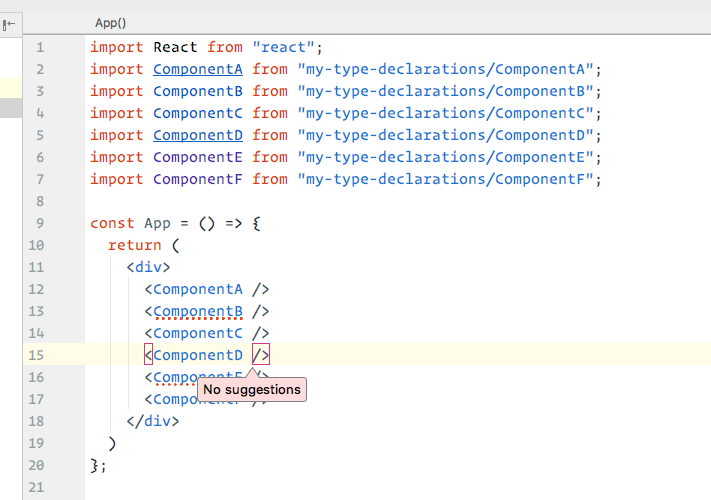
Completion only for propTypes on function or class (see images in first comment)
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| import React from "react"; | |
| import ComponentA from "my-type-declarations/ComponentA"; | |
| import ComponentB from "my-type-declarations/ComponentB"; | |
| import ComponentC from "my-type-declarations/ComponentC"; | |
| import ComponentD from "my-type-declarations/ComponentD"; | |
| import ComponentE from "my-type-declarations/ComponentE"; | |
| import ComponentF from "my-type-declarations/ComponentF"; | |
| const App = () => { | |
| return ( | |
| <div> | |
| <ComponentA /> | |
| <ComponentB /> | |
| <ComponentC /> | |
| <ComponentD /> | |
| <ComponentE /> | |
| <ComponentF /> | |
| </div> | |
| ) | |
| }; |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| /** | |
| * Note that this isn't actually valid TypeScript, but WebStorm picks up the propTypes anyways so it is useful for demonstration. | |
| * my-type-declarations.d.ts(27,3): error TS1036: Statements are not allowed in ambient contexts. | |
| * my-type-declarations.d.ts(27,14): error TS2339: Property 'propTypes' does not exist on type '(props: any) => ReactElement<any>'. | |
| * my-type-declarations.d.ts(52,3): error TS1036: Statements are not allowed in ambient contexts. | |
| * my-type-declarations.d.ts(65,3): error TS1036: Statements are not allowed in ambient contexts. | |
| * my-type-declarations.d.ts(65,14): error TS2339: Property 'propTypes' does not exist on type 'typeof ComponentE'. | |
| */ | |
| declare module "my-type-declarations/ComponentA" { | |
| import * as React from "react"; | |
| export interface ComponentAProps { | |
| propA: string; | |
| } | |
| const ComponentA: React.ComponentType<ComponentAProps>; | |
| export default ComponentA; | |
| } | |
| declare module "my-type-declarations/ComponentB" { | |
| import * as React from "react"; | |
| import * as PropTypes from "prop-types"; | |
| function ComponentB(props: any): React.ReactElement<any> | null; | |
| ComponentB.propTypes = { | |
| propB: PropTypes.string.isRequired, | |
| }; | |
| export default ComponentB; | |
| } | |
| declare module "my-type-declarations/ComponentC" { | |
| import * as React from "react"; | |
| export interface ComponentCProps { | |
| propC: string; | |
| } | |
| function ComponentC(props: ComponentCProps): React.ReactElement<any> | null; | |
| export default ComponentC; | |
| } | |
| declare module "my-type-declarations/ComponentD" { | |
| import * as React from "react"; | |
| import * as PropTypes from "prop-types"; | |
| const ComponentD: React.ComponentType<any>; | |
| ComponentD.propTypes = { | |
| propD: PropTypes.string.isRequired, | |
| }; | |
| export default ComponentD; | |
| } | |
| declare module "my-type-declarations/ComponentE" { | |
| import * as React from "react"; | |
| import * as PropTypes from "prop-types"; | |
| class ComponentE extends React.Component {} | |
| ComponentE.propTypes = { | |
| propE: PropTypes.string.isRequired, | |
| }; | |
| export default ComponentE; | |
| } | |
| declare module "my-type-declarations/ComponentF" { | |
| import * as React from "react"; | |
| export interface ComponentFProps { | |
| propF: string; | |
| } | |
| class ComponentF extends React.Component<ComponentFProps> {} | |
| export default ComponentF; | |
| } |
Author
brieb
commented
Apr 30, 2018






IntelliJ IDEA 2018.1.2 (Ultimate Edition)
Build #IU-181.4668.68, built on April 24, 2018
JRE: 1.8.0_152-release-1136-b29 x86_64
JVM: OpenJDK 64-Bit Server VM by JetBrains s.r.o
macOS 10.13.4
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment