-
-
Save SitanHuang/cf30c1a0fded65479decc2e49a4224cf to your computer and use it in GitHub Desktop.
| function triggerKeyboardEvent(el, keyCode, type) | |
| { | |
| var eventObj = document.createEventObject ? | |
| document.createEventObject() : document.createEvent("Events"); | |
| if(eventObj.initEvent){ | |
| eventObj.initEvent(type, true, true); | |
| } | |
| eventObj.keyCode = keyCode; | |
| eventObj.which = keyCode; | |
| el.dispatchEvent ? el.dispatchEvent(eventObj) : el.fireEvent("onkeydown", eventObj); | |
| } | |
| $=$$ | |
| content = $('table > tbody > tr:nth-child(2) > td > table > tbody > tr:nth-child(1) > td > table > tbody > tr:nth-child(1) > td > div > div')[3].textContent.split(''); | |
| i = 0; | |
| function a () { | |
| if (i == content.length - 1) return; | |
| input = $('table > tbody > tr:nth-child(2) > td > table > tbody > tr:nth-child(2) > td > input')[0] | |
| input.focus() | |
| input.value += content[i++]; | |
| triggerKeyboardEvent(input, input.value.charCodeAt(0), "keydown") | |
| input.click() | |
| triggerKeyboardEvent(input, input.value.charCodeAt(0), "keypress") | |
| triggerKeyboardEvent(input, input.value.charCodeAt(0), "keyup") | |
| setTimeout(a, (Math.max(Math.min(250,60000/Array.from($('.rankPanelWpm')).map(x => parseInt(x.innerText)).sort((a, b)=>b-a)[1]/5), 100)||200)/1.5 | 0)*Math.random() | |
| } | |
| a(); |
ThegamingLord
commented
Jan 12, 2021
via email
So how does one use this?
how to get rid of the test for cheaters
don't cheat, lol. There's no (easy) way to bypass it, it's a captcha.
Can someone make a hack like this, but for nitrotype, if anyone can click this link for the game, https://www.nitrotype.com/
Hey want nitrotype hack
put it in your console
the stuff dosent go lower i want to be a megatyper
Idk what you have to do I have tried everything
How do you do this on Mac?
Please help, I dont know what to do.
first step is you have to right click once you are in a race
then press inspect the bottom most option
after that you go to the console which is one of the options on top of the box
then when it becomes 0 seconds in the race paste it there
It types "Hall of fame"
You cant inspect anymore unless I'm doing something wrong
This dont work help me pls :(
This works! Unfortuntely, it asked me to do a test where I have to type around 279 wpm, and then i failed. :( Hopefully someone could design something to beat that too?
I don't think so.. It is a picture, maybe if you hack into the web server, and hacking the whole website's code or maybe somehow with javascript
But if you know how to hack into a web server, you should choose that way
btw I am not a hacker so sorry if I say something stupid
sorry but thats the stupidest thing i have ever heard of
i cant help but respond to your comment
you shouldnt suggest that in the first place if you dont know it...
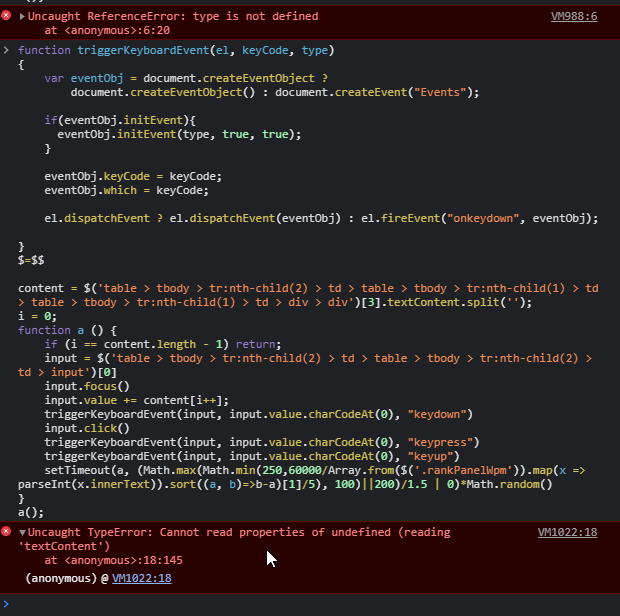
Mine says Cannot read properties of undefined (reading 'textContent')
at :18:145
I have edited it just slightly so you will not exceed 100 wpm so you dont have to take the test
function triggerKeyboardEvent(el, keyCode, type)
{
var eventObj = document.createEventObject ?
document.createEventObject() : document.createEvent("Events");
if(eventObj.initEvent){
eventObj.initEvent(type, true, true);
}
eventObj.keyCode = keyCode;
eventObj.which = keyCode;
el.dispatchEvent ? el.dispatchEvent(eventObj) : el.fireEvent("onkeydown", eventObj);
}
content = $('table > tbody > tr:nth-child(2) > td > table > tbody > tr:nth-child(1) > td > table > tbody > tr:nth-child(1) > td > div > div')[0].textContent.split('');
i = 0;
function a () {
if (i == content.length - 1) return;
input = $('table > tbody > tr:nth-child(2) > td > table > tbody > tr:nth-child(2) > td > input')[0]
input.focus()
input.value += content[i++];
triggerKeyboardEvent(input, input.value.charCodeAt(0), "keydown")
input.click()
triggerKeyboardEvent(input, input.value.charCodeAt(0), "keypress")
triggerKeyboardEvent(input, input.value.charCodeAt(0), "keyup")
setTimeout(a, (Math.max(Math.min(250,60000/Array.from($('.rankPanelWpm')).map(x => parseInt(x.innerText)).sort((a, b)=>b-a)[1]/5), 100)||200)/1.5 | 0)*Math.random()
}
a();
i need a working hack for TypeRacer cause i have to race my teacher who has 669 WPM
@KentuckyFriedBeef I fixed it to work with the latest version of type racer:
function triggerKeyboardEvent(el, keyCode, type)
{
var eventObj = document.createEventObject ?
document.createEventObject() : document.createEvent("Events");
if(eventObj.initEvent){
eventObj.initEvent(type, true, true);
}
eventObj.keyCode = keyCode;
eventObj.which = keyCode;
el.dispatchEvent ? el.dispatchEvent(eventObj) : el.fireEvent("onkeydown", eventObj);
}
$=$$
content = document.querySelector('[id^=gwt] > table > tbody > tr:nth-child(2) > td > table > tbody > tr:nth-child(1) > td > table > tbody > tr:nth-child(1) > td > div > div').innerText.split``;
i = 0;
function a () {
if (i == content.length) return;
input = $('table > tbody > tr:nth-child(2) > td > table > tbody > tr:nth-child(2) > td > input')[0]
input.focus()
input.value += content[i++];
triggerKeyboardEvent(input, input.value.charCodeAt(0), "keydown")
input.click()
triggerKeyboardEvent(input, input.value.charCodeAt(0), "keypress")
triggerKeyboardEvent(input, input.value.charCodeAt(0), "keyup")
setTimeout(a, (Math.max(Math.min(250,60000/Array.from($('.rankPanelWpm')).map(x => parseInt(x.innerText)).sort((a, b)=>b-a)[1]/5), 100)||200)/1.5 | 0)*Math.random()
}
a();I have edited it just slightly so you will not exceed 100 wpm so you dont have to take the test
function triggerKeyboardEvent(el, keyCode, type) { var eventObj = document.createEventObject ? document.createEventObject() : document.createEvent("Events");
if(eventObj.initEvent){ eventObj.initEvent(type, true, true); } eventObj.keyCode = keyCode; eventObj.which = keyCode; el.dispatchEvent ? el.dispatchEvent(eventObj) : el.fireEvent("onkeydown", eventObj);}
$=$ $content =
$('table > tbody > tr:nth-child(2) > td > table > tbody > tr:nth-child(1) > td > table > tbody > tr:nth-child(1) > td > div > div')[0].textContent.split(''); i = 0; function a () { if (i == content.length - 1) return; input = $ ('table > tbody > tr:nth-child(2) > td > table > tbody > tr:nth-child(2) > td > input')[0] input.focus() input.value += content[i++]; triggerKeyboardEvent(input, input.value.charCodeAt(0), "keydown") input.click() triggerKeyboardEvent(input, input.value.charCodeAt(0), "keypress") triggerKeyboardEvent(input, input.value.charCodeAt(0), "keyup") setTimeout(a, (Math.max(Math.min(250,60000/Array.from($('.rankPanelWpm')).map(x => parseInt(x.innerText)).sort((a, b)=>b-a)[1]/5), 100)||200)/1.5 | 0)*Math.random() } a();
lol use this instead bypasses the test
sarhad pjr
he is a storng people ok
is name is sarahd pjr panjshir
brh you should not de tring to do hack like this. you dont even know what a consel
This code even exceeds over 200 word per minute
function typeTextIntoInput() {
const textSpans = document.querySelectorAll('.inputPanel span[unselectable="on"]');
const inputElement = document.querySelector('.txtInput'); // Input field
if (!textSpans.length || !inputElement) {
console.log('Required elements not found.');
return;
}
let currentCharIndex = 0;
function typeCharacter() {
if (currentCharIndex < textSpans.length) {
const currentSpan = textSpans[currentCharIndex];
const currentChar = currentSpan.textContent;
inputElement.value += currentChar;
currentCharIndex++;
} else {
clearInterval(interval);
}
}
const interval = setInterval(typeCharacter, 10); // Adjust the interval time as needed
}
typeTextIntoInput();
Nice on, but you can get ur acc permanently banned lol
SAAARRR HOW TO USE HAX!!!!! SAAARRRRRR PLS REDEEM THE CHEAT CODE