npm install --save request
node index.js
| <!DOCTYPE html> | |
| <html> | |
| <head> | |
| <title></title> | |
| </head> | |
| <body> | |
| <input id="text" /> | |
| <button id="copy">Copy</button> |

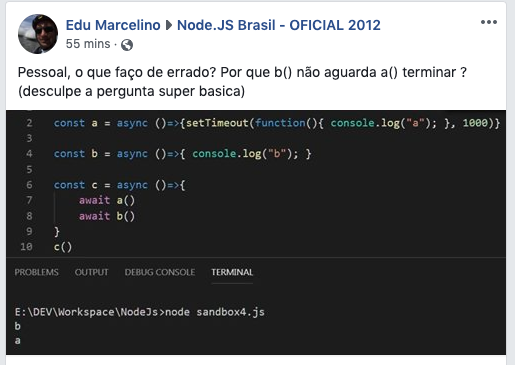
Primeiramente as funções a e b devem retornar promises (o pessoal ja até exemplificou ai)
A função a por exemplo pode ser dessa forma: (escrevi da forma mais verbosa e mais clara possível, seguindo seu exemplo).
const a = () => {
const promiseCallback = (resolve, reject) => {O conteúdo aqui apresentado é para exemplificar como reutilizamos componentes no react.
Existe um video explicando passo a passo sobre o conteúdo desse repositório.
Esse código é apenas para fins educativos e foi formatado de forma a exemplificar conceitos.
O conteúdo aqui apresentado é para exemplificar o funcionamento do ReactDOM.render() e como funciona Virutal DOM do React.
Existe um video explicando passo a passo sobre o conteúdo desse repositório.
Esse código é apenas para fins educativos e foi formatado de forma a exemplificar conceitos e a forma como foi escrito não é necessáriamente o mais indicado para projetos reais.
O conteúdo aqui apresentado é para exemplificar o funcionamento do ReactDOM.render() e como funciona Virutal DOM do React.
Existe um video explicando passo a passo sobre o conteúdo desse repositório.
Esse código é apenas para fins educativos e foi formatado de forma a exemplificar conceitos e a forma como foi escrito não é necessáriamente o mais indicado para projetos reais.
O conteúdo aqui apresentado é para exemplificar que ao criar componentes com react, devemos sempre separar em componentes menores.
Existe um video explicando passo a passo sobre o conteúdo desse repositório.
Esse código é apenas para fins educativos e foi formatado de forma a exemplificar conceitos.
O conteúdo aqui apresentado é para exemplificar que ao criar componentes com react, devemos sempre separar em componentes menores.
Existe um video explicando passo a passo sobre o conteúdo desse repositório.
Esse código é apenas para fins educativos e foi formatado de forma a exemplificar conceitos.
O conteúdo aqui apresentado é para exemplificar o funcionamento do State e Lifecycle do React.
Existe um video explicando passo a passo sobre o conteúdo desse repositório.
Esse código é apenas para fins educativos e foi formatado de forma a exemplificar conceitos.
