In late 2016, I was contacted by the team at Timber.io about doing some contract UI work for them. They had just gotten some beautiful illustration and branding work (from the very talented Oli Lisher), and needed help translating the brand into their product.
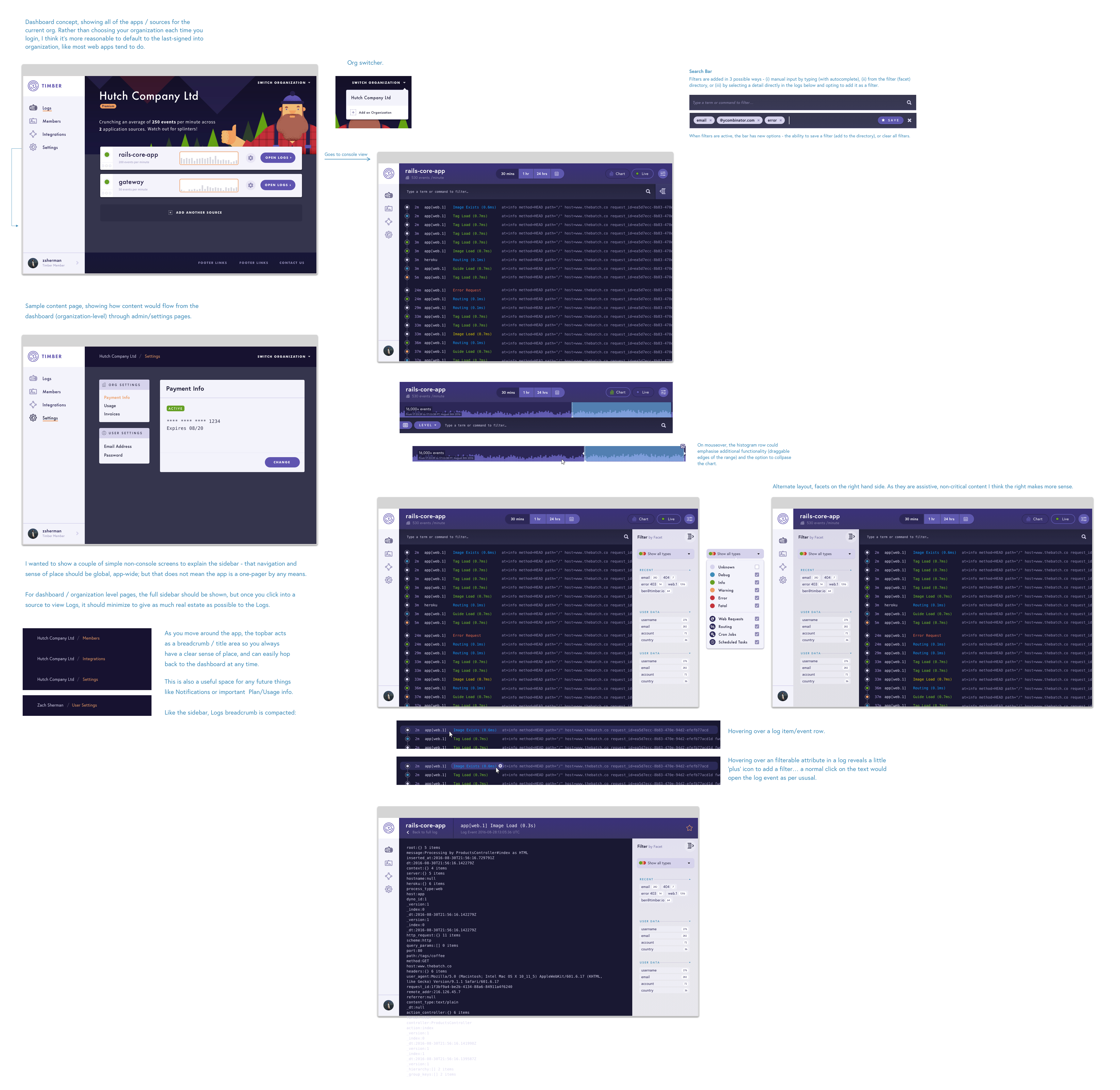
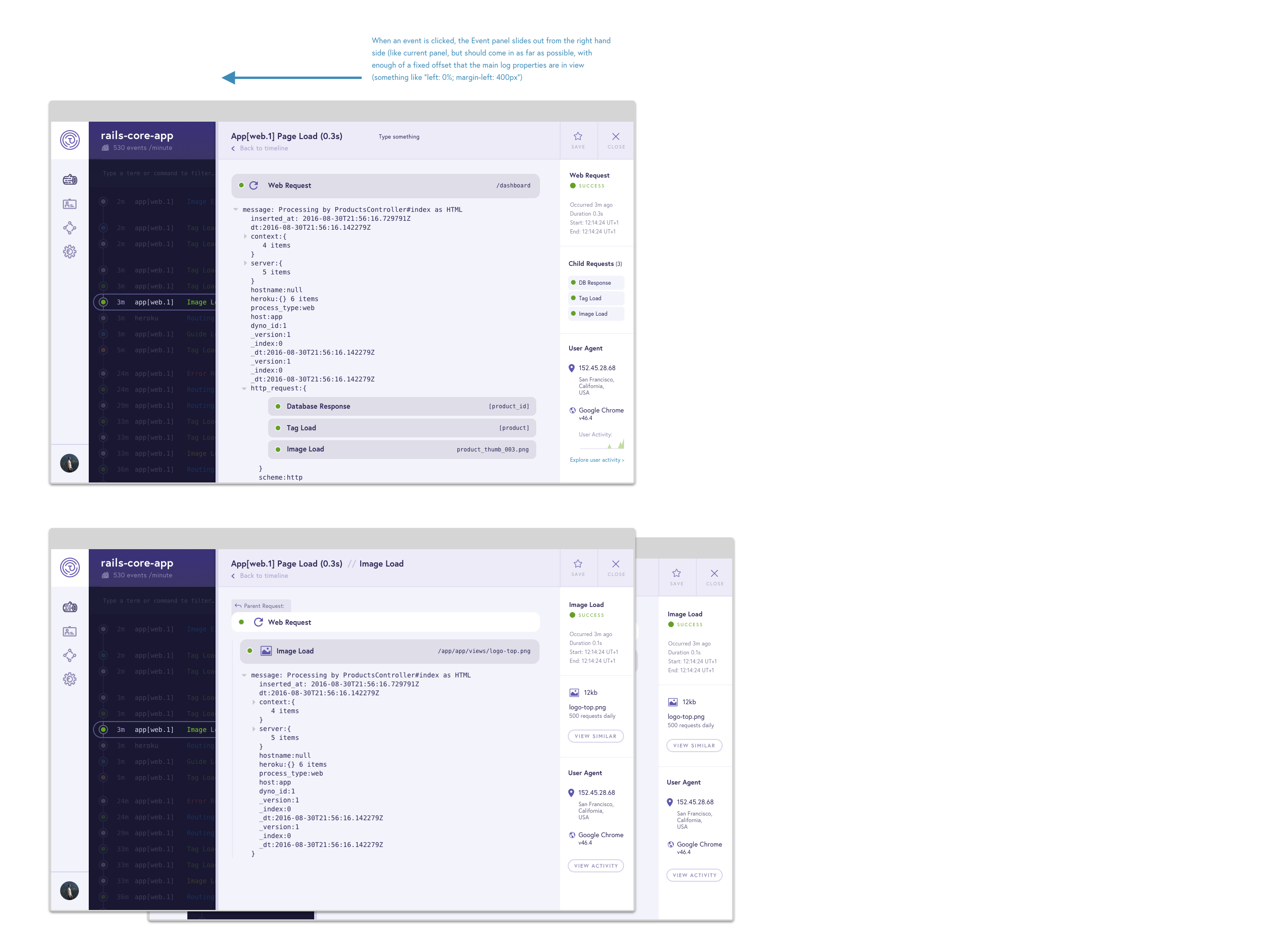
Zach and his small team had a very clear vision (and great front-end skills) but needed help creating an interface that was as beautiful as it was powerful. There were very technical UX problems to figure out around the specifics of nested logs, navigable metadata, user tracing, as well as many iterative cycles around balancing space and density in their rich, interactive log views.
This was a really fun experience for me, they have amazing ideas and tastes, so we were able to work on lots of varying layouts and approaches. What follows is a series of UI screen layouts and notes from my time collaborating on Timber.io.
Dark Theme Concept
Light Theme Concept