Last active
September 6, 2017 22:15
-
-
Save davidmerfield/a78e86ae27cdf4329093 to your computer and use it in GitHub Desktop.
Layout tags on Blot
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| # Layout & typography | |
| {>|}  | |
| NEW YORK – Text set in all caps gets converted to small-caps by default. This means that acronyms like BBC don’t stand out relative to the rest of the text. Acronyms even work with accents like ÀÊØ. A possessive [acronym](/) like CNN's opinion works as well. What about the FCC! The so called (BBC). Also I automatically convert three dots to an ellipsis... « Hello » there should have non-breaking spaces between the punctuation and the word... | |
| Accents all work perfectly in Georgia. Albrecht Dürer, François Truffaut, Plácido Domingo should all render appropriately. Cause célèbre, piña colada, Götterdämmerung straße all work too. Links also are improved: note how the [descenders get cleared](/) from the underline stroke. Composing content for the web is complicated because the designer has no control over the dimensions of the screen on which the content will be viewed? | |
| "Hanging quotes and smart quotes." Blot will convert primes and basic quotes automatically. All you have to do is type using primes (\') and inch marks (\") and "everything" looks lovely. "Better than a 65'6" whale." – Captain Ahab. "It's my '#1' choice!" – 12" Foam Finger from '93. You can put acronyms and quotes safely inside code blocks too: | |
| ```javascript | |
| foo("bar"); // Won't have smart quotes or auto ACR... | |
| ``` | |
| While I was in the mood for XML I added a site map to each blog and a text file so Google can index your posts easily. Does out text actually get struck out? Looks like it does. Hello is a designer and writer. Recent work has touched on a range of topics, including the relationship of movement and interaction, the history of visual identity and branding in the arts, and the future of the museum in the digital age. His essay on the rise of graphic design MFA programs, "School Days" was dope? | |
| {>|} I can also just hang stuff here and it lines up neatly! | |
| Hello is a designer and writer. Recent work has touched on a range of topics, including the relationship of movement and interaction, the history of visual identity and branding in the arts, and the future of the museum in the digital age. His essay on the rise of graphic design MFA programs, "School Days" was dope. Thank you Twitter and your emoji project. Also, I made the descenders on links more pretty – look how they don’t overlap with the underline. The emoji extractor ignores some unicode characters, like these ones. | |
| {|<} > Notes work on the right side too! This is a blockquote, useful for reminders. What about if it's too big? | |
| Does out text actually get struck out? Looks like it does. Hello is a designer and writer. Recent work has touched on a range of topics, including the relationship of movement and interaction, the history of visual identity and branding in the arts, and the future of the museum in the digital age. His essay on the rise of graphic design MFA programs, "School Days" was dope. | |
| {<>} https://vimeo.com/35652044 | |
| How about vimeo embeds? While I was in the mood for XML I added a site map to each blog and a text file so Google can index your posts easily. Does out text actually get struck out? Looks like it does. Hello is a designer and writer. Recent work has touched on a range of topics, including the relationship of movement and interaction, the history of visual identity and branding in the arts, and the future of the museum in the digital age. His essay on the rise of graphic design MFA programs, "School Days" was dope. | |
| Hello is a designer and writer. Recent work has touched on a range of topics, including the relationship of movement and interaction, the history of visual identity and branding in the arts, and the future of the museum in the digital age. His essay on the rise of graphic design MFA programs, "School Days" was dope. Thank you Twitter and your emoji project. Also, I made the descenders on links more pretty – look how they don’t overlap with the underline. The emoji extractor ignores some unicode characters, like these ones. | |
| Does out text actually get struck out? Looks like it does. Hello is a designer and writer. Recent work has touched on a range of topics, including the relationship of movement and interaction, the history of visual identity and branding in the arts, and the future of the museum in the digital age. His essay on the rise of graphic design MFA programs, "School Days" was dope. | |
| ## A list of possibility | |
| 1. Are there "libraries" that do this and do this better? | |
| 2. Is there a chance that response headers lie (about length, about content type)? | |
| 3. Are there any other status in '03 codes I should care about? Should I bother with redirects? | |
| 4. I think I read somewhere that binary encoding is going to be deprecated. What do I do then? | |
| 5. How can I get this to work on windows? | |
| 6. Any other ways you can make this script better? | |
|  | |
| I just added RSS feeds to each blog. A link to your feed is in the footer of your blog. Here is [my feed](/feed.rss). While I was in the mood for XML I added a [site map](/sitemap.xml) to each blog and a [robots.txt](/robots.txt) file so Google can index your posts easily. Here is while I was in the mood for XML I added to each blog and file so Google can index your posts easily. | |
| Hello is a designer and writer. Recent work has touched on a range of topics, including the relationship of movement and interaction, the history of visual identity and branding in the arts, and the future of the museum in the digital age. His essay on the rise of graphic design MFA programs, "School Days," was published in the Walker Art Center's Graphic Design: Now in Production catalogue in 2011. | |
| <div class="column two"> | |
| <h3>MFA galleries</h3> | |
| <p>His essay on the rise of graphic design MFA programs, "School Days," was published in the Walker Art Center's Graphic Design: Now in Production catalogue in 2011.</p> | |
| </div> | |
| <div class="column two"> | |
| <h3>How about a heading?</h3> | |
| <p>A link to your feed is in the footer of your blog. Here is [my feed](/feed.rss). While I was in the mood for XML I added a [site map](/sitemap.xml) to each blog and a [robots.txt](/robots.txt) file so Google can index your posts.</p> | |
| </div> | |
| <div class="clear"></div> | |
| {<>}  | |
| {<>}  | |
| {<>}  | |
| ## What about other? | |
| I just added RSS feeds to each blog. A link to your feed is in the footer of your blog. Here is [my feed](/feed.rss). While I was in the mood for XML I added a [site map](/sitemap.xml) to each blog and a [robots.txt](/robots.txt) file so Google can index your posts easily. | |
| I just added RSS feeds to each blog. A link to your feed is in the footer of your blog. Here is [my feed](/feed.rss). | |
| > While I was in the mood for XML I added a file so Google can index your posts easily. Here is while I was in the mood for XML I added to each blog and file so Google can index your posts easily. | |
| {<<}  | |
| ### Options | |
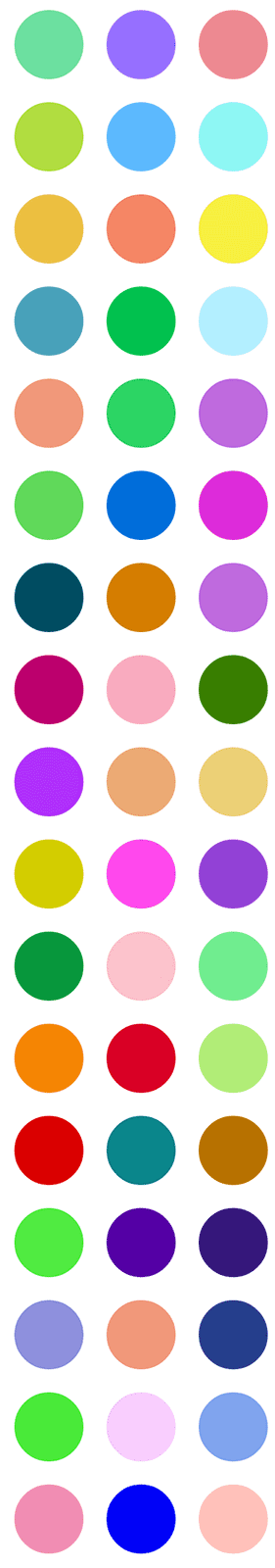
| {|<}  | |
| You can pass an options object to influence the type of color it produces. The options object accepts the following properties. Controls the hue of the generated color. You can pass a string representing a color name: ```red```, ```orange```, ```yellow```, ```green```, ```blue```, ```purple```, ```pink``` and ```monochrome``` are currently supported. | |
| ```javascript | |
| // Returns a hex code for an attractive color | |
| randomColor(); | |
| // Returns an array of ten green colors | |
| randomColor({ | |
| count: 10, | |
| hue: 'green' | |
| }); | |
| // Returns a hex code for a light blue | |
| randomColor({ | |
| luminosity: 'dark', | |
| hue: 'blue' | |
| }); | |
| ``` | |
| ### To do | |
| *It might be a good idea to consider using other color models.* | |
| - When returning an array of multiple colors, try to make each color as distinct as possible. Make sure each color is distinct to its neighbours. | |
| - Improve attractive dark color generation, currently they're a touch murky. | |
| - Improve the color dictionary | |
| - definition of hue values and attractive luminosity bounds | |
| - think about how to store hue aliases (e.g. fuschia) or subranges (e.g teal) | |
| - think about making a little point and click tool for defining your own luminosity bounds and customizing the color dictionary | |
| - Think about using and returning seeds. | |
| - Think about adding feature to return complementary & contrasting colors, as well as color triads, tetrads etc. Other libraries might already do this better though. | |
| - Think about adding a scheme options which would return a dominant color, as well as secondary, tertiary color and primary and secondary text colors. This might be a bad idea. | |
| While I was in the mood for XML I added a site map to each blog and a text file so Google can index your posts easily. Does ~~struck~~ out text actually get struck out? Looks like it **does**. Hello is a designer and writer. Recent work has touched on a range of topics, including the relationship of movement and interaction, the history of visual identity and branding in the arts, and the future of the museum in the digital age. His essay on the rise of graphic design MFA programs, "School Days" was dope. | |
| $$ | |
| f(x) = 2x + 10y | |
| $$ | |
| I just added RSS feeds to each blog. A link to your feed is in the footer of your blog. Here is [my feed](/feed.rss). While I was in the mood for XML I added a [site map](/sitemap.xml) to each blog and a [robots.txt](/robots.txt) file so Google can index your posts easily. | |
| Thank you Twitter and your emoji project. Also, I made the descenders on links more pretty – look how they don’t overlap with the underline. The emoji extractor ignores some unicode characters, like these ones. | |
| | Tables | Alignment | Cost | | |
| | ------------- |:-------------:| -----:| | |
| | Zebra | Right aligned | $0 | | |
| | Elephant | Centered | $12 | | |
| | Crocodile | This is neat | $1 | | |
| I want to use black for the body text but when I do the titles don’t have enough prominence. I want a proper input ideally for search, not something so stealthy. But how many people actually use search for blogs? It’s a fun thing to build. | |
| I also check with YouTube to determine the video's aspect ratio? I just added RSS feeds to each blog. A link to your feed is in the footer of your blog. Here is [my feed](/feed.rss). While I was in the mood for XML I added a [site map](/sitemap.xml) to each blog and a [robots.txt](/robots.txt) file so Google can index your posts easily… | |
| <div class="left three column"></div> | |
| I just added RSS feeds to each blog. A link to your feed is in the footer of your blog. Here is [my feed](/feed.rss). While I was in the mood for XML I added a [site map](/sitemap.xml) to each blog and a [robots.txt](/robots.txt) file so Google can index your posts easily. | |
| Thank you Twitter and your emoji project. Also, I made the descenders on links more pretty – look how they don’t overlap with the underline. The emoji extractor ignores some unicode characters, like these ones and the ones before those ones. | |
| How about vimeo embeds? While I was in the mood for XML I added a site map to each blog and a text file so Google can index your posts easily. Does ~~struck~~ out text actually get struck out? Looks like it **does**. Hello is a designer and writer. Recent work has touched on a range of topics, including the relationship of movement and interaction, the history of visual identity and branding in the arts, and the future of the museum in the digital age. His essay on the rise of graphic design MFA programs, "School Days" was dope. | |
| ## A few ideas for marking up layout | |
| ``` | |
| {left} Float left inside text column {/left} | |
| {right} Float right inside text column {/right} | |
| {wide} Extend into both margins, centered {/wide} | |
| {wide left} Extend only into left margin {/wide left} | |
| {wide right} Extend only into right margin {/wide right} | |
| {right margin} Occupy left margin {/right margin} | |
| {left margin} Occup right margin {/left margin} | |
| ``` | |
| To make things nice and memorable here's some ideas for shorthand: | |
| ``` | |
| {|<} Left - float inside margins on left side | |
| {>|} Right - float inside margins on right side | |
| {<=} | |
| {=>} | |
| {==} | |
| |1| | |
| |2| | |
| {|1} | |
| {|2} | |
| {|2} | |
| {<>} Wide - extend into both margins | |
| {>>} Wide right - extend only into right margin | |
| {<<} Wide left - extend only into left margin | |
| ||> | |
| ||< | |
| <=> | |
| <= | |
| => | |
| {left} | |
| {right} | |
| {wide} | |
| {wide right} | |
| {wide left} | |
| {<|} Left margin - occupy only left margin | |
| {|>} Right margin - occupy only right margin | |
| {||} Half column - have a width of 50% of text column | |
| {|||} Third column - have a width of 33% of text column | |
| {||||} Quarter column … | |
| it's difficult to remember which is which | |
| {>||}  | |
| ``` |
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment