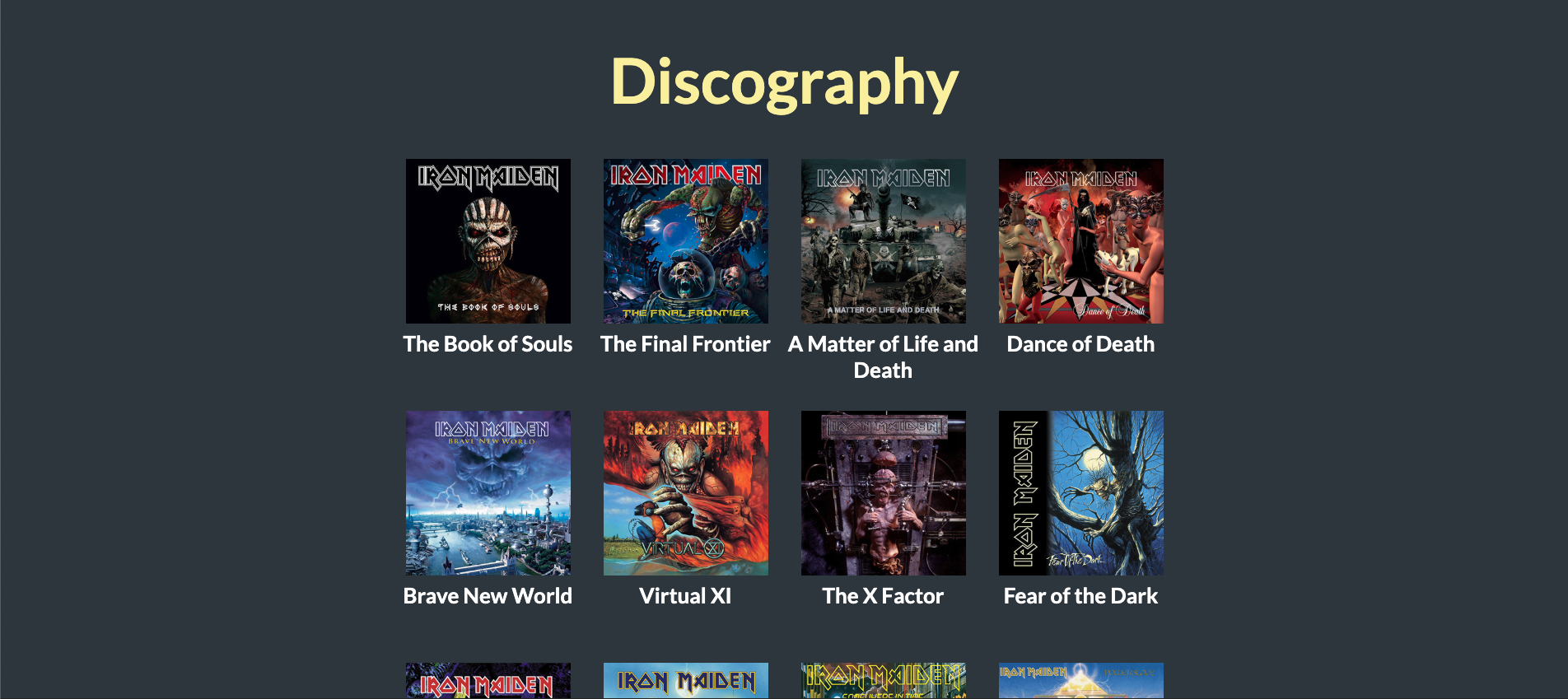
O conteúdo aqui apresentado é para exemplificar listas e chaves (lists/key) no React.
Existe um video explicando passo a passo sobre o conteúdo desse repositório.
Esse código é apenas para fins educativos e foi formatado de forma a exemplificar conceitos.
Crie uma aplicação react usando o create-react-app. Dentro da pasta src, altere o conteúdo do arquivo App.js para o conteúdo do arquivo App.js aqui dessa página. Crie um arquivo chamado Discography.css dentro da pasta src e coloque o conteúdo do arquivo Discography.css aqui dessa página. Crie um arquivo chamado Album.js dentro da pasta src e coloque o conteúdo do arquivo Album.js aqui dessa página.
➜ Assita nosso canal no YouTube
➜ Curta nossa página no Facebook
➜ Não perca as atualizações no Twitter
➜ Veja os repositórios no Github