|
[ |
|
{ |
|
"id": "eb760bbb.8e5ec", |
|
"type": "inject", |
|
"z": "2b034a6e.a0f896", |
|
"name": "Refresh Timer", |
|
"topic": "Refresh Timer", |
|
"payload": "true", |
|
"payloadType": "bool", |
|
"repeat": "3600", |
|
"crontab": "", |
|
"once": false, |
|
"onceDelay": "", |
|
"x": 170, |
|
"y": 1680, |
|
"wires": [ |
|
[ |
|
"12bb121.d7787ee", |
|
"e54c1170.c13488", |
|
"f6657c5c.2621a8" |
|
] |
|
] |
|
}, |
|
{ |
|
"id": "74cb77c.92dd108", |
|
"type": "ui_button", |
|
"z": "2b034a6e.a0f896", |
|
"name": "Weather Refresh", |
|
"group": "99a4dc86.46d248", |
|
"order": 1, |
|
"width": 0, |
|
"height": 0, |
|
"passthru": false, |
|
"label": "Aktualisieren", |
|
"tooltip": "Wetterdaten aktualisieren", |
|
"color": "", |
|
"bgcolor": "", |
|
"icon": "fa-refresh", |
|
"payload": "true", |
|
"payloadType": "bool", |
|
"topic": "", |
|
"x": 140, |
|
"y": 1760, |
|
"wires": [ |
|
[ |
|
"12bb121.d7787ee", |
|
"e54c1170.c13488", |
|
"f6657c5c.2621a8" |
|
] |
|
] |
|
}, |
|
{ |
|
"id": "4d90e53a.37962c", |
|
"type": "ui_text", |
|
"z": "2b034a6e.a0f896", |
|
"group": "b12941f.1cd05c", |
|
"order": 1, |
|
"width": "4", |
|
"height": "1", |
|
"name": "Condition Txt", |
|
"label": "", |
|
"format": "{{msg.payload.detail}}", |
|
"layout": "row-center", |
|
"x": 1020, |
|
"y": 1680, |
|
"wires": [] |
|
}, |
|
{ |
|
"id": "89a4bed9.5b467", |
|
"type": "function", |
|
"z": "2b034a6e.a0f896", |
|
"name": "Prepare Dashboard Data", |
|
"func": "var windDirection = {};\nvar windDirectionIcon = {};\nvar windSpeed = {};\nvar windSpeedIcon = {};\nvar sunRise = {};\nvar sunSet = {};\nvar conditionIcon = {};\nvar date = new Date ();\n\n/* function for converting meteorogical degree to text */\n\nvar degToCard = function(deg){\nif (deg>11.25 && deg<=33.75){\nreturn \"Nord-Nord-Ost\";\n }else if (deg>33.75 && deg<56.25){\nreturn \"Nord-Ost\";\n }else if (deg>56.25 && deg<78.75){\nreturn \"Ost-Nord-Ost\";\n }else if (deg>78.75 && deg<101.25){\nreturn \"Ost\";\n }else if (deg>101.25 && deg<123.75){\nreturn \"Ost-Süd-Ost\";\n }else if (deg>123.75 && deg<146.25){\nreturn \"Süd-Ost\";\n }else if (deg>146.25 && deg<168.75){\nreturn \"Süd-Süd-Ost\";\n }else if (deg>168.75 && deg<191.25){\nreturn \"Süd\";\n }else if (deg>191.25 && deg<213.75){\nreturn \"Süd-Süd-West\";\n }else if (deg>213.75 && deg<236.25){\nreturn \"Süd-West\";\n }else if (deg>236.25 && deg<258.75){\nreturn \"West-Süd-West\";\n }else if (deg>258.75 && deg<281.25){\nreturn \"West\";\n }else if (deg>281.25 && deg<303.75){\nreturn \"West-Nord-West\";\n }else if (deg>303.75 && deg<326.25){\nreturn \"Nord-West\";\n }else if (deg>326.25 && deg<348.75){\nreturn \"Nord-Nord-West\";\n }else{\nreturn \"Nord\"; \n }\n}\n\n/* function for converting meteorogical degree to weather icons */\n\nvar degToCardIcon = function(deg){\nif (deg>11.25 && deg<=33.75){\nreturn \"wi-from-nne\";\n }else if (deg>33.75 && deg<56.25){\nreturn \"wi-from-ne\";\n }else if (deg>56.25 && deg<78.75){\nreturn \"wi-from-ene\";\n }else if (deg>78.75 && deg<101.25){\nreturn \"wi-from-e\";\n }else if (deg>101.25 && deg<123.75){\nreturn \"wi-from-ese\";\n }else if (deg>123.75 && deg<146.25){\nreturn \"wi-from-se\";\n }else if (deg>146.25 && deg<168.75){\nreturn \"wi-from-sse\";\n }else if (deg>168.75 && deg<191.25){\nreturn \"wi-from-s\";\n }else if (deg>191.25 && deg<213.75){\nreturn \"wi-from-ssw\";\n }else if (deg>213.75 && deg<236.25){\nreturn \"wi-from-sw\";\n }else if (deg>236.25 && deg<258.75){\nreturn \"wi-from-wsw\";\n }else if (deg>258.75 && deg<281.25){\nreturn \"wi-from-w\";\n }else if (deg>281.25 && deg<303.75){\nreturn \"wi-from-wnw\";\n }else if (deg>303.75 && deg<326.25){\nreturn \"wi-from-nw\";\n }else if (deg>326.25 && deg<348.75){\nreturn \"wi-from-nnw\";\n }else{\nreturn \"wi-from-n\"; \n }\n}\n\n/* Function for converting wind speed into Beaufort scale icon */\n\nvar speedToCardIcon = function(speed){\nif (speed>0.5 && speed<=1.5){\nreturn \"wi-wind-beaufort-1\";\n }else if (speed>1.5 && speed<=3.3){\nreturn \"wi-wind-beaufort-2\";\n }else if (speed>3.3 && speed<=5.5){\nreturn \"wi-wind-beaufort-3\";\n }else if (speed>5.5 && speed<=7.9){\nreturn \"wi-wind-beaufort-4\";\n }else if (speed>7.9 && speed<=10.7){\nreturn \"wi-wind-beaufort-5\";\n }else if (speed>10.7 && speed<=13.8){\nreturn \"wi-wind-beaufort-6\";\n }else if (speed>13.8 && speed<=17.1){\nreturn \"wi-wind-beaufort-7\";\n }else if (speed>17.1 && speed<=20.7){\nreturn \"wi-wind-beaufort-8\";\n }else if (speed>20.7 && speed<=24.4){\nreturn \"wi-wind-beaufort-9\";\n }else if (speed>24.4 && speed<=28.4){\nreturn \"wi-wind-beaufort-10\";\n }else if (speed>28.4 && speed<=32.6){\nreturn \"wi-wind-beaufort-11\";\n }else if (speed>32.6){\nreturn \"wi-wind-beaufort-12\";\n }else{\nreturn \"wi-wind-beaufort-0\"; \n }\n}\n\n/* Function for Time Conversions */\n\nfunction timeConverter(UNIX_timestamp){\n var a = new Date(UNIX_timestamp * 1000);\n var hour = a.getHours();\n var min = a.getMinutes();\n if (min < 10) {min = \"0\" + min;}\n else {min = min;}\n var sec = a.getSeconds();\n if (sec < 10) {sec = \"0\" + sec;}\n else {sec = sec;}\n \n var time = hour + ':' + min + ':' + sec ;\n return time;\n}\n\n/* Convert OpenWeeather Map Icon to https://erikflowers.github.io/weather-icons/ */\n\nconst owIconMap = new Map();\n\nowIconMap.set('01d', 'wi-day-sunny'); // clear sky\nowIconMap.set('02d', 'wi-day-cloudy'); // few clouds\nowIconMap.set('03d', 'wi-cloud'); // scattered clouds\nowIconMap.set('04d', 'wi-cloudy'); // broken clouds\nowIconMap.set('09d', 'wi-day-showers'); // shower rain\nowIconMap.set('10d', 'wi-day-rain'); // rain\nowIconMap.set('11d', 'wi-thunderstorm'); // thunderstorm\nowIconMap.set('13d', 'wi-snow'); // snow\nowIconMap.set('50d', 'wi-fog'); // mist\nowIconMap.set('01n', 'wi-night-clear'); // clear sky\nowIconMap.set('02n', 'wi-night-alt-cloudy'); // few clouds\nowIconMap.set('03n', 'wi-cloud'); // scattered clouds\nowIconMap.set('04n', 'wi-cloudy'); // broken clouds\nowIconMap.set('09n', 'wi-night-alt-showers'); // shower rain\nowIconMap.set('10n', 'wi-night-alt-rain'); // rain\nowIconMap.set('11n', 'wi-thunderstorm'); // thunderstorm\nowIconMap.set('13n', 'wi-snow'); // snow\nowIconMap.set('50n', 'wi-fog'); // mist\n\nconditionIcon.topic = \"ConditionIcon\";\nconditionIcon.payload = owIconMap.get(msg.payload.icon);\n\nwindDirection.topic = \"WindDirection\";\nwindDirection.payload = degToCard(msg.payload.winddirection);\n\nwindDirectionIcon.topic = \"WindDirectionIcon\";\nwindDirectionIcon.payload = degToCardIcon(msg.payload.winddirection);\n\nwindSpeed.topic = \"WindSpeed\";\nwindSpeed.payload = msg.payload.windspeed + \" m/s\"; /* \" + windDirection.payload; */\n\nwindSpeedIcon.topic = \"WindSpeedIcon\";\nwindSpeedIcon.payload = speedToCardIcon(msg.payload.windspeed);\n\nsunRise.topic = \"SunRise\";\nsunRise.payload = timeConverter(msg.payload.sunrise);\n\nsunSet.topic = \"SunRet\";\nsunSet.payload = timeConverter(msg.payload.sunset);\n\nowIconMap.clear(); //freeing resource\n\nreturn [conditionIcon, windSpeedIcon, windSpeed, windDirection, windDirectionIcon, sunRise, sunSet];", |
|
"outputs": 7, |
|
"noerr": 0, |
|
"x": 710, |
|
"y": 1840, |
|
"wires": [ |
|
[ |
|
"d0990bb3.6ee1f8" |
|
], |
|
[ |
|
"6bfd9bef.141194" |
|
], |
|
[ |
|
"49e2e33e.486c14" |
|
], |
|
[], |
|
[ |
|
"a8c65467.d3352" |
|
], |
|
[ |
|
"393c1d0b.05766a" |
|
], |
|
[ |
|
"d2011150.f678f" |
|
] |
|
] |
|
}, |
|
{ |
|
"id": "49e2e33e.486c14", |
|
"type": "ui_text", |
|
"z": "2b034a6e.a0f896", |
|
"group": "8da50f69.44fe38", |
|
"order": 2, |
|
"width": "2", |
|
"height": "1", |
|
"name": "WindSpeed", |
|
"label": "", |
|
"format": "{{msg.payload}}", |
|
"layout": "row-center", |
|
"x": 1010, |
|
"y": 1840, |
|
"wires": [] |
|
}, |
|
{ |
|
"id": "393c1d0b.05766a", |
|
"type": "ui_text", |
|
"z": "2b034a6e.a0f896", |
|
"group": "5a4d76d2.5ae128", |
|
"order": 4, |
|
"width": "2", |
|
"height": "1", |
|
"name": "Sunrise", |
|
"label": "", |
|
"format": "{{msg.payload}}", |
|
"layout": "col-center", |
|
"x": 1000, |
|
"y": 1980, |
|
"wires": [] |
|
}, |
|
{ |
|
"id": "d2011150.f678f", |
|
"type": "ui_text", |
|
"z": "2b034a6e.a0f896", |
|
"group": "5a4d76d2.5ae128", |
|
"order": 6, |
|
"width": "2", |
|
"height": "1", |
|
"name": "Sunset", |
|
"label": "", |
|
"format": "{{msg.payload}}", |
|
"layout": "col-center", |
|
"x": 1000, |
|
"y": 2060, |
|
"wires": [] |
|
}, |
|
{ |
|
"id": "a767f2cc.5f3478", |
|
"type": "ui_template", |
|
"z": "2b034a6e.a0f896", |
|
"group": "5a4d76d2.5ae128", |
|
"name": "Sunrise Icon", |
|
"order": 3, |
|
"width": "1", |
|
"height": "1", |
|
"format": "<link rel=\"stylesheet\" href=\"/weather-icons/mycss/weather-icons.min.css\">\n<div style=\"display: flex;height: 100%;justify-content: left;align-items: center;\">\n<i class=\"fa-2x wi wi-sunrise\"></i>\n</div> ", |
|
"storeOutMessages": true, |
|
"fwdInMessages": true, |
|
"templateScope": "local", |
|
"x": 1010, |
|
"y": 1940, |
|
"wires": [ |
|
[] |
|
] |
|
}, |
|
{ |
|
"id": "7dfa615d.50546", |
|
"type": "ui_template", |
|
"z": "2b034a6e.a0f896", |
|
"group": "5a4d76d2.5ae128", |
|
"name": "Sunset Icon", |
|
"order": 5, |
|
"width": "1", |
|
"height": "1", |
|
"format": "<link rel=\"stylesheet\" href=\"/weather-icons/mycss/weather-icons.min.css\">\n<div style=\"display: flex;height: 100%;justify-content: left;align-items: center;\">\n<i class=\"fa-2x wi wi-sunset\"></i>\n</div> ", |
|
"storeOutMessages": true, |
|
"fwdInMessages": true, |
|
"templateScope": "local", |
|
"x": 1010, |
|
"y": 2020, |
|
"wires": [ |
|
[] |
|
] |
|
}, |
|
{ |
|
"id": "a8c65467.d3352", |
|
"type": "ui_template", |
|
"z": "2b034a6e.a0f896", |
|
"group": "8da50f69.44fe38", |
|
"name": "WindDirection icon", |
|
"order": 3, |
|
"width": "1", |
|
"height": "1", |
|
"format": "<link rel=\"stylesheet\" href=\"/weather-icons/mycss/weather-icons-wind.css\">\n<div style=\"display: flex;height: 100%;justify-content: center;align-items: center;\">\n<i class=\"fa-2x wi wi-wind {{msg.payload}}\"></i>\n</div> ", |
|
"storeOutMessages": true, |
|
"fwdInMessages": true, |
|
"templateScope": "local", |
|
"x": 1030, |
|
"y": 1880, |
|
"wires": [ |
|
[] |
|
] |
|
}, |
|
{ |
|
"id": "e54c1170.c13488", |
|
"type": "openweathermap", |
|
"z": "2b034a6e.a0f896", |
|
"name": "Current Weather", |
|
"wtype": "current", |
|
"lon": "8.01", |
|
"lat": "50.01", |
|
"city": "", |
|
"country": "", |
|
"language": "de", |
|
"x": 400, |
|
"y": 1680, |
|
"wires": [ |
|
[ |
|
"89a4bed9.5b467", |
|
"4d90e53a.37962c" |
|
] |
|
] |
|
}, |
|
{ |
|
"id": "6bfd9bef.141194", |
|
"type": "ui_template", |
|
"z": "2b034a6e.a0f896", |
|
"group": "8da50f69.44fe38", |
|
"name": "WindSpeed Icon", |
|
"order": 1, |
|
"width": "1", |
|
"height": "1", |
|
"format": "<link rel=\"stylesheet\" href=\"/weather-icons/mycss/weather-icons-wind.css\">\n<div style=\"display: flex;height: 100%;justify-content: left;align-items: center;\">\n<i class=\"fa-2x wi wi-wind {{msg.payload}}\"></i>\n</div>", |
|
"storeOutMessages": true, |
|
"fwdInMessages": true, |
|
"templateScope": "local", |
|
"x": 1030, |
|
"y": 1800, |
|
"wires": [ |
|
[] |
|
] |
|
}, |
|
{ |
|
"id": "480a6cbf.880804", |
|
"type": "debug", |
|
"z": "2b034a6e.a0f896", |
|
"name": "Forecast debug", |
|
"active": true, |
|
"tosidebar": true, |
|
"console": false, |
|
"tostatus": false, |
|
"complete": "payload", |
|
"x": 1020, |
|
"y": 2480, |
|
"wires": [] |
|
}, |
|
{ |
|
"id": "5af8efb7.126a98", |
|
"type": "comment", |
|
"z": "2b034a6e.a0f896", |
|
"name": "Open Weather API für aktuelles Wetter und Forecast", |
|
"info": "", |
|
"x": 510, |
|
"y": 1600, |
|
"wires": [] |
|
}, |
|
{ |
|
"id": "d0990bb3.6ee1f8", |
|
"type": "ui_template", |
|
"z": "2b034a6e.a0f896", |
|
"group": "14584712.7a2929", |
|
"name": "Condition Icon", |
|
"order": 1, |
|
"width": "2", |
|
"height": "2", |
|
"format": "<link rel=\"stylesheet\" href=\"/weather-icons/mycss/weather-icons.min.css\">\n<div style=\"display: flex;height: 100%;justify-content: center;align-items: center;\">\n<i class=\"fa-4x wi {{msg.payload}}\"></i>\n</div>", |
|
"storeOutMessages": true, |
|
"fwdInMessages": true, |
|
"templateScope": "local", |
|
"x": 1020, |
|
"y": 1720, |
|
"wires": [ |
|
[] |
|
] |
|
}, |
|
{ |
|
"id": "f6657c5c.2621a8", |
|
"type": "openweathermap", |
|
"z": "2b034a6e.a0f896", |
|
"name": "5 Day Forecast", |
|
"wtype": "forecast", |
|
"lon": "8.02", |
|
"lat": "50.01", |
|
"city": "", |
|
"country": "", |
|
"language": "de", |
|
"x": 380, |
|
"y": 2140, |
|
"wires": [ |
|
[ |
|
"25b2dc06.cd7bdc", |
|
"e58a247.3094b58", |
|
"c5b71946.ca4de", |
|
"480a6cbf.880804" |
|
] |
|
] |
|
}, |
|
{ |
|
"id": "25b2dc06.cd7bdc", |
|
"type": "function", |
|
"z": "2b034a6e.a0f896", |
|
"name": "Prepare Forecast Icon", |
|
"func": "var wfcIcon1 = {};\nvar wfcIcon2 = {}; \nvar wfcIcon3 = {};\nvar wfcIcon4 = {};\nvar wfcIcon5 = {};\nvar wfcIcon6 = {};\nvar wfcIcon7 = {};\nvar wfcIcon8 = {};\n\n\nvar date = new Date ();\n\n/* Function for Time Conversions */\n\nfunction timeConverter(UNIX_timestamp){\n var a = new Date(UNIX_timestamp * 1000);\n var hour = a.getHours();\n var min = a.getMinutes();\n if (min < 10) {min = \"0\" + min;}\n else {min = min;}\n var sec = a.getSeconds();\n if (sec < 10) {sec = \"0\" + sec;}\n else {sec = sec;}\n \n var time = hour + ':' + min; /* + ':' + sec ;*/\n return time;\n}\n\n/* Convert OpenWeeather Map Icon to https://erikflowers.github.io/weather-icons/ */\n\nconst owIconMap = new Map();\n\nowIconMap.set('01d', 'wi-day-sunny'); // clear sky\nowIconMap.set('02d', 'wi-day-cloudy'); // few clouds\nowIconMap.set('03d', 'wi-cloud'); // scattered clouds\nowIconMap.set('04d', 'wi-cloudy'); // broken clouds\nowIconMap.set('09d', 'wi-day-showers'); // shower rain\nowIconMap.set('10d', 'wi-day-rain'); // rain\nowIconMap.set('11d', 'wi-thunderstorm'); // thunderstorm\nowIconMap.set('13d', 'wi-snow'); // snow\nowIconMap.set('50d', 'wi-fog'); // mist\nowIconMap.set('01n', 'wi-night-clear'); // clear sky\nowIconMap.set('02n', 'wi-night-alt-cloudy'); // few clouds\nowIconMap.set('03n', 'wi-cloud'); // scattered clouds\nowIconMap.set('04n', 'wi-cloudy'); // broken clouds\nowIconMap.set('09n', 'wi-night-alt-showers'); // shower rain\nowIconMap.set('10n', 'wi-night-alt-rain'); // rain\nowIconMap.set('11n', 'wi-thunderstorm'); // thunderstorm\nowIconMap.set('13n', 'wi-snow'); // snow\nowIconMap.set('50n', 'wi-fog'); // mist\n\nwfcIcon1.topic = msg.payload[0].dt_txt;\nwfcIcon1.payload = owIconMap.get(msg.payload[0].weather[0].icon);\n\nwfcIcon2.topic = msg.payload[1].dt_txt;\nwfcIcon2.payload = owIconMap.get(msg.payload[1].weather[0].icon);\n\nwfcIcon3.topic = msg.payload[2].dt_txt;\nwfcIcon3.payload = owIconMap.get(msg.payload[2].weather[0].icon);\n\nwfcIcon4.topic = msg.payload[3].dt_txt;\nwfcIcon4.payload = owIconMap.get(msg.payload[3].weather[0].icon);\n\nwfcIcon5.topic = msg.payload[4].dt_txt;\nwfcIcon5.payload = owIconMap.get(msg.payload[4].weather[0].icon);\n\nwfcIcon6.topic = msg.payload[5].dt_txt;\nwfcIcon6.payload = owIconMap.get(msg.payload[5].weather[0].icon);\n\nwfcIcon7.topic = msg.payload[6].dt_txt;\nwfcIcon7.payload = owIconMap.get(msg.payload[6].weather[0].icon);\n\nwfcIcon8.topic = msg.payload[7].dt_txt;\nwfcIcon8.payload = owIconMap.get(msg.payload[7].weather[0].icon);\n\n\nowIconMap.clear(); //freeing resource\n\nreturn [wfcIcon1, wfcIcon2, wfcIcon3, wfcIcon4, wfcIcon5, wfcIcon6, wfcIcon7, wfcIcon8];", |
|
"outputs": 8, |
|
"noerr": 0, |
|
"x": 720, |
|
"y": 2200, |
|
"wires": [ |
|
[ |
|
"39139188.be2256" |
|
], |
|
[ |
|
"c24820ec.48ca8" |
|
], |
|
[ |
|
"764a58c0.442438" |
|
], |
|
[ |
|
"6eab6954.c57d38" |
|
], |
|
[ |
|
"c756059d.18796" |
|
], |
|
[ |
|
"53046826.3645" |
|
], |
|
[ |
|
"229014e6.b0e14c" |
|
], |
|
[ |
|
"fd1a001d.2fc35" |
|
] |
|
] |
|
}, |
|
{ |
|
"id": "39139188.be2256", |
|
"type": "ui_template", |
|
"z": "2b034a6e.a0f896", |
|
"group": "5e0d6747.b726b", |
|
"name": "WFc Icon 1", |
|
"order": 2, |
|
"width": "1", |
|
"height": "1", |
|
"format": "<link rel=\"stylesheet\" href=\"/weather-icons/mycss/weather-icons.min.css\">\n<div style=\"display: flex;height: 100%;justify-content: center;align-items: center;\">\n<i class=\"fa-1x wi {{msg.payload}}\"></i>\n</div>", |
|
"storeOutMessages": true, |
|
"fwdInMessages": true, |
|
"templateScope": "local", |
|
"x": 1010, |
|
"y": 2140, |
|
"wires": [ |
|
[] |
|
] |
|
}, |
|
{ |
|
"id": "c24820ec.48ca8", |
|
"type": "ui_template", |
|
"z": "2b034a6e.a0f896", |
|
"group": "5e0d6747.b726b", |
|
"name": "WFc Icon 2", |
|
"order": 3, |
|
"width": "1", |
|
"height": "1", |
|
"format": "<link rel=\"stylesheet\" href=\"/weather-icons/mycss/weather-icons.min.css\">\n<div style=\"display: flex;height: 100%;justify-content: center;align-items: center;\">\n<i class=\"fa-1x wi {{msg.payload}}\"></i>\n</div>", |
|
"storeOutMessages": true, |
|
"fwdInMessages": true, |
|
"templateScope": "local", |
|
"x": 1010, |
|
"y": 2180, |
|
"wires": [ |
|
[] |
|
] |
|
}, |
|
{ |
|
"id": "764a58c0.442438", |
|
"type": "ui_template", |
|
"z": "2b034a6e.a0f896", |
|
"group": "5e0d6747.b726b", |
|
"name": "WFc Icon 3", |
|
"order": 4, |
|
"width": "1", |
|
"height": "1", |
|
"format": "<link rel=\"stylesheet\" href=\"/weather-icons/mycss/weather-icons.min.css\">\n<div style=\"display: flex;height: 100%;justify-content: center;align-items: center;\">\n<i class=\"fa-1x wi {{msg.payload}}\"></i>\n</div>", |
|
"storeOutMessages": true, |
|
"fwdInMessages": true, |
|
"templateScope": "local", |
|
"x": 1010, |
|
"y": 2220, |
|
"wires": [ |
|
[] |
|
] |
|
}, |
|
{ |
|
"id": "6eab6954.c57d38", |
|
"type": "ui_template", |
|
"z": "2b034a6e.a0f896", |
|
"group": "5e0d6747.b726b", |
|
"name": "WFc Icon 4", |
|
"order": 5, |
|
"width": "1", |
|
"height": "1", |
|
"format": "<link rel=\"stylesheet\" href=\"/weather-icons/mycss/weather-icons.min.css\">\n<div style=\"display: flex;height: 100%;justify-content: center;align-items: center;\">\n<i class=\"fa-1x wi {{msg.payload}}\"></i>\n</div>", |
|
"storeOutMessages": true, |
|
"fwdInMessages": true, |
|
"templateScope": "local", |
|
"x": 1010, |
|
"y": 2260, |
|
"wires": [ |
|
[] |
|
] |
|
}, |
|
{ |
|
"id": "c756059d.18796", |
|
"type": "ui_template", |
|
"z": "2b034a6e.a0f896", |
|
"group": "5e0d6747.b726b", |
|
"name": "WFc Icon 5", |
|
"order": 6, |
|
"width": "1", |
|
"height": "1", |
|
"format": "<link rel=\"stylesheet\" href=\"/weather-icons/mycss/weather-icons.min.css\">\n<div style=\"display: flex;height: 100%;justify-content: center;align-items: center;\">\n<i class=\"fa-1x wi {{msg.payload}}\"></i>\n</div>", |
|
"storeOutMessages": true, |
|
"fwdInMessages": true, |
|
"templateScope": "local", |
|
"x": 1010, |
|
"y": 2300, |
|
"wires": [ |
|
[] |
|
] |
|
}, |
|
{ |
|
"id": "53046826.3645", |
|
"type": "ui_template", |
|
"z": "2b034a6e.a0f896", |
|
"group": "5e0d6747.b726b", |
|
"name": "WFc Icon 6", |
|
"order": 7, |
|
"width": "1", |
|
"height": "1", |
|
"format": "<link rel=\"stylesheet\" href=\"/weather-icons/mycss/weather-icons.min.css\">\n<div style=\"display: flex;height: 100%;justify-content: center;align-items: center;\">\n<i class=\"fa-1x wi {{msg.payload}}\"></i>\n</div>", |
|
"storeOutMessages": true, |
|
"fwdInMessages": true, |
|
"templateScope": "local", |
|
"x": 1010, |
|
"y": 2340, |
|
"wires": [ |
|
[] |
|
] |
|
}, |
|
{ |
|
"id": "229014e6.b0e14c", |
|
"type": "ui_template", |
|
"z": "2b034a6e.a0f896", |
|
"group": "5e0d6747.b726b", |
|
"name": "WFc Icon 7", |
|
"order": 8, |
|
"width": "1", |
|
"height": "1", |
|
"format": "<link rel=\"stylesheet\" href=\"/weather-icons/mycss/weather-icons.min.css\">\n<div style=\"display: flex;height: 100%;justify-content: center;align-items: center;\">\n<i class=\"fa-1x wi {{msg.payload}}\"></i>\n</div>", |
|
"storeOutMessages": true, |
|
"fwdInMessages": true, |
|
"templateScope": "local", |
|
"x": 1010, |
|
"y": 2380, |
|
"wires": [ |
|
[] |
|
] |
|
}, |
|
{ |
|
"id": "fd1a001d.2fc35", |
|
"type": "ui_template", |
|
"z": "2b034a6e.a0f896", |
|
"group": "5e0d6747.b726b", |
|
"name": "WFc Icon 8", |
|
"order": 9, |
|
"width": "1", |
|
"height": "1", |
|
"format": "<link rel=\"stylesheet\" href=\"/weather-icons/mycss/weather-icons.min.css\">\n<div style=\"display: flex;height: 100%;justify-content: center;align-items: center;\">\n<i class=\"fa-1x wi {{msg.payload}}\"></i>\n</div>", |
|
"storeOutMessages": true, |
|
"fwdInMessages": true, |
|
"templateScope": "local", |
|
"x": 1010, |
|
"y": 2420, |
|
"wires": [ |
|
[] |
|
] |
|
}, |
|
{ |
|
"id": "e58a247.3094b58", |
|
"type": "function", |
|
"z": "2b034a6e.a0f896", |
|
"name": "Prepare Forecast Data", |
|
"func": "var fcdata = {};\n\nfcdata.payload = {\n forecast: {\n dt00: {\n dt_txt: msg.payload[0].dt_txt,\n temp_min: msg.payload[0].main.temp_min,\n temp_max: msg.payload[0].main.temp_max,\n temp: msg.payload[0].main.temp,\n desc: msg.payload[0].weather[0].description\n },\n dt01: {\n dt_txt: msg.payload[1].dt_txt,\n temp_min: msg.payload[1].main.temp_min,\n temp_max: msg.payload[1].main.temp_max,\n temp: msg.payload[1].main.temp,\n desc: msg.payload[1].weather[0].description\n },\n dt02: {\n dt_txt: msg.payload[2].dt_txt,\n temp_min: msg.payload[2].main.temp_min,\n temp_max: msg.payload[2].main.temp_max,\n temp: msg.payload[2].main.temp,\n desc: msg.payload[2].weather[0].description\n },\n dt03: {\n dt_txt: msg.payload[3].dt_txt,\n temp_min: msg.payload[3].main.temp_min,\n temp_max: msg.payload[3].main.temp_max,\n temp: msg.payload[3].main.temp,\n desc: msg.payload[3].weather[0].description\n },\n dt04: {\n dt_txt: msg.payload[4].dt_txt,\n temp_min: msg.payload[4].main.temp_min,\n temp_max: msg.payload[4].main.temp_max,\n temp: msg.payload[4].main.temp,\n desc: msg.payload[4].weather[0].description\n },\n dt05: {\n dt_txt: msg.payload[5].dt_txt,\n temp_min: msg.payload[5].main.temp_min,\n temp_max: msg.payload[5].main.temp_max,\n temp: msg.payload[5].main.temp,\n desc: msg.payload[5].weather[0].description\n },\n dt06: {\n dt_txt: msg.payload[6].dt_txt,\n temp_min: msg.payload[6].main.temp_min,\n temp_max: msg.payload[6].main.temp_max,\n temp: msg.payload[6].main.temp,\n desc: msg.payload[6].weather[0].description\n },\n dt07: {\n dt_txt: msg.payload[7].dt_txt,\n temp_min: msg.payload[7].main.temp_min,\n temp_max: msg.payload[7].main.temp_max,\n temp: msg.payload[7].main.temp,\n desc: msg.payload[7].weather[0].description\n }\n }\n}\n\n\n\nreturn fcdata;", |
|
"outputs": 1, |
|
"noerr": 0, |
|
"x": 720, |
|
"y": 2480, |
|
"wires": [ |
|
[] |
|
] |
|
}, |
|
{ |
|
"id": "770400c.08ade8", |
|
"type": "ui_template", |
|
"z": "2b034a6e.a0f896", |
|
"group": "5e0d6747.b726b", |
|
"name": "Forecast", |
|
"order": 1, |
|
"width": "8", |
|
"height": "1", |
|
"format": "<div layout=\"row\" layout-align=\"space-around start\" ng-repeat=\"data in msg.payload.row\">\n <span flex style=\"color: white\">{{data.cell01}}</span>\n <span flex style=\"color: white\">{{data.cell02}}</span>\n <span flex style=\"color: white\">{{data.cell03}}</span>\n <span flex style=\"color: white\">{{data.cell04}}</span>\n <span flex style=\"color: white\">{{data.cell05}}</span>\n <span flex style=\"color: white\">{{data.cell06}}</span>\n <span flex style=\"color: white\">{{data.cell07}}</span>\n <span flex style=\"color: white\">{{data.cell08}}</span>\n</div>", |
|
"storeOutMessages": true, |
|
"fwdInMessages": true, |
|
"templateScope": "local", |
|
"x": 1000, |
|
"y": 2600, |
|
"wires": [ |
|
[] |
|
] |
|
}, |
|
{ |
|
"id": "c5b71946.ca4de", |
|
"type": "function", |
|
"z": "2b034a6e.a0f896", |
|
"name": "Prepare forecast for UI widget", |
|
"func": "var fcdata = {};\n\n// prepare forecast data for CSS based ui widget\n\nfcdata.payload = {\n row: {\n \tdata01: {\n \t\tcell01: msg.payload[0].dt_txt.substring(11, 16),\n \t\tcell02: msg.payload[1].dt_txt.substring(11, 16),\n \t\tcell03: msg.payload[2].dt_txt.substring(11, 16),\n \t\tcell04: msg.payload[3].dt_txt.substring(11, 16),\n \t\tcell05: msg.payload[4].dt_txt.substring(11, 16),\n \t\tcell06: msg.payload[5].dt_txt.substring(11, 16),\n \t\tcell07: msg.payload[6].dt_txt.substring(11, 16),\n \t\tcell08: msg.payload[7].dt_txt.substring(11, 16)\n \t},\n \tdata02: {\n \t\tcell01: msg.payload[0].main.temp,\n \t\tcell02: msg.payload[1].main.temp,\n \t\tcell03: msg.payload[2].main.temp,\n \t\tcell04: msg.payload[3].main.temp,\n \t\tcell05: msg.payload[4].main.temp,\n \t\tcell06: msg.payload[5].main.temp,\n \t\tcell07: msg.payload[6].main.temp,\n \t\tcell08: msg.payload[7].main.temp\n \t}\n }\n}\n\nreturn fcdata;", |
|
"outputs": 1, |
|
"noerr": 0, |
|
"x": 760, |
|
"y": 2620, |
|
"wires": [ |
|
[ |
|
"770400c.08ade8" |
|
] |
|
] |
|
}, |
|
{ |
|
"id": "99a4dc86.46d248", |
|
"type": "ui_group", |
|
"z": "", |
|
"name": "Masterswitches", |
|
"tab": "258c6649.0213da", |
|
"order": 6, |
|
"disp": false, |
|
"width": "6", |
|
"collapse": false |
|
}, |
|
{ |
|
"id": "b12941f.1cd05c", |
|
"type": "ui_group", |
|
"z": "", |
|
"name": "Condition", |
|
"tab": "eb94216d.968598", |
|
"order": 5, |
|
"disp": false, |
|
"width": "4", |
|
"collapse": false |
|
}, |
|
{ |
|
"id": "8da50f69.44fe38", |
|
"type": "ui_group", |
|
"z": "", |
|
"name": "Wind", |
|
"tab": "eb94216d.968598", |
|
"order": 4, |
|
"disp": false, |
|
"width": "4", |
|
"collapse": false |
|
}, |
|
{ |
|
"id": "5a4d76d2.5ae128", |
|
"type": "ui_group", |
|
"z": "", |
|
"name": "Luftfeuchtigkeit", |
|
"tab": "258c6649.0213da", |
|
"order": 4, |
|
"disp": false, |
|
"width": "6", |
|
"collapse": false |
|
}, |
|
{ |
|
"id": "14584712.7a2929", |
|
"type": "ui_group", |
|
"z": "", |
|
"name": "Condition", |
|
"tab": "eb94216d.968598", |
|
"order": 2, |
|
"disp": false, |
|
"width": "2", |
|
"collapse": false |
|
}, |
|
{ |
|
"id": "5e0d6747.b726b", |
|
"type": "ui_group", |
|
"z": "", |
|
"name": "Forecast", |
|
"tab": "eb94216d.968598", |
|
"order": 6, |
|
"disp": false, |
|
"width": "8", |
|
"collapse": false |
|
}, |
|
{ |
|
"id": "258c6649.0213da", |
|
"type": "ui_tab", |
|
"z": "", |
|
"name": "Home", |
|
"icon": "home", |
|
"order": 1 |
|
}, |
|
{ |
|
"id": "eb94216d.968598", |
|
"type": "ui_tab", |
|
"z": "", |
|
"name": "Wetterstation", |
|
"icon": "fa-thermometer-half", |
|
"order": 5, |
|
"disabled": false, |
|
"hidden": false |
|
} |
|
] |


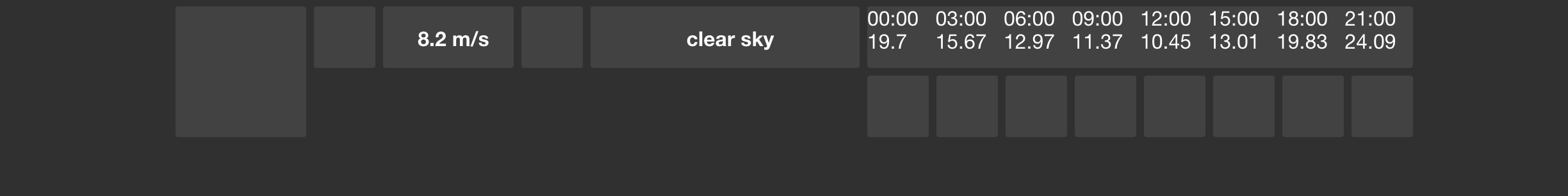
Hi, I am trying to use this however, css doesn't seem to be loading (given that weather icons from paul reed are already integrated in node-red https://github.com/Paul-Reed/weather-icons-lite ).

I am at Node-red 1.0.5, and I directly imported your flows (and set location, key in appropriate nodes). This is what my dashboard looks like..