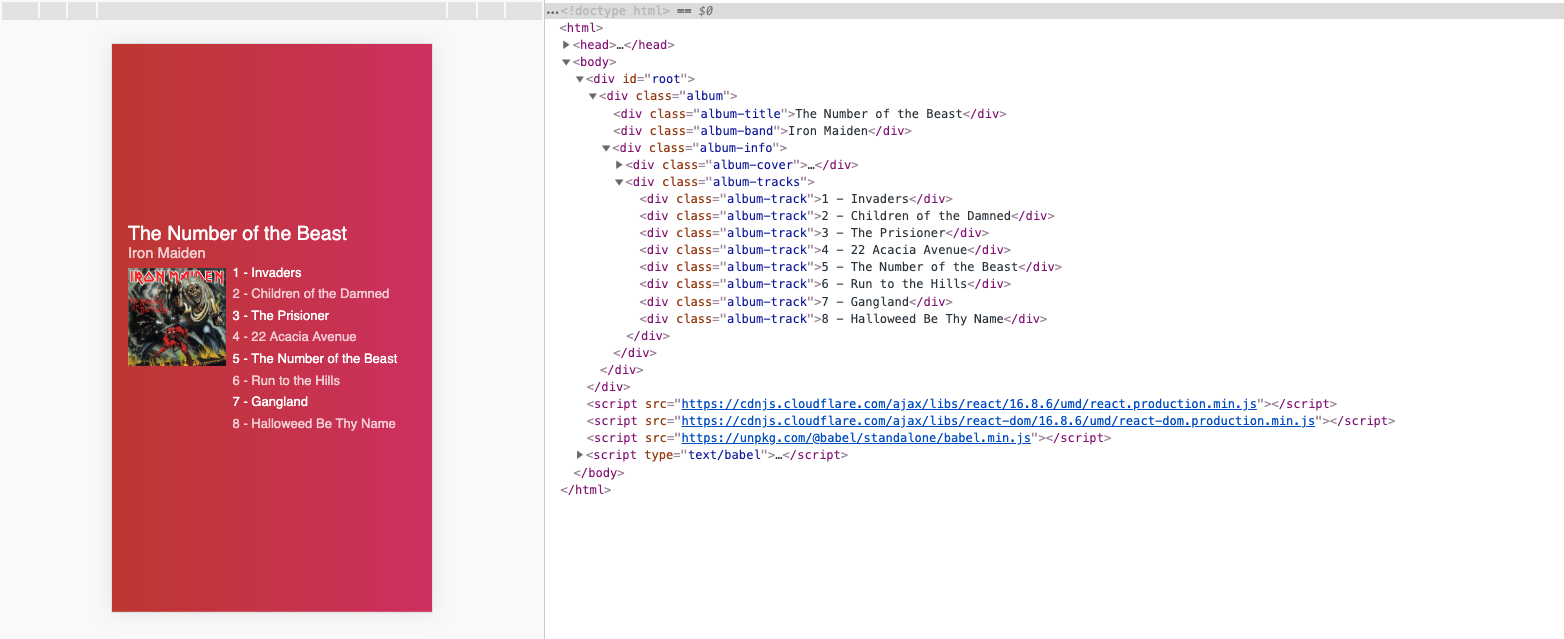
O conteúdo aqui apresentado é para exemplificar que ao criar componentes com react, devemos sempre separar em componentes menores.
Existe um video explicando passo a passo sobre o conteúdo desse repositório.
Esse código é apenas para fins educativos e foi formatado de forma a exemplificar conceitos.
Baixe o html abaixo e abra no browser.
➜ Assita nosso canal no YouTube
➜ Curta nossa página no Facebook
➜ Não perca as atualizações no Twitter
➜ Veja os repositórios no Github