Last active
May 31, 2023 12:28
-
-
Save fulldecent/70f308219c8d59f5693f to your computer and use it in GitHub Desktop.
Paste in a Chess FEN position to get a board representation in HTML
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| <!-- COPIED FROM https://phor.net/gadgets/fen2html/ --> | |
| <!doctype html> | |
| <html lang="en"> | |
| <head> | |
| <meta charset="utf-8"> | |
| <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> | |
| <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous"> | |
| <title>FEN2HTML</title> | |
| <style> | |
| table.chess { border: 1px solid black; margin: 2px; font-size: xx-large} | |
| table.chess td { width: 1.5em; height: 1.5em; padding: 0; margin: 1em; vertical-align: middle; text-align: center } | |
| table.chess tr td { background: #F2E0CB } | |
| table.chess tr:nth-child(odd) td:nth-child(even), table.chess tr:nth-child(even) td:nth-child(odd) { background: #C4AA8B } | |
| </style> | |
| </head> | |
| <body class="my-5"> | |
| <div class="container"> | |
| <h1><abbr title="Forsyth-Edwards Notation">FEN</abbr> to HTML</h1> | |
| <p class="lead">by <a href="http://fulldecent.blogspot.com">William Entriken</a></p> | |
| <hr> | |
| <h2>Input FEN</h2> | |
| <div class="input-group input-group-lg"> | |
| <input class="form-control" onKeyUp="fentohtml()" id="fen" value="rnbqkbnr/pppppppp/8/8/8/8/PPPPPPPP/RNBQKBNR w KQkq - 0 1"> | |
| </div> | |
| <hr> | |
| <div class="row"> | |
| <div class="col-lg-6"> | |
| <h2>Output View</h2> | |
| <div id="out"> | |
| </div> | |
| </div> | |
| <div class="col-lg-6"> | |
| <h2>Output HTML (view source for CSS)</h2> | |
| <pre id="outhtml"></pre> | |
| </div> | |
| </div> | |
| </div> <!-- /container --> | |
| <script> | |
| const pieces = { | |
| K:"♔", Q:"♕", R:"♖", B:"♗", N:"♘", P:"♙", | |
| k:"♚", q:"♛", r:"♜", b:"♝", n:"♞", p:"♟", | |
| } | |
| function fentohtml() { | |
| html = document.getElementById("fen").value | |
| .trim() | |
| .replace(/\s+.*/,"") | |
| .replace(/\d+/g, n => " ".repeat(n)) | |
| .replace(/./g, char => "<td>" + (pieces[char] || char)) | |
| .replace(/^|<td>\//g,"\n <tr>"); | |
| html = "<table class=\"chess\">" + html + "\n</table>"; | |
| document.getElementById("out").innerHTML = html; | |
| document.getElementById("outhtml").innerHTML = html.replace(/</g,"<").replace(/>/g,">"); | |
| } | |
| fentohtml(); | |
| </script> | |
| <!-- Global site tag (gtag.js) - Google Analytics --> | |
| <script async src="https://www.googletagmanager.com/gtag/js?id=UA-52764-3"></script> | |
| <script> | |
| window.dataLayer = window.dataLayer || []; | |
| function gtag(){dataLayer.push(arguments);} | |
| gtag('js', new Date()); | |
| gtag('config', 'UA-52764-3'); | |
| </script> | |
| </body> | |
| </html> |
Updated now, a little cleaner
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment
sir, i want to display chess position based on fen position.

<style> table.chess { border: 1px solid black; margin: 2px; font-size: xx-large} table.chess td { width: 1.5em; height: 1.5em; padding: 0; margin: 1em; vertical-align:middle; text-align: center } table.chess tr:nth-child(odd) td:nth-child(odd), table.chess tr:nth-child(even) td:nth-child(even) { background: #C4AA8B } table.chess tr:nth-child(odd) td:nth-child(even), table.chess tr:nth-child(even) td:nth-child(odd) { background: #F2E0CB } </style> <script> function fentohtml() { fen="r2qkb1r/pp2nppp/3p4/2pNN1B1/2BnP3/3P4/PPP2PPP/R2bK2R w KQkq - 1 0"; fen=fen.replace(/^\s+/,""); fen=fen.replace(/\s+.*/,""); fen=fen.replace(/\d+/g, function($0) { return Array(parseInt($0, 10)+1).join(" ") }); fen=fen.split("").join(""); fen=fen.replace(/K/g,"♔").replace(/Q/g,"♕").replace(/R/g,"♖"); fen=fen.replace(/B/g,"♗").replace(/N/g,"♘").replace(/P/g,"♙"); fen=fen.replace(/k/g,"♚").replace(/q/g,"♛").replace(/r/g,"♜"); fen=fen.replace(/b/g,"♝").replace(/n/g,"♞").replace(/p/g,"♟"); fen=fen.replace(/\//mg,"\n"); fen="\ni tried to modify your html code.
but it showing error.
could you solve it for me?
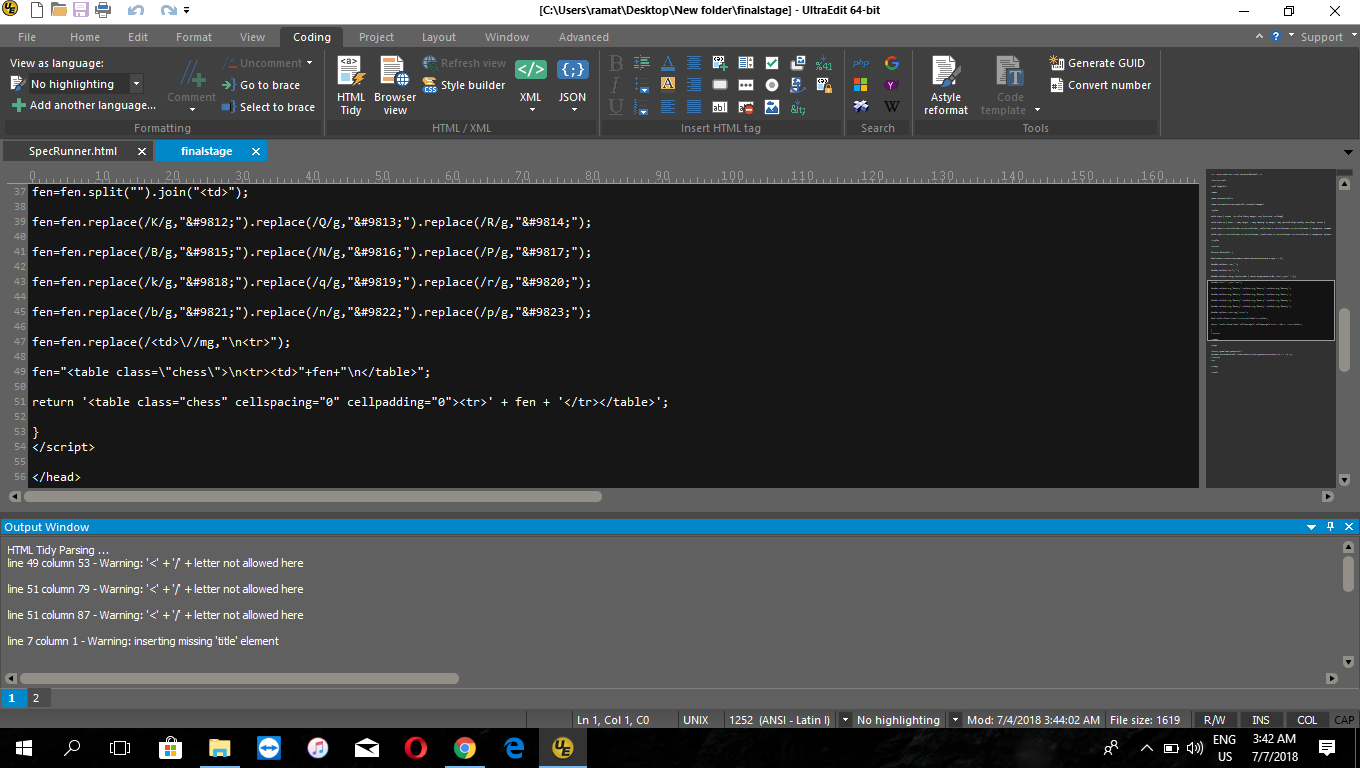
how to solve this warning?
HTML Tidy Parsing ...
line 49 column 53 - Warning: '<' + '/' + letter not allowed here
line 51 column 79 - Warning: '<' + '/' + letter not allowed here
line 51 column 87 - Warning: '<' + '/' + letter not allowed here
line 7 column 1 - Warning: inserting missing 'title' element
Info: Document content looks like HTML5
4 warnings, 0 errors were found!