Created
February 2, 2020 18:57
-
-
Save greymd/c55406e9f857aa532c359dc5acca695a to your computer and use it in GitHub Desktop.
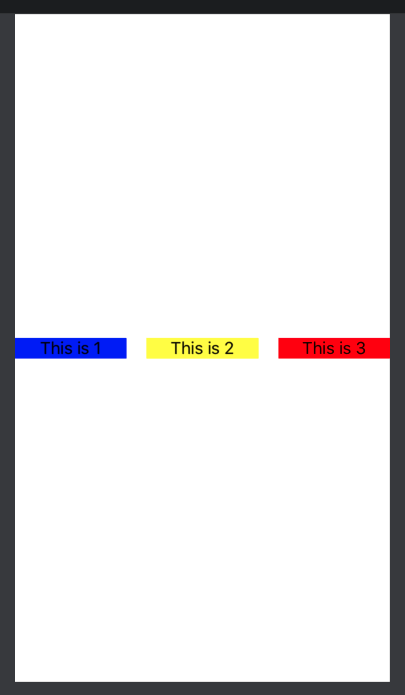
UIStackView test
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| import UIKit | |
| import PlaygroundSupport | |
| class MyViewController : UIViewController { | |
| override func viewDidLoad() { | |
| view.backgroundColor = .white | |
| let s1 = generateLabel() | |
| let s2 = generateLabel() | |
| let s3 = generateLabel() | |
| let sv = UIStackView(frame: .zero) | |
| sv.axis = .horizontal | |
| sv.alignment = .center | |
| sv.distribution = .fillEqually | |
| sv.spacing = 20 | |
| sv.frame = CGRect(x: 0, y: 0, width: self.view.frame.width, height: 100) | |
| sv.center = self.view.center | |
| sv.addArrangedSubview(s1) | |
| sv.addArrangedSubview(s2) | |
| sv.addArrangedSubview(s3) | |
| self.view.addSubview(sv) | |
| } | |
| var counter:Int = 0 | |
| let colors:[UIColor] = [UIColor.red, UIColor.blue, UIColor.yellow] | |
| func generateShape () -> CAShapeLayer { | |
| let shape = CAShapeLayer() | |
| shape.backgroundColor = colors[counter % 3].cgColor | |
| counter = counter + 1 | |
| shape.frame = CGRect(x: 0, y: 0, width: 200, height: 50) | |
| shape.position = CGPoint(x:view.frame.width / 2, y:view.frame.height / 2) | |
| let label = UILabel() | |
| label.frame = CGRect(x:0,y:0, width: 200, height: 20) | |
| label.center = CGPoint(x: shape.frame.width / 2, y: shape.frame.height/2) | |
| label.text = "This is \(counter)" | |
| label.textColor = .black | |
| label.textAlignment = .center | |
| shape.addSublayer(label.layer) | |
| return shape | |
| } | |
| func generateLabel () -> UILabel { | |
| let label = UILabel() | |
| counter = counter + 1 | |
| label.backgroundColor = colors[counter % 3] | |
| label.frame = CGRect(x:0,y:0, width: 200, height: 20) | |
| label.text = "This is \(counter)" | |
| label.textColor = .black | |
| label.textAlignment = .center | |
| return label | |
| } | |
| } | |
| PlaygroundPage.current.liveView = MyViewController() |
Author
greymd
commented
Feb 2, 2020

Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment