This flow connects Loxone Light Controller version 2 using web socket to HUE bulb connected using Conbee v2 USB stick on RPI
You need to install following contrib to be able to connect NodeRed with Loxone miniserver version 1. Miniserver version 2 is not yet supported, because of HTTPS communication by the node-red-contrib-loxone forked from node-lox-ws-api
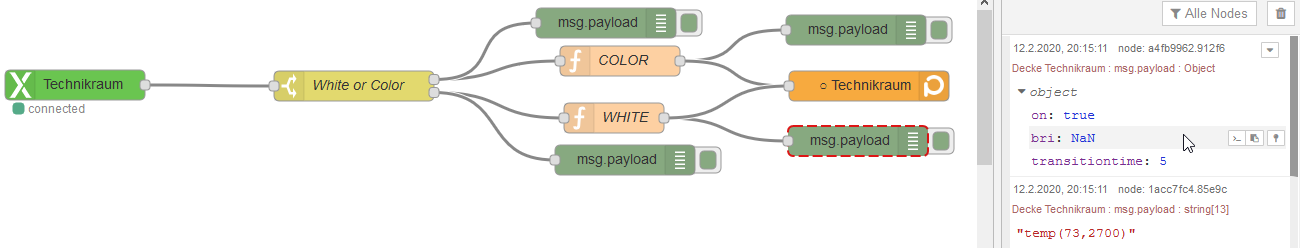
In Loxone: just configure a LightControllerV2 and set the outputs to RGB format In Node-RED :
- configure Loxone Control-IN to connect to LightControllerV2 you set up
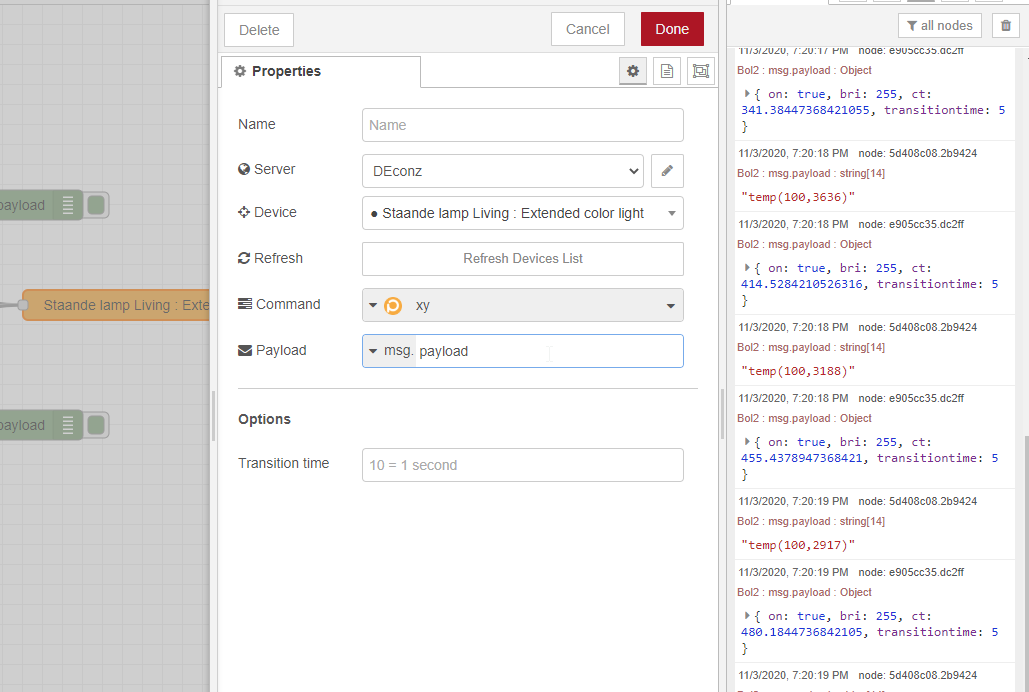
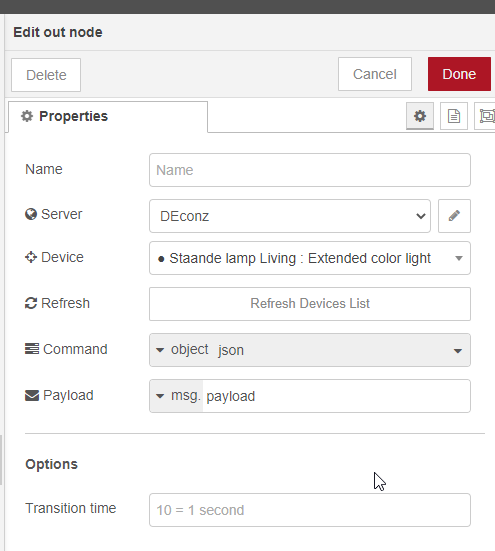
- configure Deconz-OUT and set input to JSON object msg.payload
thx to @sstroot on https://gist.github.com/sstroot/a2be61a889a6e6712fa0591ab1a69e35 for inspiration! :)