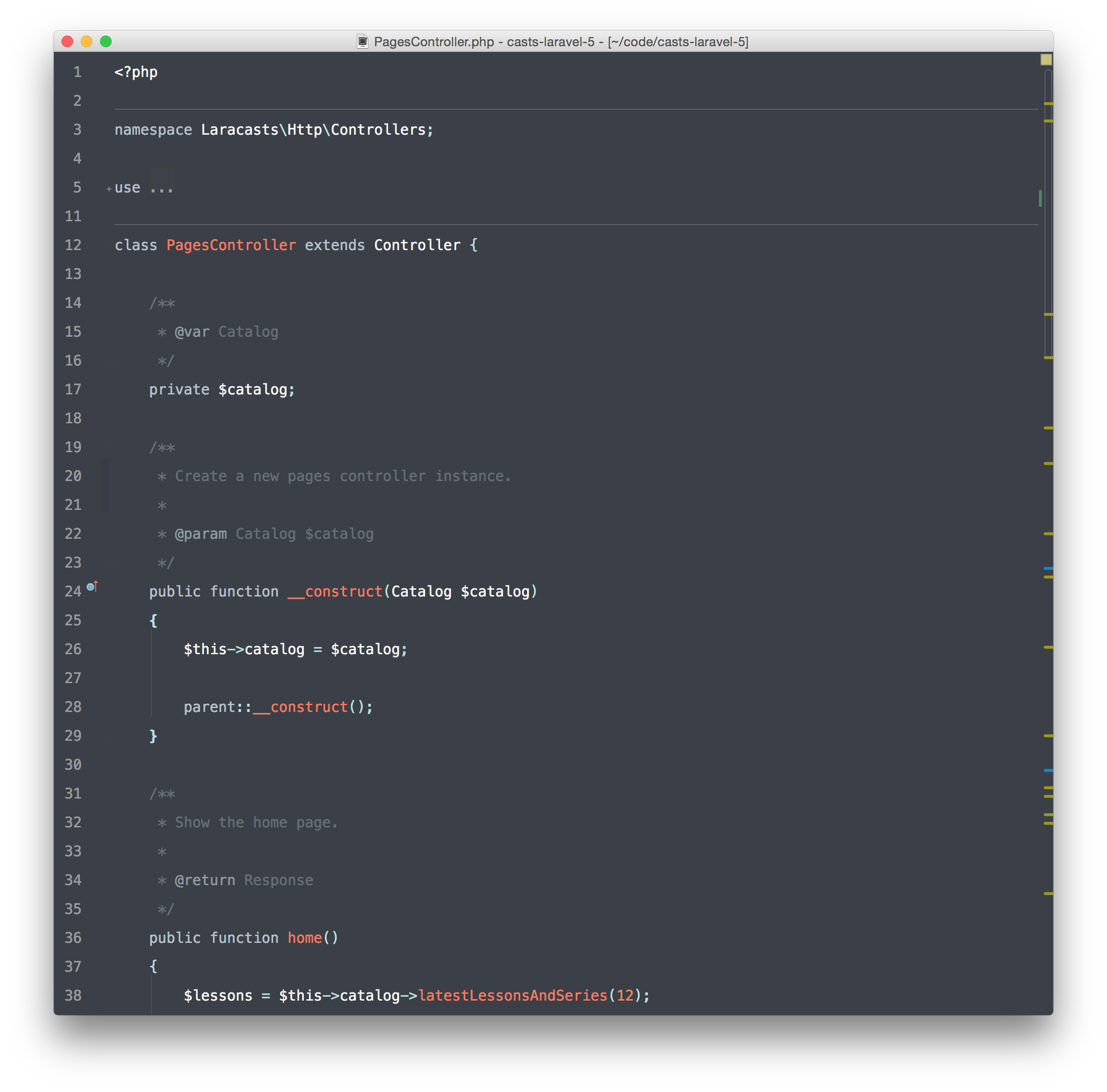
The Laracasts PHPStorm theme - modified.
This is a slightly modified version of the great Laracasts PHPStorm theme. I've added some styles for Verions Control (add, modified, deleted line...) and fixed some missing things like warnings.
Mac: Add to ~/Library/Preferences/WebIde80/colors