📆 Article written day: 9/03/2020 📆 Article updated day: 6/18/2022
My System Specs:
- Microsoft Windows 10 Enterprise Version 21H2 (OS Build 19044.1766)
- WSL2 - Ubuntu 22.04 LTS
- Android Studio Version: Chipmunk 2021.2.1 Patch 1
I will rewrite the entire article in English, but this will take some time, for now I have managed to update the article with new information and everything is working perfectly.
Hi people, I recently switch up my old Ubuntu 20.04 to new version 22.04 LTS, and I decided to reinstall everything from scratch instead of upgrading the version through the update command line, I uninstalling the version 20.04 and download the newest 22.04 LTS version in Microsoft Store. With that I decided to update this guide to see if it still works, and for my joy this still works. I don't will install Windows 11 here, and don't tested this tutorial with W11, wich contain more changes in WSL GUI interface, I don't know about W11 , this tutorial is only for Windows 10! Now let's go to work!
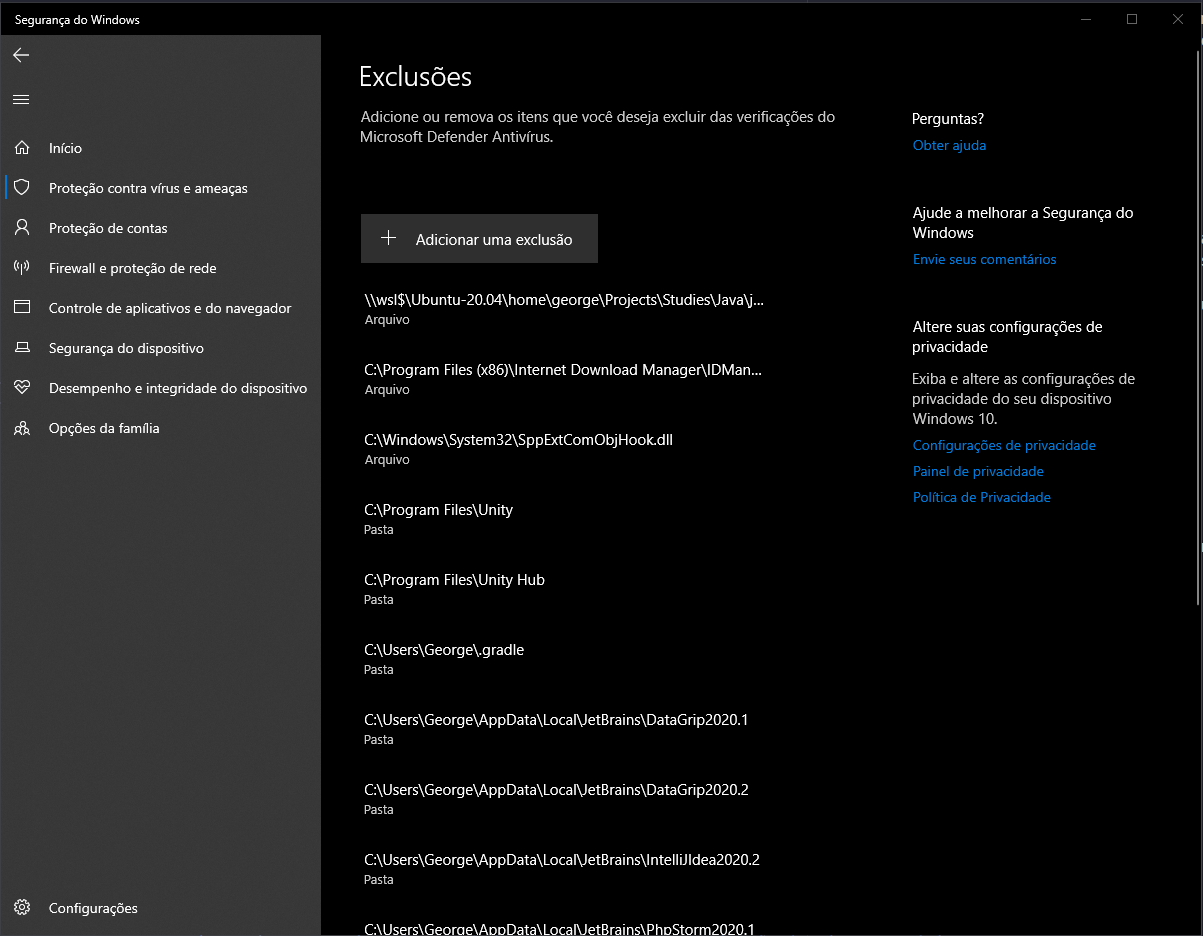
Antes de prosseguir nós precisamos liberar permissões para o WSL no Windows. Para isso abra o Windows defender, só digitar Segurança do Windows na pesquisa do Windows. Vá em Proteção contra vírus e ameaças / Configurações de Proteção contra vírus e ameaças / Exclusões ⚠[ IMPORTANTE!!! ]⚠ Essa exclusão é necessária senão o sistema não vai funcionar. Você deve clicar em “Gerenciar configurações” e procure “Exclusões”, clicando em “Adicionar ou remover exclusões. Em seguida adicione a pasta C:\Users<USUARIO>\AppData\Local\Packages\CanonicalGroupLimited.Ubuntu20.04onWindows_..., resultando nisso:
E também libere nas regras de firewall do Windows as portas: 8081, 3333, 3000.
Agora vamos instalar as ferramentas necessárias do Android no Ubuntu 20.04 WSL2, para isso execute os comandos a seguir na linha de comando do Ubuntu WSL2 pelo Windows Terminal.
# 1º Caso não esteja na home do seu user Linux navegue até ela (caso já esteja ignore este passo):
cd /home/<user>/
# 2º Instale o unzip:
sudo apt install unzip
# 3º Faça o download do pacote atual de command line tools Android ( verifique qual o pacote mais atual
# aqui: https://developer.android.com/studio e mude a versão do pacote no comando caso esteja depreciado):
wget https://dl.google.com/android/repository/commandlinetools-linux-8512546_latest.zip
# 4º Descompacte o arquivo no diretório ao mesmo tempo que irá cria-lo.
unzip commandlinetools-linux-8512546_latest.zip -d Android
# 5º Remova o arquivo .zip que você acabou de baixar e descompactar, pois não é mais necessário.
rm -rf commandlinetools-linux-8512546_latest.zip
# 6º Instale o JDK do Java e o emulador
sudo apt install -y lib32z1 openjdk-8-jdk
# 7º Setando a variável de ambiente do Java
export JAVA_HOME=/usr/lib/jvm/java-8-openjdk-amd64
# 8º Setando a variável de ambiente do Java
export PATH=$PATH:$JAVA_HOME/bin
# 9º Exportando as variáveis de ambiente para o arquivo .bashrc
printf "\n\nexport JAVA_HOME=/usr/lib/jvm/java-8-openjdk-amd64\nexport PATH=\$PATH:\$JAVA_HOME/bin" >> ~/.bashrc
# 10º ⚠[IMPORTANTE!!!]⚠ verifique se o java foi instalado corretamente com o comando abaixo:
java -version
# 11º ⚠[IMPORTANTE!!!]⚠ E verifique se as variáveis de ambiente estão inseridas em ambos arquivos .bashrc e .zshrc
# caso você utilize o zsh, se faltar em algum insira manualmente para que ambos sistemas tenham acesso ao Java.
# 12º ⚠[IMPORTANTE!!!]⚠ Nesta parte é necessário certificar -se que o diretório Android tenha este EXATO caminho:
Android/cmdline-tools/tools/bin
# provavelmente a instalação padrão não vai ter a pasta /tools/ você deve manipular as pastas do diretório
# para que o caminho seja aquele acima, para isso crie a pasta que está faltando e mova o conteúdo das pastas nos
# seus devidos lugares, simples trabalho de mkdir e mv para resolver.
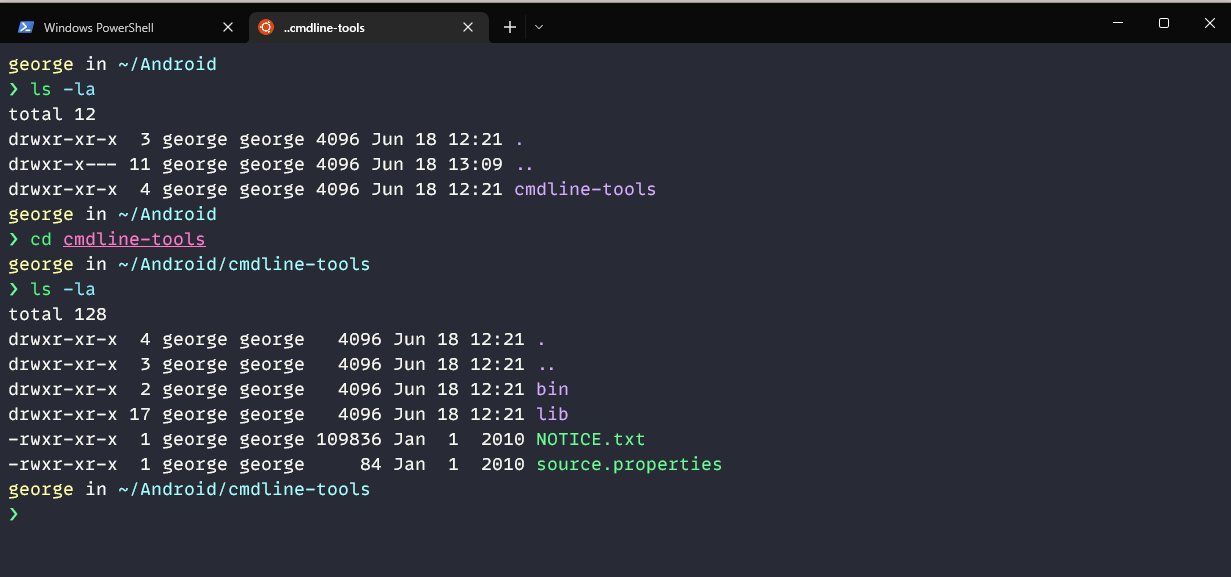
# Isso é importante pois se o caminho não for idêntico ao acima os próximos comandos do sdkmanager abaixo não irá funcionar.Veja o diretório de instalação padrão:

Crie a pasta tools com o comando:
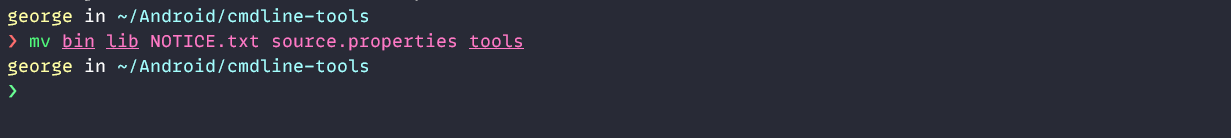
mkdir toolsE utilize este comando para arrumar o diretório:

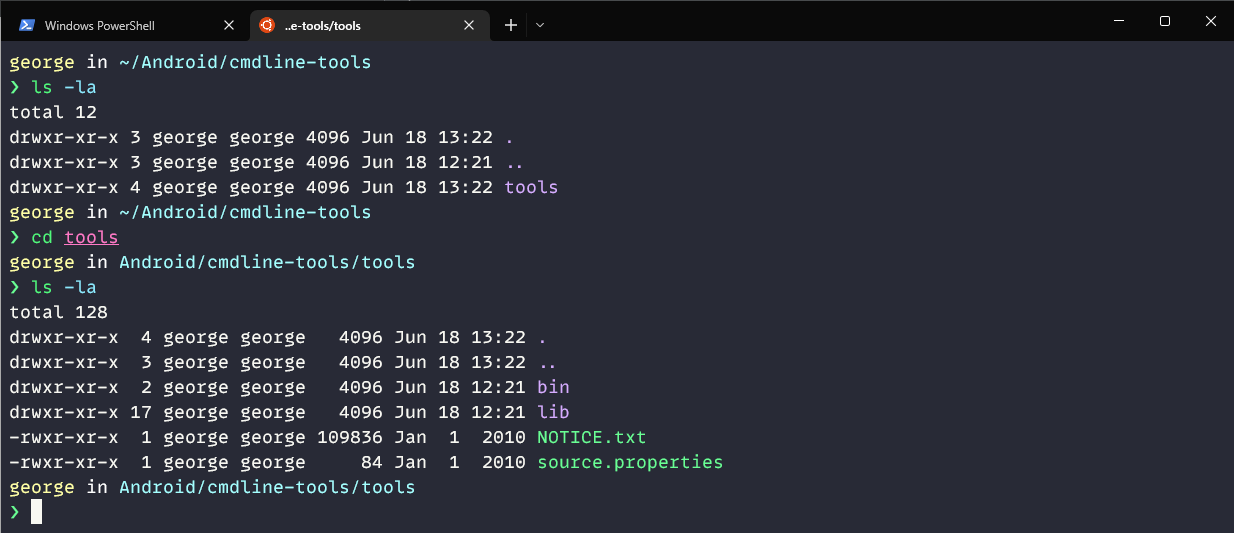
Agora veja o diretório arrumado:

# Navegue até este diretório
cd Android/cmdline-tools/tools/bin
# 13º [Verifique no site: https://developer.android.com/studio/command-line/sdkmanager qual a versão mais
# atual para instalação.] E execute este comando abaixo
./sdkmanager --install "platform-tools" "platforms;android-30" "build-tools;30.0.2"
# Nota: No futuro se você necessitar adicionar novas sdks do android, por exemplo SDK 30, SDK 31 etc. Basta utilizar somente o comando:
./sdkmanager --install "platforms;android-33"
# Caso precise desinstalar algum Android SDK basta utilizar o comando:
./sdkmanager --uninstall "platforms;android-33"
# 14º Criando as variáveis de ambiente do Android, copie e cole essas variáveis de ambiente nos arquivos
# .zshrc e .bashrc, faça isso manualmente.
export ANDROID_HOME=/home/<seu_user_linux>/Android
export PATH=$PATH:$ANDROID_HOME/emulator
export PATH=$PATH:$ANDROID_HOME/tools
export PATH=$PATH:$ANDROID_HOME/tools/bin
export PATH=$PATH:$ANDROID_HOME/platform-tools
# Reinicie o terminal para validar as alterações ou faça o source para atualizar os arquivos.
# 15º Ainda no diretório 'Android/cmdline-tools/tools/bin' execute este comando
sdkmanager --updateAqui eu tive muitos problemas com a versão do gradle que atualmente utiliza o Java 11 para build. E quando o wsl tem somente uma versão do JDK do Java no nosso caso o JDK 8 ocorre um bug ao realizar o build de um app react-native, não finaliza o build corretamente. Com isso eu resolvi instalar o gradle mais atual e instalar outras versões do JDK do Java no sistema wsl2.
Você pode instalar diferentes versões do Java no WSL2 Ubuntu com o comando abaixo, instale o Java 11 que vamos utilizar para nossos propósitos:
sudo apt install openjdk-11-jdk
Agora você precisa trocar a versão do Java no sistema wsl2 pela que precisa com o comando: (Como estamos instalando a versão 11 do Java que é maior do que a anterior 8, o sistema autoconfigura a maior como default do sistema)
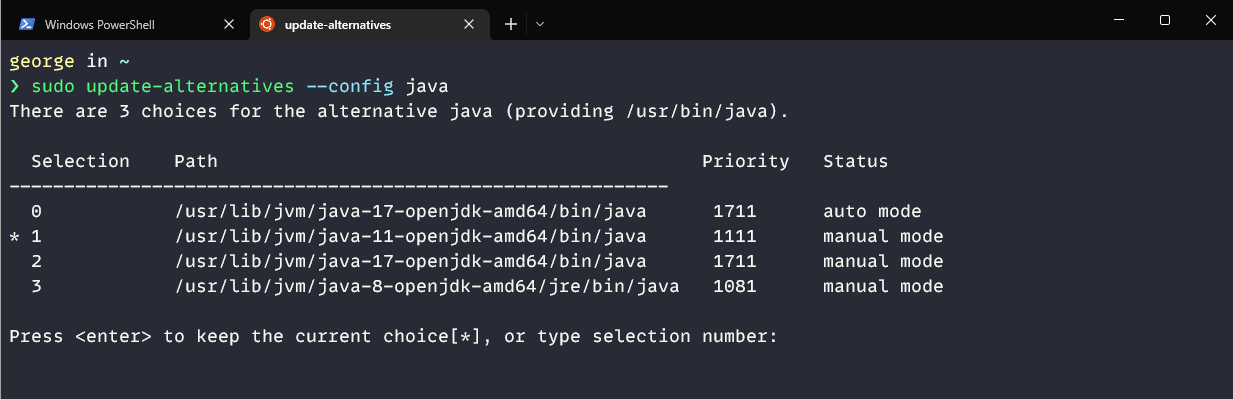
sudo update-alternatives --config java
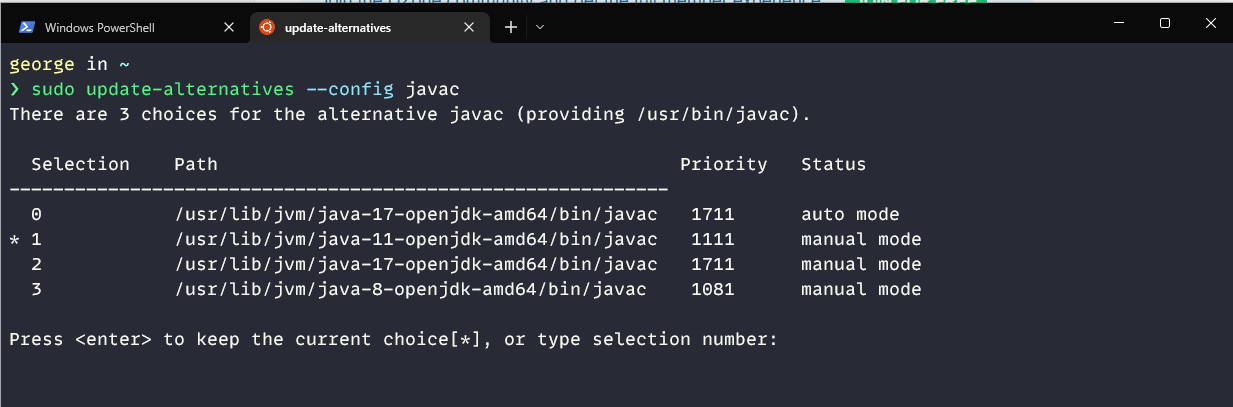
Vai aparecer isto no terminal: (Eu fiz muitos testes e instalei o Java 17 também, mas não iremos utilizar ele aqui no tutorial, você não precisa dele agora, mas pode instalar se quiser, o comando para instalar é o mesmo só altere o número da versão para: openjdk-17-jdk)

Você precisa trocar o javac também com o comando:
sudo update-alternatives --config javac
Também precisamos modificar os aliases dos jdks no diretório das versões do Java, para isso navegue até a pasta:
cd /usr/lib/jvm/
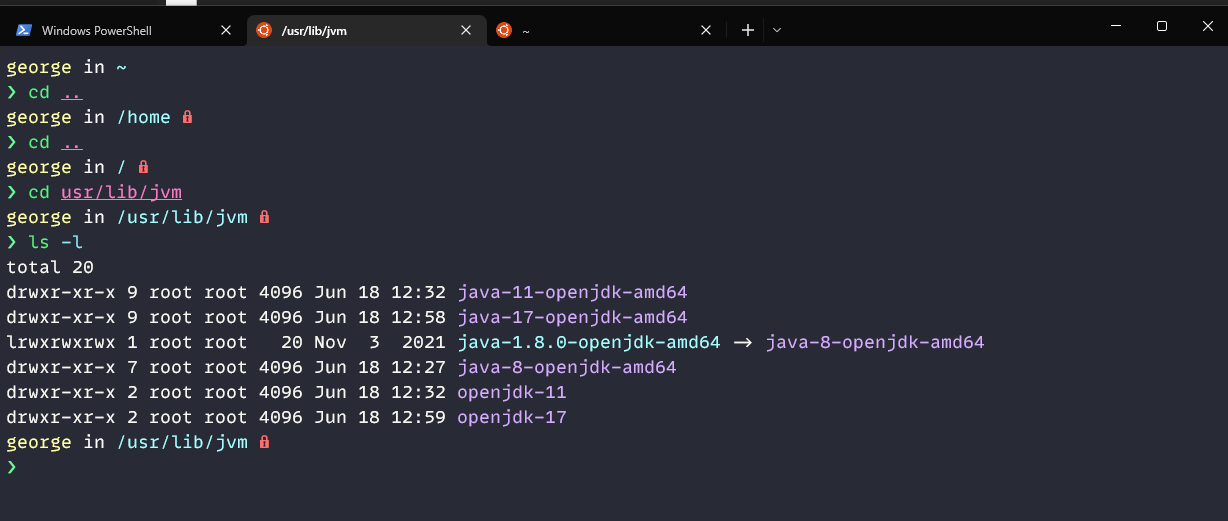
Dentro deste dietório utilize o comando para visualizar o diretório:
ls -l
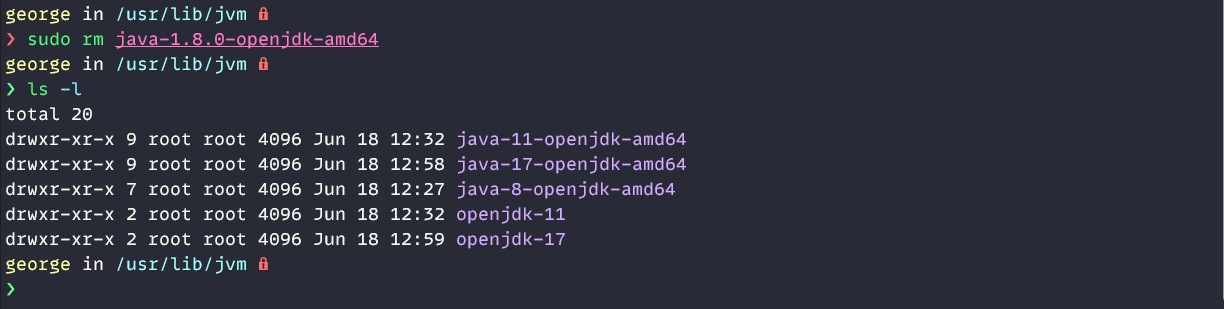
Repare que mesmo setando o Java 11 como defalt com o comando anterior os aliases ainda estão configurados com o Java 8, para resolver isso você precisa remover o alias do Java 8 com o comando:
sudo rm java-<sua-versão-java>-openjdk-amd64
Remova todos os alias que não sejam o Java 11, deve ter apenas 1 alias ativo, quando estava testando no meu sistema ocorreu de encontrar 3 alias ativos, remova todos. Veja:
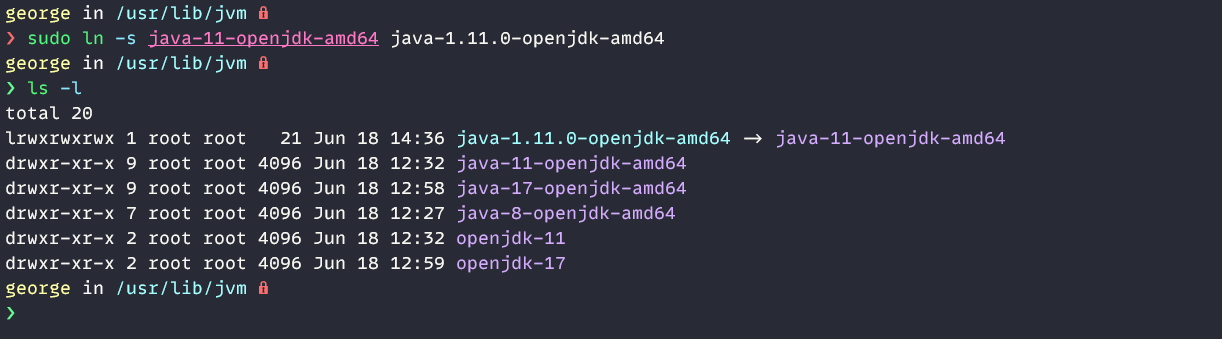
Agora você vai configurar um novo alias para o Java 11 com o comando:
sudo ln -s java-11-openjdk-amd64 java-1.11.0-openjdk-amd64
Veja:
Agora edite as linhas de export do Java nos arquivos .bashrc e .zshrc, modifique para o java 11, tem que ficar assim:
export JAVA_HOME=/usr/lib/jvm/java-11-openjdk-amd64
export PATH=$PATH:$JAVA_HOME/bin
Reinicie o terminal e agora vamos instalar o Gradle.
# 16º Crie um diretório tmp e entre neste novo diretório
mkdir tmp
# 17º Já dentro do diretório /tmp/ vamos baixar o Gradle pelo site das distribuições mais atuais, verifique a versão mais atual neste link:
# https://services.gradle.org/distributions/
# Caso a versão do comando abaixo esteja depreciada modifique para a versão atual.
wget -c https://services.gradle.org/distributions/gradle-7.4.2-bin.zip
# 18º Unzip o pacote que foi feito download com o comando:
sudo unzip -d /opt/gradle gradle-7.4.2-bin.zip
# Este comando vai criar uma pasta chamada gradle dentro do diretório opt e vai descompactar o zip lá dentro.
# 19º Agora insira as variáveis de export nos arquivos .bashrc e .zshrc:
export GRADLE_HOME=/opt/gradle/gradle-7.4.2
export PATH=${GRADLE_HOME}/bin:${PATH}
# Salve os arquivos, feche o terminal e abra novamente para as alterações fazerem efeito.
# 20º Agora verifique a versão do Gradle com o comando:
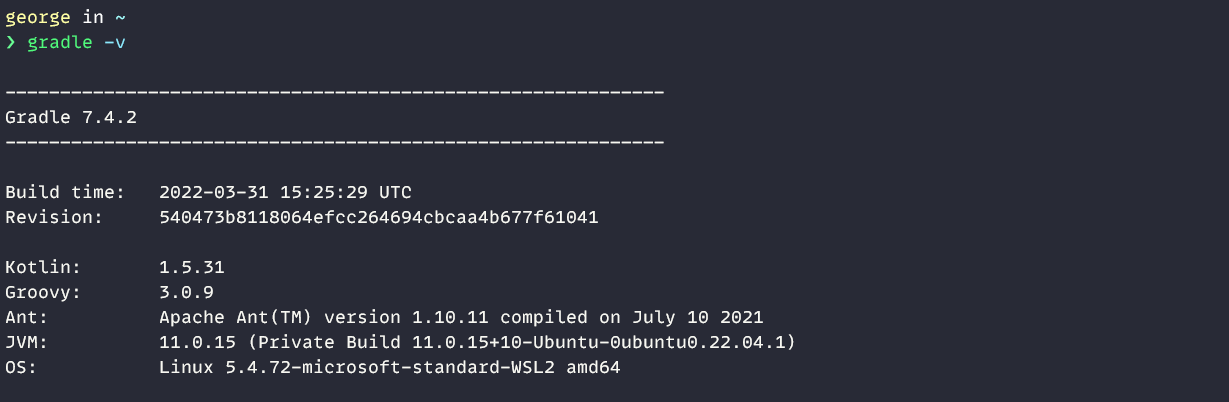
gradle --version
# Verifique se o Gradle está utilizando a JVM 11, veja:A versão do Gradle precisa estar utilizando a JVM 11 para que os próximos passos deêm certo.
No futuro quando for atualizar as platform-tools e build-tools basta ir no mesmo diretório: 'Android/cmdline-tools/tools/bin' e usar o comando:
sdkmanager --update
Para que a atualização dê certo o sdkmanager não trabalha com o Java 11, você precisa configurar o sistema para o Java 8 assim consegue realizar o update sem problemas, após feito o update pode retornar para outra versão do Java diferente do 8 sem problemas como foi explicado acima.
Ele irá atualizar as platform-tools e build-tools automaticamente sem precisar utilizar o comando --install.
A partir de agora você já deve ter uma AVD no Android Studio do Windows, se ainda não, crie uma AVD para testarmos tudo daqui para a frente.
Precisamos habilitar o acesso ao servidor adb no wsl2, para isso cole a seguinte variável de ambiente nos arquivos .bashrc e .zshrc:
export WSL_HOST=$(tail -1 /etc/resolv.conf | cut -d' ' -f2)
export ADB_SERVER_SOCKET=tcp:$WSL_HOST:5037
Salve o arquivo e atualize ou feche o terminal para a alteração fazer efeito.
⚠[ IMPORTANTE!!! ]⚠ Antes de seguir veja essa observação
⚠[ OUTRA NOTA IMPORTANTE!!! ]⚠ Cada vez que você reiniciar o sistema Windows o IP do Ubuntu WSL2 vai mudar, por isso é necessário repetir este procedimento a cada reinicialização do sistema, a não ser que alguém consiga setar o IP do WSL2 como estático, que é uma outra issue bem procurada para ser resolvida.
Não basta apenas executar um projeto react-native no emulador a partir do wsl2, os projetos possuem conexões de backend que utilizam portas para se comunicar entre serviços, e para que essa comunicação funcione corretamente no wsl precisamos linkar a rede do wsl2 habilitando as portas desejadas, utilizando o IP da máquina WSL2. Para isso vamos utilizar esse script abaixo:
# No script onde está com < > é para adicionar as suas informações, e remova as < > quando editar.
netsh interface portproxy add v4tov4 listenport=<PORTA_DESEJADA> listenaddress=0.0.0.0 connectport=<PORTA_DESEJADA> connectaddress=<IP_WSL>
#Para fazer o procedimento, abra um terminal do wsl2 ubuntu e digite o comando:
# Esse comando vai mostrar para você o IP da máquina WSL2.
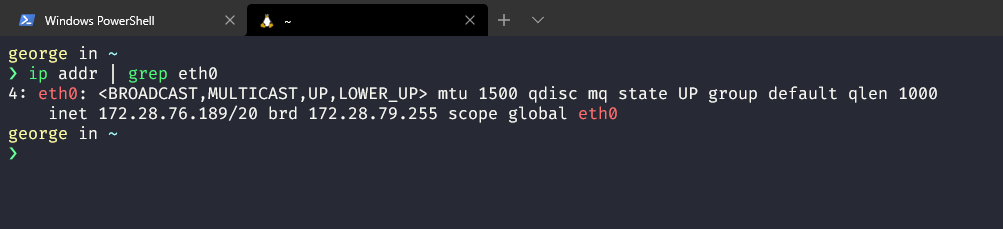
ip addr | grep eth0
Veja o resultado do comando acima:
No caso acima vamos utilizar o IP: 172.28.76.189 que corresponde somente a minha máquina aqui, verifique o seu. Abra o Powershell em modo de administrador, e edite o comando para podemos habilitar as portas desejadas, neste caso eu vou habilitar a porta 3333, que é muito utilizada em backend NodeJS, para conexão de API, principalmente o Axios. Veja o comando modificado:
netsh interface portproxy add v4tov4 listenport=3333 listenaddress=0.0.0.0 connectport=3333 connectaddress=172.28.76.189
Cole no terminal e aperte enter para executar o comando, se for bem sucedido ele não retorna nenhuma resposta de sucesso, apenas é executado sem avisos. Feito isso está tudo certo para você poder utilizar o seu aplicativo com uma API backend, os links de APIs que fazem conexão com o emulador do Android continuam sendo feitos com o IP padrão 10.0.2.2. Como por exemplo o Axios que você precisa para configurar a sua conexão com a API e seus front-ends e apps, veja um exemplo de configuração do Axios no meu projeto de teste:
import axios from 'axios';
const api = axios.create({
baseURL: 'http://10.0.2.2:3333',
});
export default api;
/**
* Como linkar a baseURL nos dispositivos android e emuladores:
*
* iOS com emulador: localhost
* iOS com dispositivo físico: IP da máquina
* Android com emulador: localhost (adb reverse)
* Android com emulador IP: 10.0.2.2 (Android Studio)
* Android com emulador IP: 10.0.3.2 (Genymotion)
* Android com dispositivo físico: IP da máquina
*/
Repare que existem diferentes baseURLs para trabalhar no Axios, utilizando o Android Studio utiliza-se o IP 10.0.2.2, não fiz nenhuma alteração para trabalhar com esse projeto no Ubuntu WSL2, apenas fiz o build no ubunt, está idêntico ao utilizado no ambiente de desenvolvimento do Windows 10. E funciona no Ubuntu WSL2, realizando este procedimento. Você pode utilizar o mesmo comando para liberar outras portas, como por exemplo, 3000, 3390 etc. Libere de acordo com a sua necessidade.
Agora inicie um dispositivo virtual avd no Windows, seja pelo Android Studio ou pelo cmd do Windows mesmo, não importa apenas inicie um avd. ⚠[ IMPORTANTE!!! ]⚠ O emulador do Android tem que estar aberto e ativo primeiramente, antes do próximo passo, se fizer o próximo passo sem o emulador estar aberto ativo, não vai dar certo o próximo comando.
Agora vamos precisar de 3 terminais abertos 1 do Powershell e dois Linux Ubuntu.
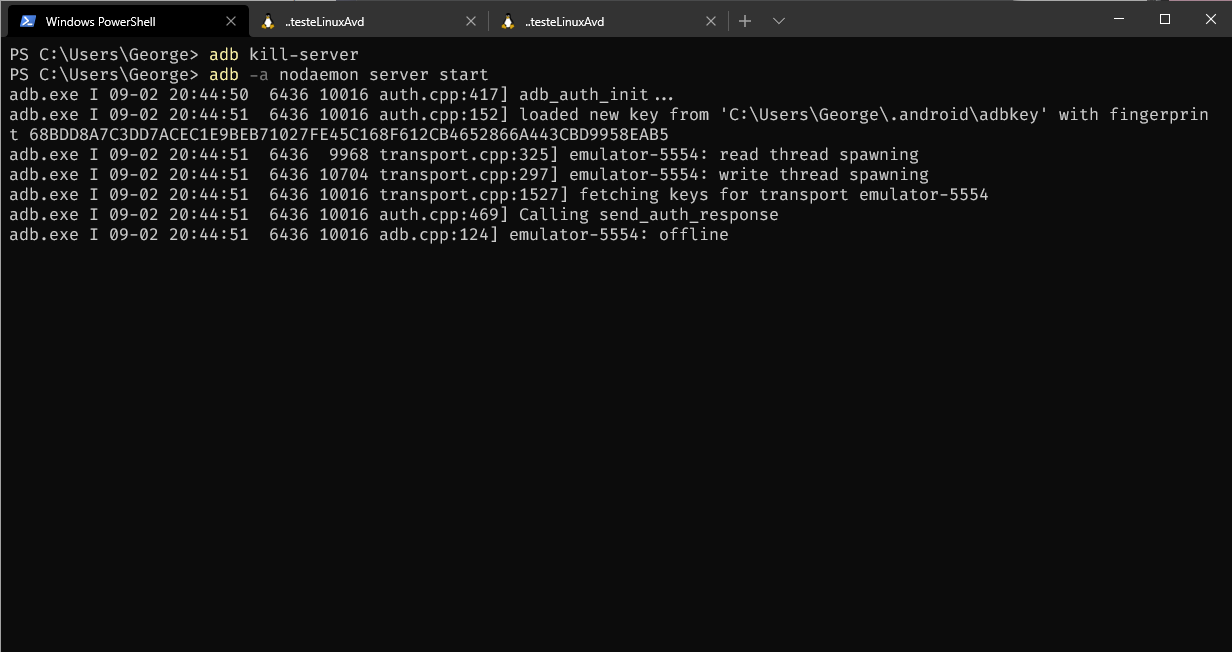
No terminal do Powershell inicie o servidor adb no Windows: (Se o comando abaixo falhar na 1º tentativa execute uma 2º vez, que na 2º ele funciona)
adb kill-server
adb -a nodaemon server start
Deixe esse prompt powershell sempre aberto, não o feche enquanto estiver trabalhando no seu projeto Android.
Agora crie um projeto React Native no seu Ubuntu WSL2:
npx react-native init SeuProjeto --npm
# Nota: Se você possui ambos yarn e npm instalados no WSL2, React Native CLI irá sempre utilizar o yarn, mesmo você utilizando o utilitáiro npx, somente o executável do react-native será instalado utilizando o npm o resto do trabalho será delegado para o yarn. Você pode forçar a utilização do npm adicionando a flag --npm no comando, como feito acima.
depois de criar o projeto abra dois terminais do ubuntu e navegue até o diretório raiz desse projeto react-native que você criou, nos dois terminais.
No primeiro terminal execute o comando:
npx react-native start --host 127.0.0.1
Deixe esse terminal executando esse comando e não mecha ou feche esse terminal.
Vá para o segundo terminal e execute o comando:
npx react-native run-android --variant=debug --deviceId emulator-5554
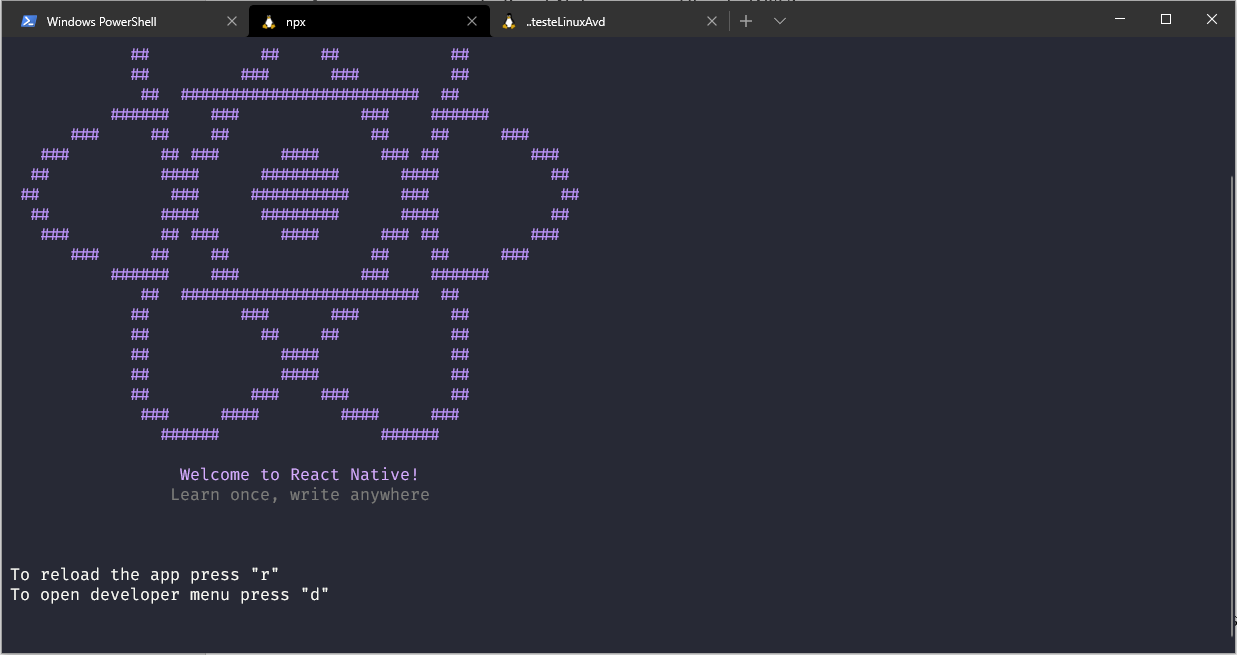
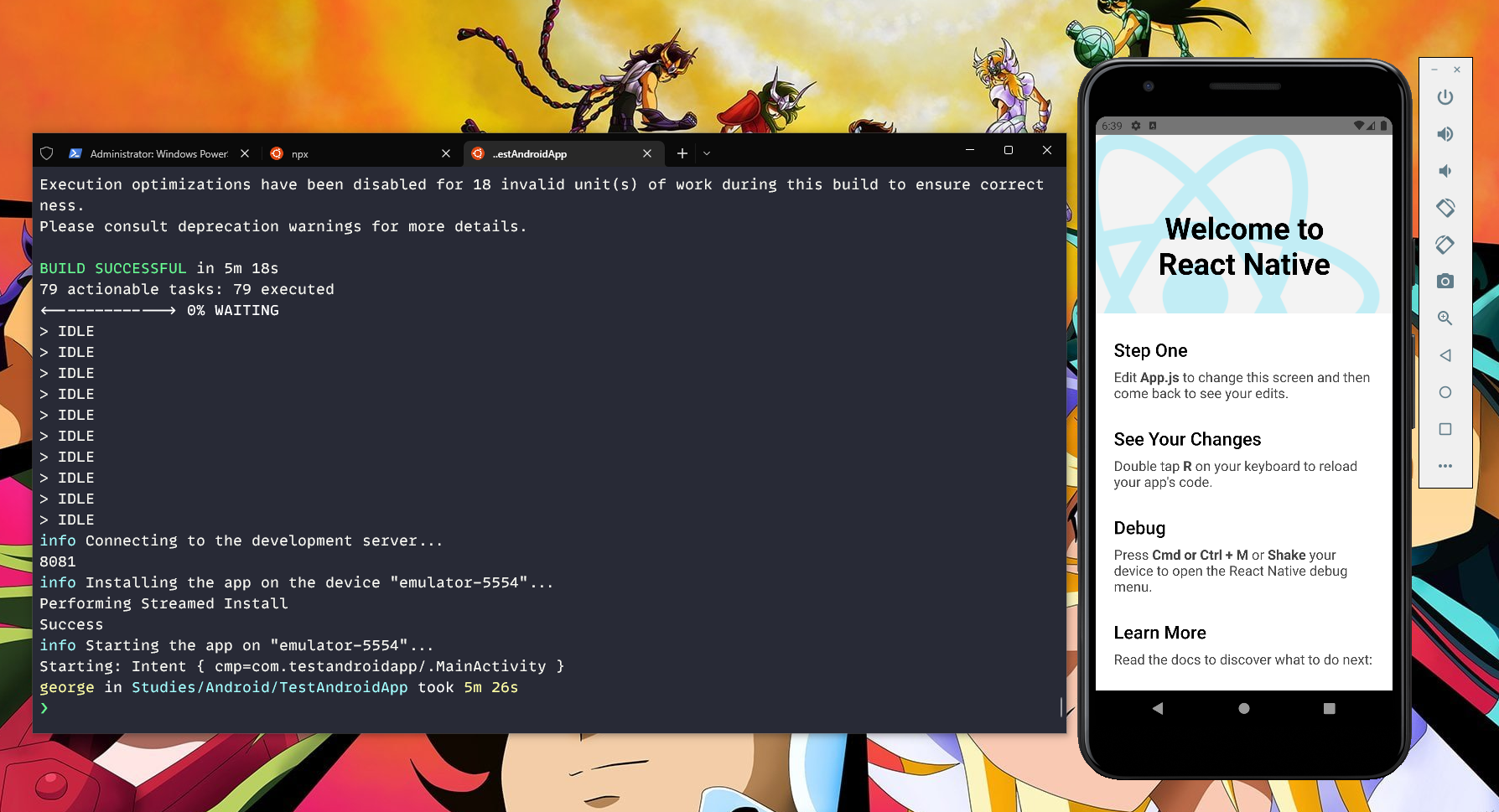
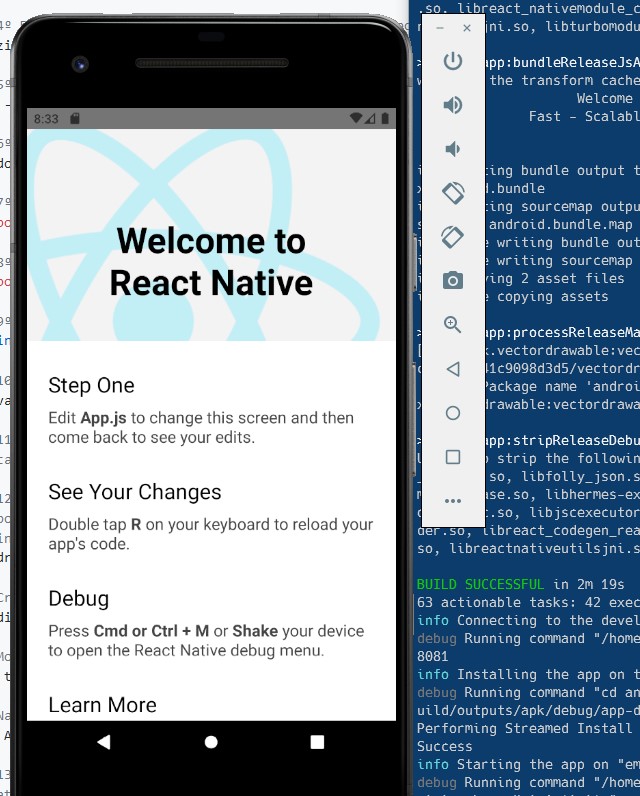
Se deu tudo certo até esta etapa você vai ver o projeto ser aberto no emulador avd do android no Windows. Pode ser que apareça uma tela branca e pode demorar um pouco para iniciar, mas ele compila e inicia, veja:
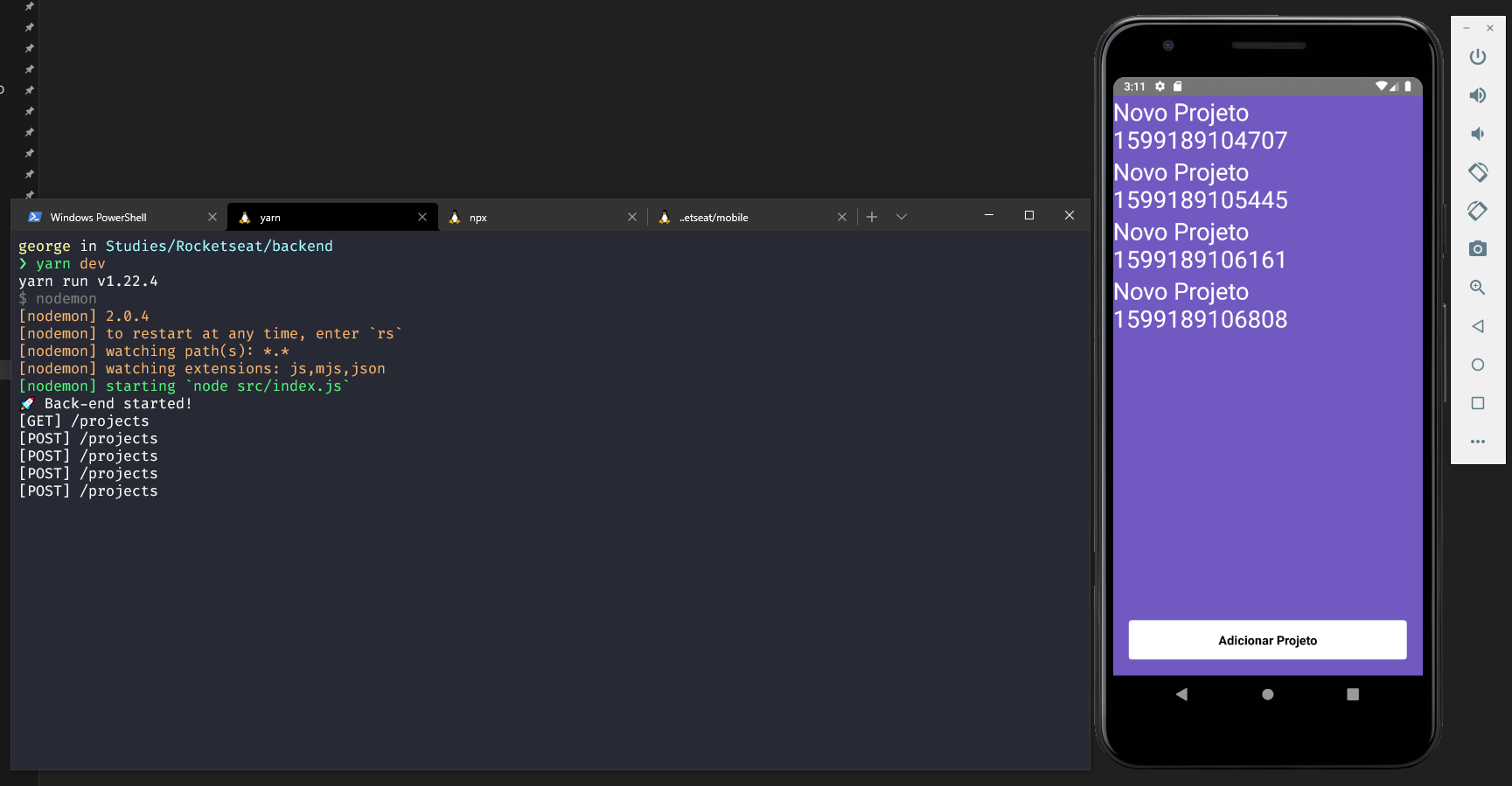
Agora como já mepeamos a porta 3333 no passo 4º, você pode executar um projeto react-native que consome um backend, basta abrir mais um terminal e executar o seu projeto backend normalmente. Como estamos utilizando aqui o emulador do Android Studio, ele utiliza o host de mapeamento 10.0.2.2, pode continuar utilizando esse host que vai funcionar normalmente, aqui eu testei com uma api que utiliza o Axios, veja o sistema com a conexão funcionando:
Veja também o Metro Bundle funcionando 100%, criando o bulid a cada alteração feita e gerando os logs.
Portanto basta continuar trabalhando normalmente nos seus projetos, caso precise liberar outra porta, basta repetir o PASSO 4º e adicionar a porta que você precisa.
Para podermos utilizar o Json-Server no WSL2, precisamos modificar o host que ele se conecta, que por padrão é o localhost, se utilizarmos o padrão no WSL2 a conexão não irá funcionar, por isso é preciso redirecionar o host de conexão. Como mapeamos as portas nas etapas anteriores o host 0.0.0.0 é onde vamos nos conectar no Json-Server, com isso ele irá se conectar nos redirecionamentos de porta que fizemos nas etapas anteriores.
Utilizando este código:
yarn json-server -H 0.0.0.0 -w server.json -p 3333
O server.json é apenas o arquivo onde você tem os dados dos objetos que você vai popular a api fake. E se você digitar o endereço http://localhost:3333 no navegador do Windows a API irá funcionar, e ela também irá funcionar no WSL2 e no emulador adb que está utilizando a porta 10.0.2.2.
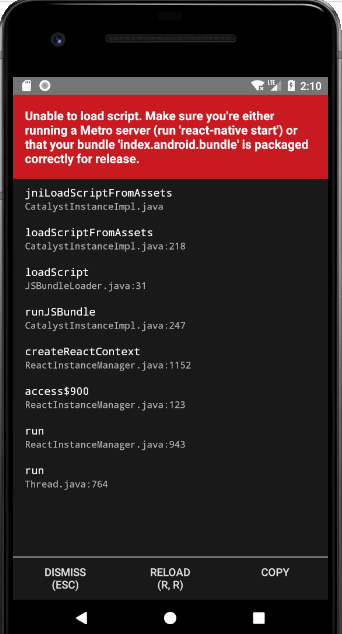
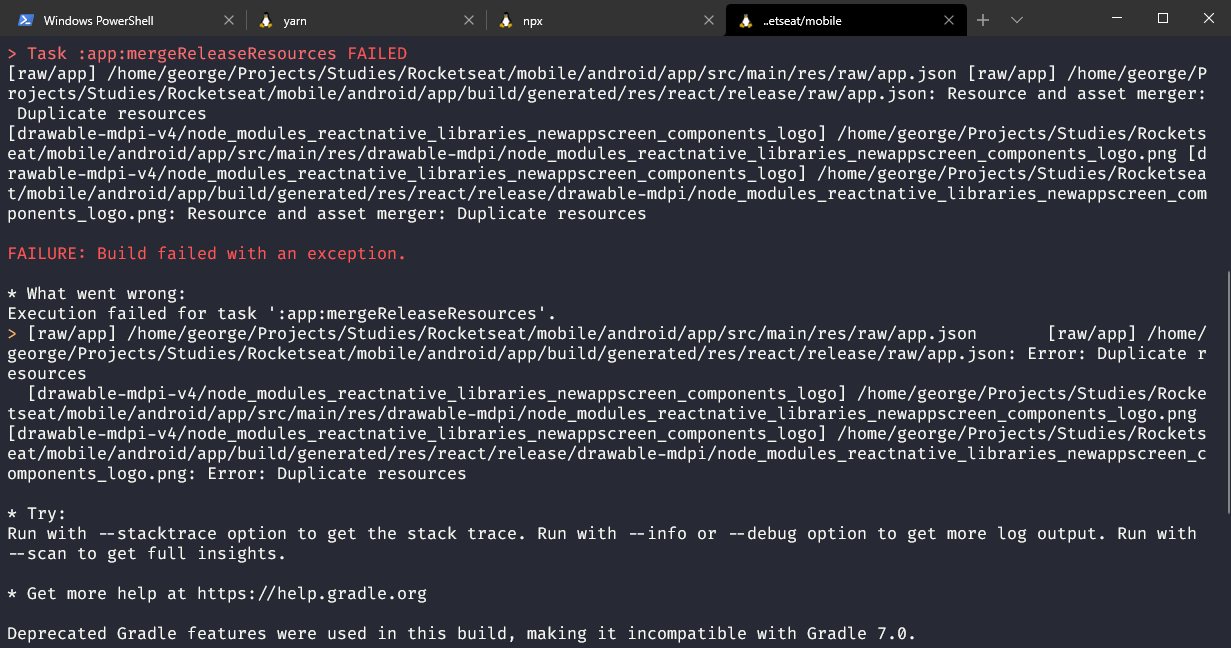
Para não ter problemas e caso ocorra este erro ao tentar buildar um app no emulador avd, veja o erro:
Esse erro geralmente acontece porque o sistema não conseguiu criar o bundle inicial que contém todo o código Javascript da aplicação. Para resolver comece criando uma pasta assets dentro da pasta do seu projeto react-native:
android/app/src/main
Logo após, execute o comando:
npx react-native bundle --platform android --dev false --entry-file index.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res/
Agora, feche as abas do terminal e execute novamente o comando:
npx react-native run-android --variant=debug --deviceId emulator-5554
Caso ainda haja erro, para garantir feche todos os terminais, desinstale o app do emulador, feche o emulador e inicie novamente.
Esse erro pode acontecer após resolver o erro Unable to load script from assets 'index.android.bundle'. Make sure...
para resolver basta entrar no diretório do seu projeto react-native:
android\app\src\main\res
E deletar o conteúdo dentro destas pastas, mas somente o conteúdo dentro e não a pasta em si:
drawable-mdpi
mipmap-xhdpi
mipmap-xxhdpi
raw
⚠[IMPORTANTE]⚠ antes de deletar o conteúdo destas pastas descritas acima, leia o log de erro e veja se o caminho da pasta é referido no log de erro, se alguma não estiver no log pode deixar intacta, por isso é bom prestar atenção no log de erro.
Sem o mapeamento das portas 8081, 3333, por esse script que vi na maioria dos tutoriais e artigos, veja:
iex "netsh interface portproxy delete v4tov4 listenport=8081 listenaddress=127.0.0.1" | out-null;
$WSL_CLIENT = bash.exe -c "ifconfig eth0 | grep 'inet '";
$WSL_CLIENT -match '\d{1,3}\.\d{1,3}\.\d{1,3}\.\d{1,3}';
$WSL_CLIENT = $matches[0];
iex "netsh interface portproxy add v4tov4 listenport=8081 listenaddress=127.0.0.1 connectport=8081 connectaddress=$WSL_CLIENT"
O Metro Bundle faz o build de forma normal, com os logs e funcionalidades tudo ok, atualiza a cada edição nos arquivos do projeto fazendo o build automaticamente. Porém se você fazer o mapeamento utilizando o script acima o Metro Bundle não funciona, somente fica no início e não faz build automático, você edita um arquivo, salva e ele não faz build automático. Portanto não utilize este script, pois ele é inutil, pelo menos para mim aqui no meu sistema. Caso você tenha executado esse script nas tentativas passadas de fazer funcionar, recomendo limpar os mapeamentos que você fez com esse script antes de fazer o passo 4º.
Abra o Powershell como administrador. Primeiro verifique se você possui mapeamentos de portas, com este comando:
netsh interface portproxy show all
Se você tiver algum mapeamento depois de verificar com o comando acima, limpe tudo executando o comando:
netsh interface portproxy reset
Voltar para o PASSO 4º
Aqui estão os links dos artigos, blogs onde encontrei soluções para os problemas.
1º Building a react native app in WSL2
2º Ambiente de Desenvolvimento (React e React Native) no Windows com WSL
3º Android Emulator connecting to node server in WSL2
4º WSL 2 TPC NETWORK FORWARDING
5º wsl2-hacks






























Cara, muito obrigado!! Estava a 3 dias tentando fazer rodar React Native no WSL2! Olhei todos os tutoriais possíveis e nenhum tinha dado certo. Me tira uma dúvida, sempre que eu for criar e rodar outro projeto, preciso abrir e rodar os 3 terminais?