-
-
Save davish/90935658e1a43dc4e0e22e61b3eaf2eb to your computer and use it in GitHub Desktop.
| module.exports = async (params) => { | |
| const {app} = params; | |
| let file = app.workspace.getMostRecentLeaf()?.view?.file; | |
| if (!file) { | |
| return; | |
| } | |
| let frontmatter = app.metadataCache.getFileCache(file)?.frontmatter; | |
| let repo = frontmatter["gh-repo"] | |
| if (!repo) { | |
| return; | |
| } | |
| const url = `https://api.github.com/repos/${repo}/issues` | |
| const text = await request({ url, method: "GET" }); | |
| let issues = null; | |
| try { | |
| issues = JSON.parse(text) | |
| } catch (e) { | |
| return; | |
| } | |
| let fileContent = await app.vault.cachedRead(file) | |
| const marker = (number) => `gh${number}` | |
| return issues | |
| .filter(issue => fileContent.indexOf(marker(issue.number)) === -1) | |
| .map(issue => `- [ ] ([${marker(issue.number)}](${issue.html_url})) ${issue.title}`) | |
| .join('\n') | |
| } |
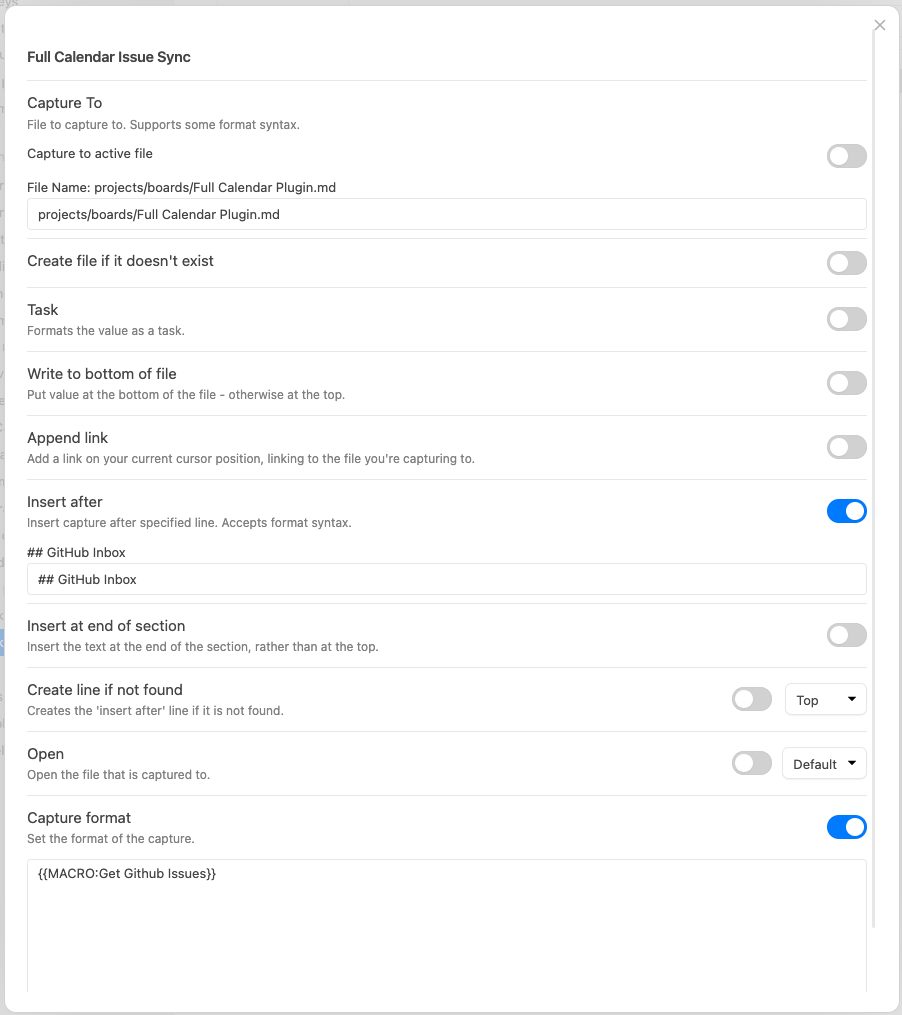
You need to hook this up to the QuickAdd plugin. The documentation is kind of scattered, but I'd recommend watching the video in the README (https://github.com/chhoumann/quickadd) to get an idea of how to use it. I'll post my configuration below:
In addition to adding this as a "Choice", you'll also need to download this file into your vault, and add it as a macro. QuickAdd has some documentation on how to do that.
I hope that helps @amichuda!
This was the missing step, thank you!
Wanted to leave this here in case it was interested. I adapted your code to make a general "GitHub Inbox" of all your repos that puts them in a file with headings.
https://gist.github.com/amichuda/bb5405031c302f657d0bfb950fa98a11
This is awesome, @amichuda! Thanks for sharing :D

Hi! I'm trying to get this to work and I got as far as this running and outputting something in the console, but I'm not sure how to get this pasted into the currently active file with the
gh-repoyaml. Can you help me out here?