Last active
November 5, 2021 05:19
-
-
Save deli-ght/ded0b53363b7e0f79aea2502f6f655b9 to your computer and use it in GitHub Desktop.
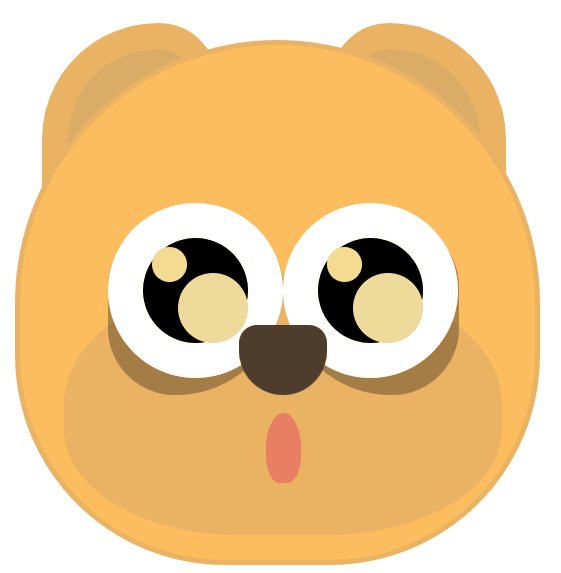
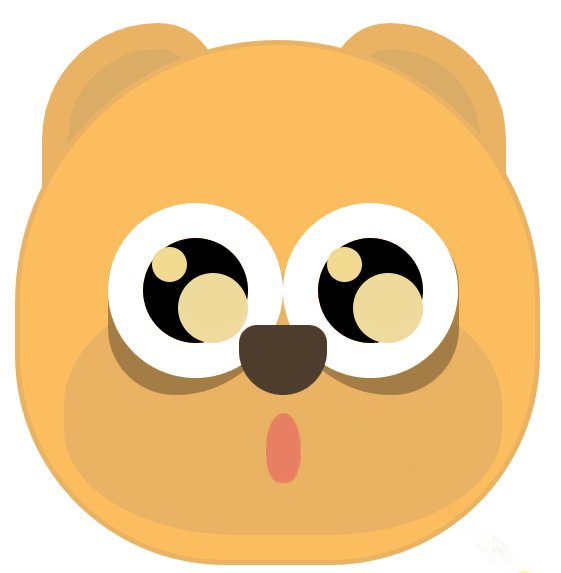
make my own character
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| * { | |
| margin: 0; | |
| padding: 0; | |
| box-sizing: border-box; | |
| } | |
| body { | |
| position: relative; | |
| } | |
| .lion { | |
| border: 3px solid #e9b363; | |
| background-color: #fcbd5e; | |
| } | |
| .lion-ear { | |
| border-width: 15px; | |
| background: #dbac65; | |
| display: inline-block; | |
| width: 100px; | |
| height: 100px; | |
| margin: 30px; | |
| } | |
| .lion-ear-left { | |
| border-top-left-radius: 100px; | |
| border-top-right-radius: 50px; | |
| } | |
| .lion-ear-right { | |
| border-top-left-radius: 50px; | |
| border-top-right-radius: 100px; | |
| } | |
| .lion-face { | |
| position: absolute; | |
| top: 40px; | |
| display: inline-block; | |
| width: 300px; | |
| height: 300px; | |
| margin-left: 15px; | |
| border-radius: 50% 50% 40% 40%; | |
| } | |
| .eye { | |
| display: inline-block; | |
| position: absolute; | |
| width: 100px; | |
| height: 100px; | |
| background-color: white; | |
| border-radius: 50%; | |
| top: 90px; | |
| z-index: 100; | |
| } | |
| .eyes::before { | |
| content: " "; | |
| display: inline-block; | |
| position: relative; | |
| background-color: rgba(0, 0, 0, 0.3); | |
| width: 100px; | |
| height: 100px; | |
| border-radius: 50% 50% 80% 50%; | |
| z-index: 90; | |
| top: 100px; | |
| left: 50px; | |
| } | |
| .eyes::after { | |
| content: " "; | |
| display: inline-block; | |
| position: relative; | |
| background-color: rgba(0, 0, 0, 0.3); | |
| width: 100px; | |
| height: 100px; | |
| border-radius: 50% 50% 50% 80%; | |
| z-index: 90; | |
| top: 100px; | |
| left: 45px; | |
| } | |
| .eye1 { | |
| left: 50px; | |
| } | |
| .eye2 { | |
| left: 150px; | |
| } | |
| .pupil { | |
| display: inline-block; | |
| position: absolute; | |
| width: 60px; | |
| height: 60px; | |
| background-color: black; | |
| border-radius: 50%; | |
| top: 20px; | |
| left: 20px; | |
| } | |
| .star1 { | |
| display: inline-block; | |
| position: absolute; | |
| width: 20px; | |
| height: 20px; | |
| background-color: rgb(243, 220, 145); | |
| border-radius: 50%; | |
| top: 5px; | |
| left: 5px; | |
| } | |
| .star2 { | |
| display: inline-block; | |
| position: absolute; | |
| width: 40px; | |
| height: 40px; | |
| background-color: rgb(238, 219, 157); | |
| border-radius: 50%; | |
| top: 20px; | |
| left: 20px; | |
| } | |
| .nose { | |
| display: inline-block; | |
| position: absolute; | |
| width: 50px; | |
| height: 40px; | |
| background-color: rgb(80, 60, 44); | |
| border-radius: 30px 30px 70px 70px; | |
| top: 160px; | |
| left: 125px; | |
| z-index: 1000; | |
| } | |
| .mouseCover { | |
| display: inline-block; | |
| position: absolute; | |
| width: 250px; | |
| height: 150px; | |
| background-color: #e9b363; | |
| border-radius: 50% 50% 40% 40%; | |
| top: 130px; | |
| left: 25px; | |
| z-index: 1; | |
| } | |
| .mouse { | |
| display: inline-block; | |
| position: absolute; | |
| width: 20px; | |
| height: 40px; | |
| background-color: #e97e63; | |
| border-radius: 50% 50% 40% 40%; | |
| top: 80px; | |
| left: 115px; | |
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| <!DOCTYPE html> | |
| <html lang="ko"> | |
| <head> | |
| <meta charset="UTF-8"> | |
| <meta http-equiv="X-UA-Compatible" content="IE=edge"> | |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> | |
| <link rel="stylesheet" href="bear.css"> | |
| <title>likit</title> | |
| </head> | |
| <body> | |
| <section class="ear"> | |
| <div class="lion lion-ear lion-ear-left"></div> | |
| <div class="lion lion-ear lion-ear-right"></div> | |
| </section> | |
| <section class="lion lion-face"> | |
| <div class="eyes"> | |
| <div class="eye eye1"> | |
| <div class="pupil"> | |
| <div class="star1"></div> | |
| <div class="star2"></div> | |
| </div> | |
| </div> | |
| <div class="eye eye2"> | |
| <div class="pupil"> | |
| <div class="star1"></div> | |
| <div class="star2"></div> | |
| </div> | |
| </div> | |
| </div> | |
| <div class="nose"></div> | |
| <div class="mouseCover"> | |
| <div class="mouse"></div> | |
| </div> | |
| </section> | |
| </body> | |
| </html> |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| * { | |
| margin: 0; | |
| padding: 0; | |
| box-sizing: border-box; | |
| } | |
| body { | |
| position: relative; | |
| } | |
| .lion { | |
| border: 3px solid #e9b363; | |
| background-color: #fcbd5e; | |
| } | |
| .lion-ear { | |
| border-width: 15px; | |
| background: #dbac65; | |
| display: inline-block; | |
| width: 100px; | |
| height: 100px; | |
| margin: 30px; | |
| } | |
| .lion-ear-left { | |
| border-top-left-radius: 100px; | |
| border-top-right-radius: 50px; | |
| } | |
| .lion-ear-right { | |
| border-top-left-radius: 50px; | |
| border-top-right-radius: 100px; | |
| } | |
| .lion-face { | |
| position: absolute; | |
| top: 40px; | |
| display: inline-block; | |
| width: 300px; | |
| height: 300px; | |
| margin-left: 15px; | |
| border-radius: 50% 50% 40% 40%; | |
| } | |
| .eye { | |
| display: inline-block; | |
| position: absolute; | |
| width: 100px; | |
| height: 100px; | |
| background-color: white; | |
| border-radius: 50%; | |
| top: 90px; | |
| z-index: 100; | |
| transition: all 0.5s; | |
| } | |
| .eyes::before { | |
| content: " "; | |
| display: inline-block; | |
| position: relative; | |
| background-color: rgba(0, 0, 0, 0.3); | |
| width: 100px; | |
| height: 100px; | |
| border-radius: 50% 50% 80% 50%; | |
| z-index: 90; | |
| top: 100px; | |
| left: 50px; | |
| } | |
| .eyes::after { | |
| content: " "; | |
| display: inline-block; | |
| position: relative; | |
| background-color: rgba(0, 0, 0, 0.3); | |
| width: 100px; | |
| height: 100px; | |
| border-radius: 50% 50% 50% 80%; | |
| z-index: 90; | |
| top: 100px; | |
| left: 45px; | |
| } | |
| .eye1 { | |
| left: 50px; | |
| } | |
| .eye2 { | |
| left: 150px; | |
| } | |
| .pupil { | |
| display: inline-block; | |
| position: absolute; | |
| width: 60px; | |
| height: 60px; | |
| background-color: black; | |
| border-radius: 50%; | |
| top: 20px; | |
| left: 20px; | |
| } | |
| .star1 { | |
| display: inline-block; | |
| position: absolute; | |
| width: 20px; | |
| height: 20px; | |
| background-color: rgb(243, 220, 145); | |
| border-radius: 50%; | |
| top: 5px; | |
| left: 5px; | |
| transition: all 0.5s; | |
| } | |
| .star2 { | |
| display: inline-block; | |
| position: absolute; | |
| width: 40px; | |
| height: 40px; | |
| background-color: rgb(238, 219, 157); | |
| border-radius: 50%; | |
| top: 20px; | |
| left: 20px; | |
| transition: all 0.5s; | |
| } | |
| .nose { | |
| display: inline-block; | |
| position: absolute; | |
| width: 50px; | |
| height: 40px; | |
| background-color: rgb(80, 60, 44); | |
| border-radius: 30px 30px 70px 70px; | |
| top: 160px; | |
| left: 125px; | |
| z-index: 1000; | |
| } | |
| .mouseCover { | |
| display: inline-block; | |
| position: absolute; | |
| width: 250px; | |
| height: 150px; | |
| background-color: #e9b363; | |
| border-radius: 50% 50% 40% 40%; | |
| top: 130px; | |
| left: 25px; | |
| z-index: 1; | |
| } | |
| .mouse { | |
| display: inline-block; | |
| position: absolute; | |
| width: 20px; | |
| height: 40px; | |
| background-color: #e97e63; | |
| border-radius: 50% 50% 40% 40%; | |
| top: 80px; | |
| left: 115px; | |
| transition: all 0.5s; | |
| } | |
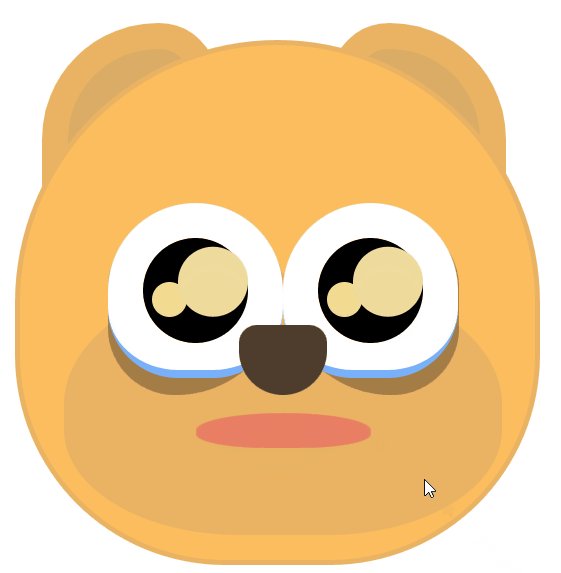
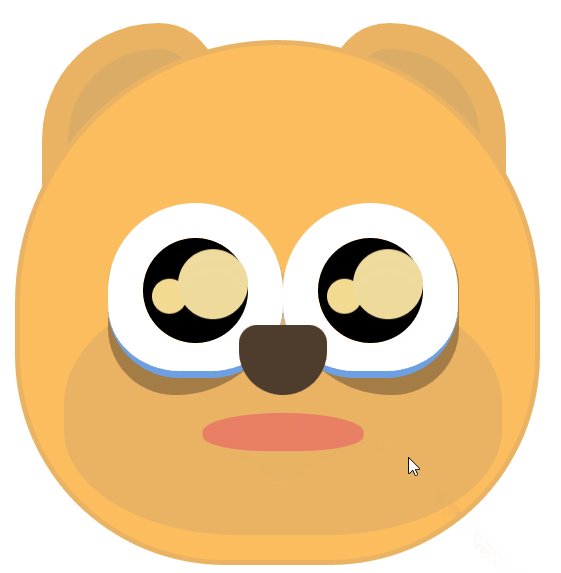
| .lion-face:hover .eye { | |
| border-radius: 50% 50% 40% 40%; | |
| border-bottom: 5px solid rgb(120, 176, 250); | |
| } | |
| .lion-face:hover .star2 { | |
| transform: translateY(-15px); | |
| } | |
| .lion-face:hover .star1 { | |
| transform: translateY(20px); | |
| } | |
| .lion-face:hover .mouse { | |
| height: 20px; | |
| width: 100px; | |
| transform: translateX(-40px); | |
| } |
시도해야 할 것들
- css 중복 줄이기 위한 리팩토링 작업
- 애니메이션 효과 넣어보기
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment

정적인 캐릭터 이미지