Created
September 3, 2014 22:17
-
-
Save dai-shi/370a1b69b7427a50ed5e to your computer and use it in GitHub Desktop.
An introduction for atsufut
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| <!doctype html> | |
| <html> | |
| <head> | |
| <meta charset="utf-8" /> | |
| <title>slides</title> | |
| <link rel="stylesheet" href="//cdn.jsdelivr.net/reveal.js/2.6.2/css/reveal.min.css" /> | |
| <link rel="stylesheet" href="//cdn.jsdelivr.net/reveal.js/2.6.2/css/theme/default.css" id="theme" /> | |
| <link rel="stylesheet" href="//cdn.jsdelivr.net/reveal.js/2.6.2/lib/css/zenburn.css" /> | |
| </head> | |
| <body> | |
| <div class="reveal"> | |
| <div class="slides"> | |
| <section data-markdown data-separator="^\n\n\n" data-vertical="^\n\n" data-notes="^Note:"> | |
| <script type="text/template"> | |
| ## 夏休みの自由研究 | |
| #### 「1bitコミュニケーションツールの開発」 | |
| @dai_shi | |
| ## 自己紹介 | |
| - @dai_shi | |
| - ブログ SundayHacking (スペース空けない) | |
| - 趣味: 日曜プログラミング | |
| - 本業: サラリーマン | |
| ## 最近気になるソフトウエアライブラリ | |
| - Famo.us | |
| - JavaScriptの描画エンジン、UIフレームワーク | |
| - http://jp.techcrunch.com/2013/04/03/20130401famo-us-the-framework-for-fast-and-beautiful-html5-apps-will-be-free-thanks-to-huge-hardware-vendor-interest/ | |
| ## 最近気になるコミュニケーションツール | |
| - Yo | |
| - Yoって送るだけ | |
| - http://thebridge.jp/2014/06/yo-that-stupidly-simple-messaging-app-now-has-a-million-users-pickupnews | |
| - Snapchat | |
| - ちょっと古いけど | |
| - http://ja.wikipedia.org/wiki/Snapchat | |
| - 2ch | |
| - はるか昔 | |
| ## せっかくなのでアンケート | |
| - Yoを聞いたことある人? | |
| - Yoを使ったことある人? | |
| - Snapchatを使ったことある人? | |
| - 2chを今でも定常的に読んでる人? | |
| ## (組み合わせると...) | |
| ### 超簡単な操作で、 | |
| ### その場限りで、 | |
| ### 匿名のコミュニケーションツール | |
| を作ってみよう | |
| ## 作ってみた | |
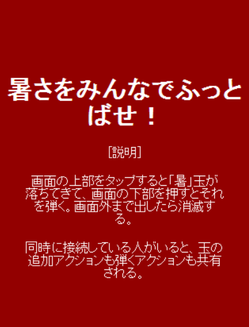
|  | |
| ちょうど暑い日で「暑い」とだれかに言いたかったため... | |
| ## 使い方 | |
| - 画面の上半分をクリック(タップ) | |
| - 丸が落ちてくる | |
| - 「暑い」という気持ちを表現する | |
| - 画面の上半分をクリック(タップ) | |
| - 丸が吹っ飛ぶ、画面外に出ると消える | |
| - ストレス発散 | |
| - 同時に複数人でやると | |
| - クリック情報が共有される | |
| - 画面そのものではない | |
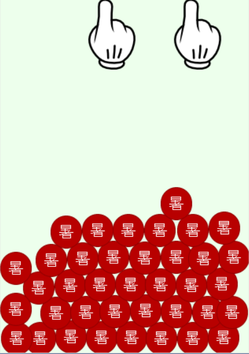
| ## こんな感じ | |
|  | |
| ## みんなでやってみよう! | |
| http://bit.ly/1ovIlJs | |
| いち、オー、ブイ、(大文字)アイ、エル、(大文字)ジェイ、エス | |
| ## 考察 | |
| - くふうしたところ | |
| - 複数人でやった場合に人の存在感がないというフィードバックから指を表示するようにしたところ | |
| - むずかしかったところ | |
| - 丸を吹っ飛ばすことでストレス発散になるようにパラメータ調整したところ | |
| - こんごのかだい | |
| - 何とかタイミングを合わせて他人と同時に接続する仕組みがほしい | |
| ## おしまい | |
| <div style="font-size: 30%; margin-top: 20em;">この作品は [クリエイティブ・コモンズ 表示 - 非営利 - 改変禁止 2.1 日本 ライセンス](http://creativecommons.org/licenses/by-nc-nd/2.1/jp/) の下に提供されています。</div> | |
| </script> | |
| </div> | |
| </div> | |
| <script src="//cdn.jsdelivr.net/reveal.js/2.6.2/lib/js/head.min.js"></script> | |
| <script src="//cdn.jsdelivr.net/reveal.js/2.6.2/js/reveal.min.js"></script> | |
| <script> | |
| Reveal.initialize({ | |
| controls: false, | |
| theme: 'moon', | |
| transition: 'default', | |
| dependencies: [ | |
| { src: '//cdn.jsdelivr.net/reveal.js/2.6.2/lib/js/classList.js', condition: function() { return !document.body.classList; } }, | |
| { src: '//cdn.jsdelivr.net/reveal.js/2.6.2/plugin/markdown/marked.js', condition: function() { return !!document.querySelector( '[data-markdown]' ); } }, | |
| { src: '//cdn.jsdelivr.net/reveal.js/2.6.2/plugin/markdown/markdown.js', condition: function() { return !!document.querySelector( '[data-markdown]' ); } }, | |
| { src: '//cdn.jsdelivr.net/reveal.js/2.6.2/plugin/highlight/highlight.js', async: true, callback: function() { hljs.initHighlightingOnLoad(); } }, | |
| { src: '//cdn.jsdelivr.net/reveal.js/2.6.2/plugin/zoom-js/zoom.js', async: true, condition: function() { return !!document.body.classList; } }, | |
| { src: '//cdn.jsdelivr.net/reveal.js/2.6.2/plugin/notes/notes.js', async: true, condition: function() { return !!document.body.classList; } } | |
| ] | |
| }); | |
| </script> | |
| <div style="display: block; position: absolute; bottom: 3px; right: 3px; z-index: 20;"> | |
| <a rel="license" href="http://creativecommons.org/licenses/by-nc-nd/2.1/jp/"><img alt="クリエイティブ・コモンズ・ライセンス" style="border-width:0" src="http://i.creativecommons.org/l/by-nc-nd/2.1/jp/80x15.png" /></a> | |
| </div> | |
| </body> | |
| </html> |
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment