-
-
Save ebidel/3201b36f59f26525eb606663f7b487d0 to your computer and use it in GitHub Desktop.
| <!-- | |
| Complete feature detection for ES modules. Covers: | |
| 1. Static import: import * from './foo.js'; | |
| 2. Dynamic import(): import('./foo.js').then(module => {...}); | |
| Demo: http://jsbin.com/tilisaledu/1/edit?html,output | |
| Thanks to @_gsathya, @kevincennis, @rauschma, @malyw for the help. | |
| --> | |
| <body></body> | |
| <!-- Remember: static modules have a fallback! --> | |
| <script type="module"> | |
| console.log('This browser supports <script type="module">'); | |
| </script> | |
| <script nomodule> | |
| console.log('This browser DOES NOT support <script type="module">'); | |
| </script> | |
| <script> | |
| // Feature detect static imports. | |
| function supportsStaticImport() { | |
| const script = document.createElement('script'); | |
| return 'noModule' in script; | |
| } | |
| // Feature detect dynamic import(). | |
| function supportsDynamicImport() { | |
| try { | |
| new Function('import("")'); | |
| return true; | |
| } catch (err) { | |
| return false; | |
| } | |
| } | |
| // Usage. | |
| let el = document.createElement('pre'); | |
| el.textContent = ` | |
| Supports ES module static import: ${supportsStaticImport()} | |
| Supports dynamic ES module import(): ${supportsDynamicImport()} | |
| ` | |
| document.body.appendChild(el); | |
| </script> |
You can get older versions of Chromium from: https://download-chromium.appspot.com/. Those are official builds.
Why do we need to test Chrome 62? That's pretty old at this point.
@ebidel thanks for the link. I'll try it out later. I don't want to test Chrome 62 in depth but I think a feature-detection should be tested as much as possible. We load different bundles depending on the features a browser supports. We want to always ship the bundle which fits best for the browser and not a transpiled file which is only transpiled because it works on IE10. So if the feature-detection is wrong, the client will get a bundle which is broken on his machine and I want to avoid that.
This is why I wanted to check if @nicolasparada is correct and if the feature detection is really broken in Chrome 62 and Edge 16.
@ebidel thanks, this is beautiful. There is a license to freely use the code of this gist?
@ebidel what is a good polyfill for dynamic import?
The use of new Function creates a new function but does not invoke this new function. I am pretty sure the current supportsDynamicImport() always returns true. The fix for this issue would need to add () after new Function.
This would NOT execute.
new Function('import("")');This would execute.
new Function('import("")')();I would also suggest catching the uncaught promise error. So line 32 could look as follows.
new Function('import("").catch(function(){})')();@vokeio You don't want to execute the import, you just want to check that it is valid syntax. "new Function()" will throw on invalid syntax.
@KevinBrogan if you give it a test in the browsers you will see the new Function does not execute. You could put any thing in there and it will not execute. Copy and paste the try catch in the browser console replace the import with fooBar or anything else you would like and you will see what I mean. It will always console log true. Unless I am missing something...
try {
new Function('fooBar()');
console.log(true);
} catch (err) {
console.log(false);
}I think what you are missing, is that import and import() are both reserved keyword syntax errors on older browsers. fooBar() and import() are not both functions calls. One is a function call to a possibly defined external symbol, the other is a syntax error.
new Function('import("")');This will compile on browsers that support it, and it will fail to compile and error on browsers that do not support it.
new Function('import("")')();This will error on all browsers. Supporting browsers will complain about an invalid import after successfully compiling the script and then executing it, while non supporting browsers will complain about a syntax error on the compile step.
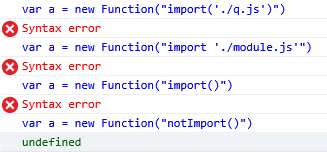
IE 11 screenshot:
The dynamic import detection relies on a form of eval, which will be blocked by unsafe-eval CSP. While there may be workarounds (e.g. blob, nonce, etc), these would only be practical for a Web App, not a library.
Does anyone have an idea how a "loader" type library can feature detect dynamic import so it could dynamically load an ES Module implementation, without assuming anything from the embedding app (no requirement for bundler transforms, CSP changes, etc).
Does anyone have an idea how a "loader" type library can feature detect dynamic import so it could dynamically load an ES Module implementation, without assuming anything from the embedding app (no requirement for bundler transforms, CSP changes, etc).
A perfect case for Stackoverflow, I've asked it there: How to feature-detect whether a browser supports dynamic ES6 module loading?
console.log('This browser DOES NOT support <script type="module">');
This is wrong.
e.g. Safari 10.1 supports type="module" but not the nomodule attribute
see https://gist.github.com/samthor/64b114e4a4f539915a95b91ffd340acc
A more concise supportsStaticImport script:
function supportsStaticImport() {
return 'noModule' in HTMLScriptElement.prototype;
}
@erikt9 feel free to submit this as an answer to the Stackoverflow question linked above.
https://developer.mozilla.org/en-US/docs/Web/API/HTMLScriptElement
function checkModuleSupport() {
if ('supports' in HTMLScriptElement) {
return HTMLScriptElement.supports('module');
}
return 'noModule' in document.createElement('script');
}
@mindhells you feel also free to submit this as an answer to the Stackoverflow question linked above.

@nicolasparada, @ebidel is this feature-check still state of the art? How can I implement a working feature-check for Chrome 62 and Edge 16? Offtopic: how can I test Chrome 62 when I have Chrome 67 installed? Is there a trustworthy download source for older versions of Chrome or do I have to download it from some dubious website?