UPDATE: Following instructions are now a year old. I have recently managed to upgrade react-native-maps from 0.17 to the latest version 0.21 with react-native 0.51 - if you want to follow my instruction scroll down to the end this doc! Hope that will work for you too!
This is for my personal use, things might not be correctly explained here. For the official docs please check https://github.com/airbnb/react-native-maps
Steps from scratch:
1.react-native init GoogleMapPlayground
2. cd GoogleMapPlayground
3.npm install react-native-maps --save
4.Replace in package.json following:
"react-native-maps": "^0.12.4"
into:
"react-native-maps": ">=0.12.4"
5.Run npm update
6.react-native link
7.Create the Podfile file at ios/Podfile
(but before that you might also need to add cocoapods: gem install cocoapods, if you have permission issue add sudo)
touch ios/Podfile
8.Output of the Podfile file (important: for newest version of RN scroll down to the comments - there are few examples of updated Podfile )
# You Podfile should look similar to this file. React Native currently does not support use_frameworks!
source 'https://github.com/CocoaPods/Specs.git'
platform :ios, '8.0'
target 'GoogleMapPlayground' do
pod 'React', path: '../node_modules/react-native', :subspecs => [
'Core',
'RCTActionSheet',
'RCTAnimation',
'RCTGeolocation',
'RCTImage',
'RCTLinkingIOS',
'RCTNetwork',
'RCTSettings',
'RCTText',
'RCTVibration',
'RCTWebSocket'
]
pod 'GoogleMaps' # <~~ remove this line if you do not want to support GoogleMaps on iOS
# when not using frameworks we can do this instead of including the source files in our project (1/4):
# pod 'react-native-maps', path: '../../'
# pod 'react-native-google-maps', path: '../../' # <~~ if you need GoogleMaps support on iOS
end
Replace the GoogleMapPlayground with your project name (this file is a copy version from official docs https://github.com/airbnb/react-native-maps/blob/master/example/ios/Podfile)
9.Navigate to cd ios and run pod install
10.cd ..
11.open ios/GoogleMapPlayground.xcworkspace
12.Project structure in xCode (picture 1)
13.Open your project (e.g from terminal: open .)
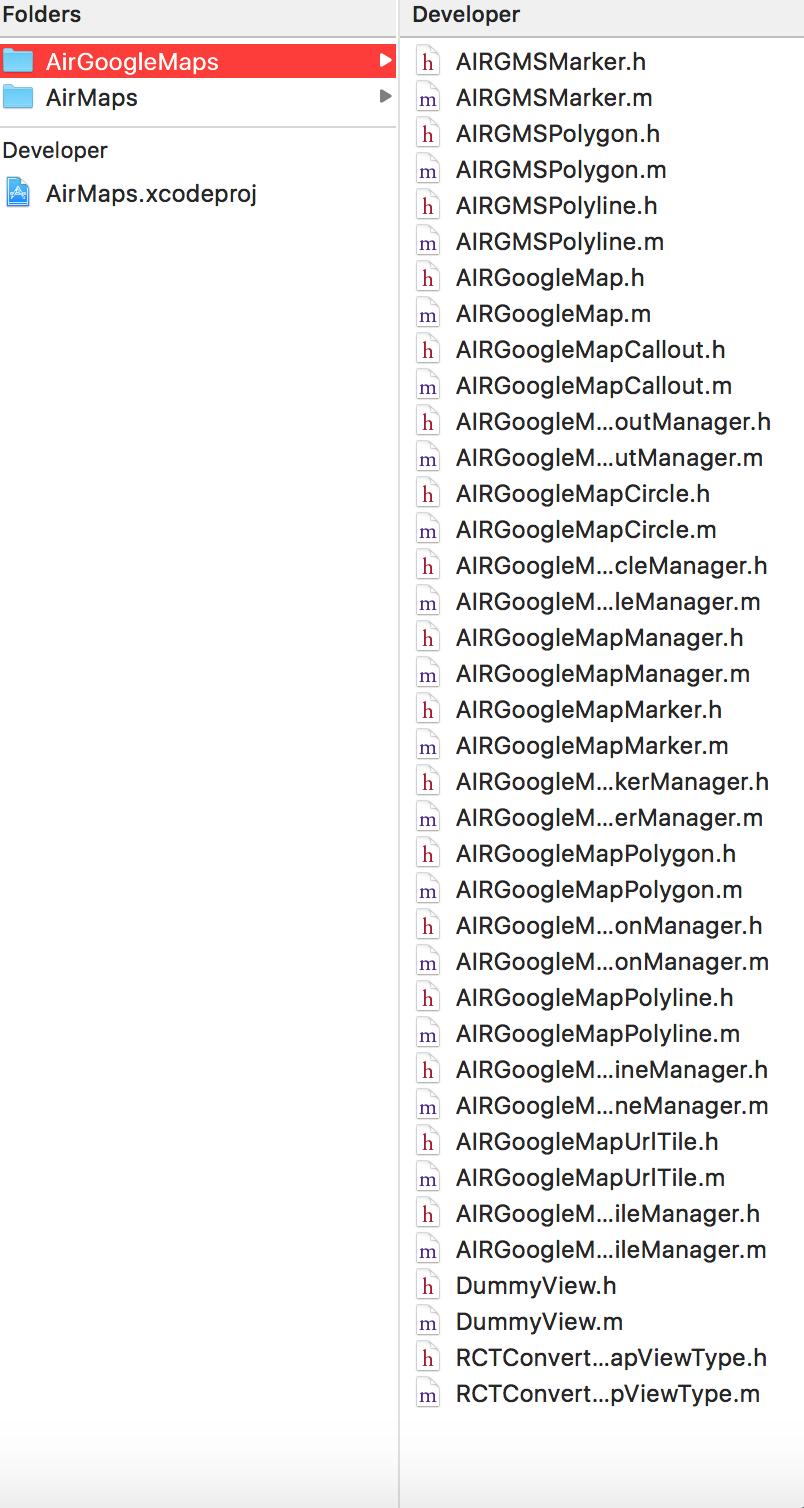
14.Drag this folder node_modules/react-native-maps/ios/AirGoogleMaps/ into your project, and choose Create groups in the popup window. (picture 2)
15.Your project structure should look like in (picture 3)
16.Enable your Google API Key - follow this link (READ SECTION AT THE BOTTOM - IMPORTANT): https://developers.google.com/maps/documentation/android-api/signup#release-cert
- press Get Key
- Create a new project or use an existing one (I used existing one for simplicity)
16.In ios/GoogleMapPlayground/AppDelegate.m add two lines of code:
-
before the
@implementation AppDelegate- add
@import GoogleMaps;
- add
-
inside the
(BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions.....- add
[GMSServices provideAPIKey:@"YOUR_GOOGLE_MAP_API_KEY"];
- add
This is the example of AppDelegate.m
/**
* Copyright (c) 2015-present, Facebook, Inc.
* All rights reserved.
*
* This source code is licensed under the BSD-style license found in the
* LICENSE file in the root directory of this source tree. An additional grant
* of patent rights can be found in the PATENTS file in the same directory.
*/
#import "AppDelegate.h"
#import <React/RCTBundleURLProvider.h>
#import <React/RCTRootView.h>
@import GoogleMaps;
@implementation AppDelegate
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
NSURL *jsCodeLocation;
[GMSServices provideAPIKey:@"YOUR_GOOGLE_MAP_API_KEY"];
jsCodeLocation = [[RCTBundleURLProvider sharedSettings] jsBundleURLForBundleRoot:@"index.ios" fallbackResource:nil];
RCTRootView *rootView = [[RCTRootView alloc] initWithBundleURL:jsCodeLocation
moduleName:@"GoogleMapPlayground"
initialProperties:nil
launchOptions:launchOptions];
rootView.backgroundColor = [[UIColor alloc] initWithRed:1.0f green:1.0f blue:1.0f alpha:1];
self.window = [[UIWindow alloc] initWithFrame:[UIScreen mainScreen].bounds];
UIViewController *rootViewController = [UIViewController new];
rootViewController.view = rootView;
self.window.rootViewController = rootViewController;
[self.window makeKeyAndVisible];
return YES;
}
@end
17.Go back to xCode, click on the project name, then click on Build Settings (picture 4)
18.Scroll down to section Search Paths
-
double click on
Header Search Path - url on the right(picture 5) -
press the small
plus iconin the left corner -
add
$(SRCROOT)/../node_modules/react-native-maps/ios/AirMapsand change fromnon-recursivetorecursive(picture 6)
19.You are all set now!
20.Go back to your code and add some initial map, for example (index.ios.js):
/**
* Sample React Native App
* https://github.com/facebook/react-native
* @flow
*/
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Dimensions,
Text,
View
} from 'react-native';
import MapView, { PROVIDER_GOOGLE } from 'react-native-maps';
const { width, height } = Dimensions.get('window');
const ASPECT_RATIO = width / height;
const LATITUDE = 37.78825;
const LONGITUDE = -122.4324;
const LATITUDE_DELTA = 0.0922;
const LONGITUDE_DELTA = LATITUDE_DELTA * ASPECT_RATIO;
class GoogleMapPlayground extends React.Component {
constructor(props) {
super(props);
this.state = {
};
}
render() {
return (
<View style={{ flex: 1 }}>
<View style={{ backgroundColor: 'green', height: 100, justifyContent: 'center', alignItems: 'center'}}>
<Text>Some div</Text>
</View>
<View style={styles.container}>
<MapView
provider={PROVIDER_GOOGLE}
style={styles.map}
initialRegion={{
latitude: LATITUDE,
longitude: LONGITUDE,
latitudeDelta: LATITUDE_DELTA,
longitudeDelta: LONGITUDE_DELTA,
}}
/>
</View>
</View>
);
}
}
GoogleMapPlayground.propTypes = {
provider: MapView.ProviderPropType,
};
const styles = StyleSheet.create({
container: {
...StyleSheet.absoluteFillObject,
top: 100,
justifyContent: 'flex-end',
alignItems: 'center'
},
map: {
...StyleSheet.absoluteFillObject,
},
});
AppRegistry.registerComponent('GoogleMapPlayground', () => GoogleMapPlayground);21.Run react-native run-ios
Enabling API_KEY by following the link provided on point 16 - didn't work for me.
After successful build I had empty map (picture 8)
Follow these steps to enable the API_KEY:
- open this link: https://console.developers.google.com/flows/enableapi?apiid=maps_android_backend
create or use your existing project(I used existing project)Go to credentialsAdd credentials to your project- pick Google Maps Android API (picture 9)- Click on
What credentials do I need - I created new API key by following the link
create new api...(picture 10) - On the next screen (I chose - IOS apps) (picture 11) - Create (COPY YOUR NEW API KEY)
- Navigate to Library - on your left
- Click on
Google Maps SDK for IOS(picture 12) - Enable it (picture 13)
22.Replace new key with the old one if you were unsuccessful previously.
23.Run react-native run-ios again and hopefully you will see the map (picture 14)
- Update Podfile according to the official docs (https://github.com/react-community/react-native-maps/blob/master/docs/installation.md#on-ios)
source 'https://github.com/CocoaPods/Specs.git'
# Uncomment the next line to define a global platform for your project
platform :ios, '9.0'
target 'NAME_OF_YOUR_PROJECT' do
rn_path = '../node_modules/react-native'
rn_maps_path = '../node_modules/react-native-maps'
# See http://facebook.github.io/react-native/docs/integration-with-existing-apps.html#configuring-cocoapods-dependencies
pod 'yoga', path: "#{rn_path}/ReactCommon/yoga/yoga.podspec"
pod 'React', path: rn_path, subspecs: [
'Core',
'CxxBridge',
'DevSupport',
'RCTActionSheet',
'RCTAnimation',
'RCTGeolocation',
'RCTImage',
'RCTLinkingIOS',
'RCTNetwork',
'RCTSettings',
'RCTText',
'RCTVibration',
'RCTWebSocket',
]
# React Native third party dependencies podspecs
pod 'DoubleConversion', :podspec => "#{rn_path}/third-party-podspecs/DoubleConversion.podspec"
# pod 'glog', :podspec => "#{rn_path}/third-party-podspecs/glog.podspec"
# If you are using React Native <0.54, you will get the following error:
# "The name of the given podspec `GLog` doesn't match the expected one `glog`"
# Use the following line instead:
pod 'GLog', :podspec => "#{rn_path}/third-party-podspecs/GLog.podspec"
pod 'Folly', :podspec => "#{rn_path}/third-party-podspecs/Folly.podspec"
# react-native-maps dependencies
pod 'react-native-maps', path: rn_maps_path
pod 'react-native-google-maps', path: rn_maps_path # Remove this line if you don't want to support GoogleMaps on iOS
pod 'GoogleMaps' # Remove this line if you don't want to support GoogleMaps on iOS
pod 'Google-Maps-iOS-Utils' # Remove this line if you don't want to support GoogleMaps on iOS
end
post_install do |installer|
installer.pods_project.targets.each do |target|
if target.name == 'react-native-google-maps'
target.build_configurations.each do |config|
config.build_settings['CLANG_ENABLE_MODULES'] = 'No'
end
end
if target.name == "React"
target.remove_from_project
end
end
end
- Update
ios/YOUR_PROJECT_NAME/AppDelegate.mliterally exactly what the docs says - Update dependencies
android/app/build.grade:
compile project(':react-native-navigation')
... some other libraries...
compile fileTree(dir: "libs", include: ["*.jar"])
compile "com.android.support:appcompat-v7:23.0.1"
compile "com.facebook.react:react-native:+" // From node_modules
implementation(project(':react-native-maps')){
exclude group: 'com.google.android.gms', module: 'play-services-base'
exclude group: 'com.google.android.gms', module: 'play-services-maps'
}
implementation 'com.google.android.gms:play-services-base:10.0.1'
implementation 'com.google.android.gms:play-services-maps:10.0.1'
}
- Update
android/settings.gradle
The only difference from previous version was to add lib
include ':react-native-maps'
project(':react-native-maps').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-maps/lib/android')
-
Check if you still have your API_KEY in
android/app/src/main/AndroidManifest.xml -
Check if have new MapsPackage() in
MainApplication.java -
Previously I used react-native link react-native-maps to build my 0.17 version so I had to remove
AIRMaps.xcodeprojfrom Libraries and remove link from Build PhaselibAIRMaps.a
-
open ios/NAMEOFPROJECT.xcodeproj and at the top in left sidebar under Libraries delete AIRMaps.xcodeproj - should be listed there, I also deleted the red highlighted AIRMaps.xcodeproj which was listed at the very end.
-
in Build Phases -> Link Binary With Libraries delete libAIRMaps.a if it exists
npm uninstall react-native-maps --savenpm install react-native-maps --save- Remove again everything: rm-rf node_modules, rm-rf ios/build, rm ios/Podfile.lock, rm -rf ios/Pods, rm yarn.lock
yarn installI have yarn version 1.7cd iospod installsometimes I also runpod cache clean --alland thenpod repo update && pod installbut it might not be necessarycd ..watchman watch-del-all- This step is probably redundant but I might just say it anyway. So I had previously an error
Print: Entry, ":CFBundleIdentifier", Does Not Exist
I opened open ios/myproj.xcodeproj - File - Project Settings - Advanced - I clicked on Custom and removed build from the path - resulting: Products: Build/Products, the same at Intermediates - Build/Intermediates.noindex
The same I did for open ios/myproj.xcworkspace
Clean the project - Product at the top - Clean
-
react-native run-iosI finally got Build Succeeded but I still had termination errorPrint: Entry, ":CFBundleIdentifier", Does Not Exist -
So my final changed was: go again to
myproj.xcodeproj - File - Project Settings - Advancedand instead of Custom, I pickedUniqueThe same formyproj.xcworkspace - File - Workspace Settings - Advanced- pickedUnique
Clean the project - Product at the top - Clean for both - xcworkspace and xcodeproj
Also I double checked my Info.plist which is:
<string>org.reactjs.native.example.$(PRODUCT_NAME:rfc1034identifier)</string>
- Run
react-native run-iosSuccess!








@anhtuank7c
Nice! In fact it worked man, thanks a lot. Now I gotta figure out how to implement in my current project.