Last active
June 7, 2024 18:03
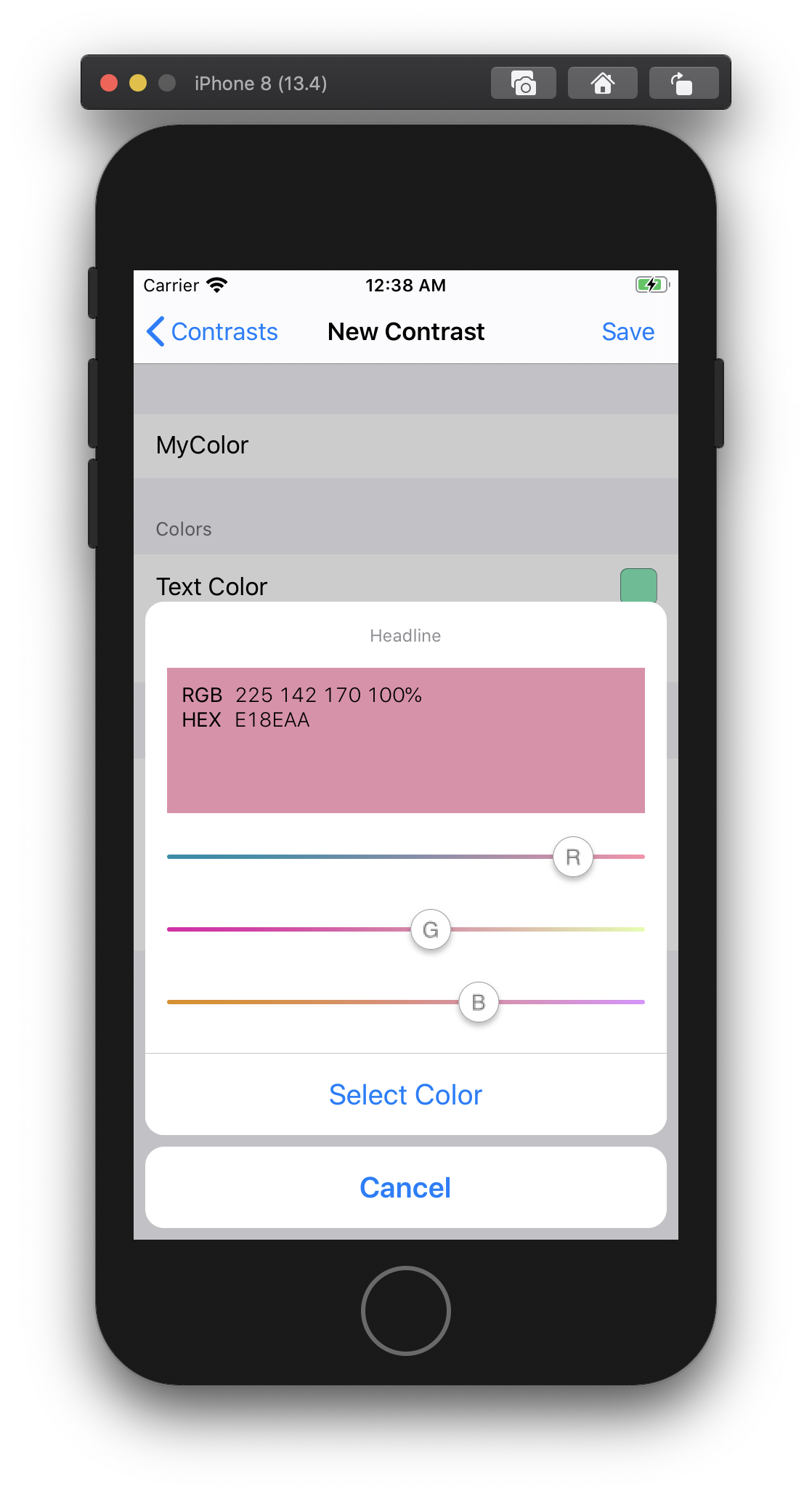
SwiftUI Color Picker Example with SheetyColors
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| // Created by Wendt, Christoph on 14.03.20. | |
| // Copyright © 2020 Wendt, Christoph. All rights reserved. | |
| import SwiftUI | |
| import SheetyColors | |
| struct ColorPickerOverlay: View { | |
| @State private var pickerColor: UIColor = UIColor.white | |
| @Binding var isShown: Bool | |
| @Binding var selectedColor: UIColor | |
| var currentColor: UIColor | |
| let isTextColor: Bool | |
| var body: some View { | |
| GeometryReader { geometry in | |
| VStack(alignment: .center, spacing: 8) { | |
| /// Area above the picker. See Spacer extension at the bottom of the file. | |
| Spacer() | |
| .onTapGesture { | |
| self.dismissButtonPressed() | |
| } | |
| /// Headline, color picker, and action buttons. | |
| VStack(alignment: .center, spacing: 0) { | |
| Text("Headline") | |
| .font(Font.caption) | |
| .foregroundColor(Color.gray) | |
| ColorPicker(config: SheetyColorsConfig(alphaEnabled: self.isTextColor, hapticFeedbackEnabled: true, initialColor: self.currentColor, title: nil, message: nil, type: .rgb), color: self.$pickerColor) | |
| .frame(height: self.pickerHeight) | |
| Divider() | |
| Button(action: { | |
| self.selectButtonPressed() | |
| }, label: { | |
| HStack { | |
| Spacer() | |
| Text("Select Color") | |
| .font(Font.system(size: 20.0)) | |
| Spacer() | |
| } | |
| }) | |
| .buttonStyle(ColorPickerButtonStyle()) | |
| } | |
| .padding(.top) | |
| .background(Color.white) | |
| .cornerRadius(13) | |
| Button(action: { | |
| self.dismissButtonPressed() | |
| }, label: { | |
| HStack { | |
| Spacer() | |
| Text("Cancel") | |
| .font(Font.system(size: 20.0).bold()) | |
| Spacer() | |
| } | |
| }) | |
| .buttonStyle(ColorPickerButtonStyle()) | |
| .cornerRadius(13) | |
| } | |
| .padding(8) | |
| .frame(height: self.overlayHeight(for: geometry)) | |
| .offset(x: 0, y: self.isShown ? 0 : self.overlayHeight(for: geometry)) | |
| .background(self.isShown ? Color.black.opacity(0.2) : nil) | |
| .animation(.default) | |
| } | |
| } | |
| private func overlayHeight(for geometry: GeometryProxy) -> CGFloat { | |
| return UIScreen.main.bounds.height - geometry.safeAreaInsets.top | |
| } | |
| private var pickerHeight: CGFloat { | |
| return isTextColor ? 330.0 : 280.0 | |
| } | |
| private func selectButtonPressed() { | |
| selectedColor = pickerColor | |
| isShown = false | |
| } | |
| private func dismissButtonPressed() { | |
| isShown = false | |
| } | |
| } | |
| struct ColorPickerButtonStyle: ButtonStyle { | |
| func makeBody(configuration: Self.Configuration) -> some View { | |
| configuration.label | |
| .foregroundColor(.blue) | |
| .padding() | |
| .background(configuration.isPressed ? Color.buttonPressedBackground : Color.white) | |
| .animation(.none) | |
| } | |
| } | |
| extension Spacer { | |
| /// https://stackoverflow.com/a/57416760/3393964 | |
| public func onTapGesture(count: Int = 1, perform action: @escaping () -> Void) -> some View { | |
| ZStack { | |
| Color.black.opacity(0.001).onTapGesture(count: count, perform: action) | |
| self | |
| } | |
| } | |
| } |
Author
chrs1885
commented
Mar 30, 2020
•

Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment