Last active
July 12, 2024 03:08
-
-
Save dragonwocky/ea61c8d21db17913a43da92efe0de634 to your computer and use it in GitHub Desktop.
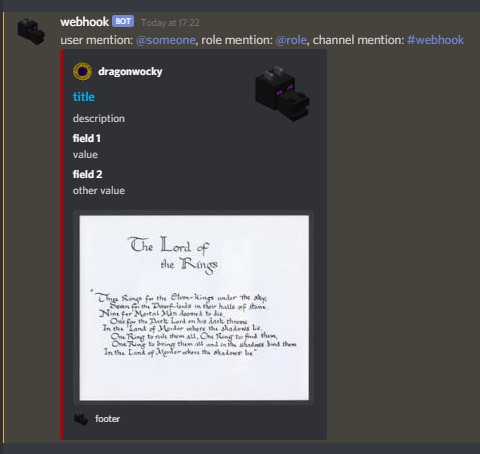
js post request example for discord webhooks using the fetch web api
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| // node.js versions pre-v0.18.0 do not support the fetch api and require a polyfill | |
| // const fetch = require('node-fetch'); | |
| fetch( | |
| 'https://discordapp.com/api/webhooks/738983040323289120/mzhXrZz0hqOuUaPUjB_RBTE8XJUFLe8fe9mgeJjQCaxjHX14c3SW3ZR199_CDEI-xT56', | |
| { | |
| method: 'post', | |
| headers: { | |
| 'Content-Type': 'application/json', | |
| }, | |
| body: JSON.stringify({ | |
| // the username to be displayed | |
| username: 'webhook', | |
| // the avatar to be displayed | |
| avatar_url: | |
| 'https://cdn.discordapp.com/avatars/411256446638882837/9a12fc7810795ded801fdb0401db0be6.png', | |
| // contents of the message to be sent | |
| content: | |
| 'user mention: <@279098137484722176>, role mention: <@&496160161459863552>, channel mention: <#508500699458306049>', | |
| // enable mentioning of individual users or roles, but not @everyone/@here | |
| allowed_mentions: { | |
| parse: ['users', 'roles'], | |
| }, | |
| // embeds to be sent | |
| embeds: [ | |
| { | |
| // decimal number colour of the side of the embed | |
| color: 11730954, | |
| // author | |
| // - icon next to text at top (text is a link) | |
| author: { | |
| name: 'dragonwocky', | |
| url: 'https://dragonwocky.me/', | |
| icon_url: 'https://dragonwocky.me/assets/avatar.jpg', | |
| }, | |
| // embed title | |
| // - link on 2nd row | |
| title: 'title', | |
| url: | |
| 'https://gist.github.com/dragonwocky/ea61c8d21db17913a43da92efe0de634', | |
| // thumbnail | |
| // - small image in top right corner. | |
| thumbnail: { | |
| url: | |
| 'https://cdn.discordapp.com/avatars/411256446638882837/9a12fc7810795ded801fdb0401db0be6.png', | |
| }, | |
| // embed description | |
| // - text on 3rd row | |
| description: 'description', | |
| // custom embed fields: bold title/name, normal content/value below title | |
| // - located below description, above image. | |
| fields: [ | |
| { | |
| name: 'field 1', | |
| value: 'value', | |
| }, | |
| { | |
| name: 'field 2', | |
| value: 'other value', | |
| }, | |
| ], | |
| // image | |
| // - picture below description(and fields) | |
| image: { | |
| url: | |
| 'http://tolkiengateway.net/w/images/thumb/7/75/J.R.R._Tolkien_-_Ring_verse.jpg/300px-J.R.R._Tolkien_-_Ring_verse.jpg', | |
| }, | |
| // footer | |
| // - icon next to text at bottom | |
| footer: { | |
| text: 'footer', | |
| icon_url: | |
| 'https://cdn.discordapp.com/avatars/411256446638882837/9a12fc7810795ded801fdb0401db0be6.png', | |
| }, | |
| }, | |
| ], | |
| }), | |
| } | |
| ); |
@dragonwocky OK thank you
you can use my repository node-fetch-patch with nodejs.
its a polyfill, which installs node-fetch if it doesn't exist
is it possible to fetch messages from a channel with a webhook?
if your bot has access to the channel, you can do that. with required authorization tags(should be 'Bot <your bot token')
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment

@BizarreMaster16 that line is only required if you are using Node.js pre-v18.0.0 and is a limitation of old Node.js versions. This webhook code can be run in any other JavaScript environment (e.g. browser, Deno, Bun) without the need for a polyfill, so that line is up to users to add themselves if they need it instead of being part of the general code example, but I've added a comment to the gist to explain that.