Webページを記述するために用いる言語。ちなみにプログラミング言語とは呼びません。
ここでは最新バージョンであるHTML5を扱います。
HTML文書のデザイン(見た目)を記述するために用いる言語。
文字のフォントや各要素の大きさといった基本的な設定から、アニメーションなどの表現も行えます。
HTMLで中身を書いてCSSで見た目を整えます。
PC・モバイルを問わず、世の中のほぼ全てのWebページは、HTMLとCSSによって記述されています。
いわゆるWebアプリは、RubyやPHPといったプログラミング言語を用いてHTMLを動的(≒機械的)に生成することによって、様々な機能を実現しています。
また、JavaScriptを組み合わせることによってスマホアプリでさえ開発することが出来ます。
つまり、これらを覚えておくと色々便利だし、覚えて損はないでしょう(適当)。
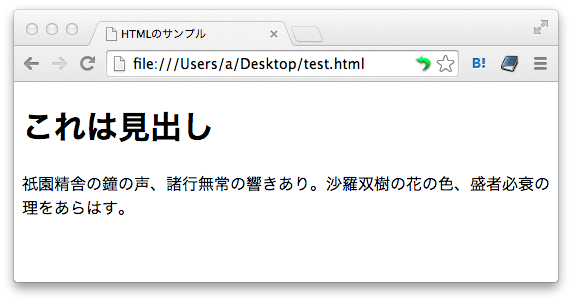
以下のHTMLをテキストエディタにコピペし「test.html」として保存します。文字コードは「UTF-8」を選択(よく分かんない場合は呼んでください)。
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>HTMLのサンプル</title>
</head>
<body>
<h1>これは見出し</h1>
<p>祇園精舎の鐘の声、諸行無常の響きあり。沙羅双樹の花の色、盛者必衰の理をあらはす。</p>
<!-- これはコメント部分。ブラウザには表示されません。 -->
</body>- 1行目はDOCTYPE宣言といい、この文書がHTML5で記述されていることを示す定型文です。
<head>と</head>で囲まれた部分はhead要素といい、この文書に関するメタ情報(タイトルとか概要文とか)を記述します。- 3行目も文字コードを指定するための定型文です。とりあえず書いておきましょう。
- title要素で文字通りタイトルを指定します。これは省略できません。
- body要素がブラウザに表示される文書の本文です。
- h1要素は最上位の見出し(以下h2, h3, h4…と小さくなる)で、p要素は文章の段落を表します。
- 9行目はコメントのサンプルです。
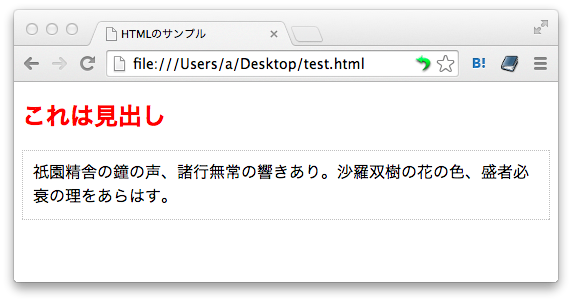
見た目がちょっと寂しいので、CSSを適用してみますか。
まずは、以下のテキストを「main.css」としてtest.htmlと同じフォルダに保存。
h1 {color: red; font-size: 24px;} /* h1要素の文字色を赤、フォントサイズを24ピクセルに */
p {border: dotted 1px silver; padding: 10px;} /* p要素の枠線を1ピクセルの灰色点線、内側の余白を10ピクセルに */それから、HTMLのhead要素内に
<link rel="stylesheet" href="main.css">
をコピペして、ページを再読み込みします。
(゚Д゚)b グッジョブ!!
頑張って覚える必要はありません。どうせ必要なものはそのうち嫌でも覚えます。
<a href="http://example.com/">リンク</a>
<img src="http://example.com/image.png" alt="画像">
この文の終わりで改行します。<br>
<div>ブロック要素(pとだいたい同じ)</div>
ここまで分かれば占めたもんです。あとはググりつついろいろなタグやプロパティを使っていけば、君も立派なマークアップエンジニア(の卵)だ!
暇な時にでも、下記のようなサイトを見ながら今日作ったファイルをいじると良いと思います。