Last active
July 26, 2023 17:21
-
-
Save hivepress/984c37f4d52f9ef5a91e1ee490a065d7 to your computer and use it in GitHub Desktop.
Display listing attributes in a single column #hivepress #listings
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| .hp-listing--view-block .hp-listing__attributes--secondary .hp-col-lg-6, | |
| .hp-listing--view-page .hp-listing__attributes--secondary .hp-col-lg-6 { | |
| flex-basis:100%; | |
| max-width:100%; | |
| } |
This layout is defined by the theme styles, e.g. ExpertHive sets this for listings. If you're familiar with coding please check the styles via the browser web inspector. You can also consider purchasing a theme that sets this layout, e.g. JobHive or ExpertHive.
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment
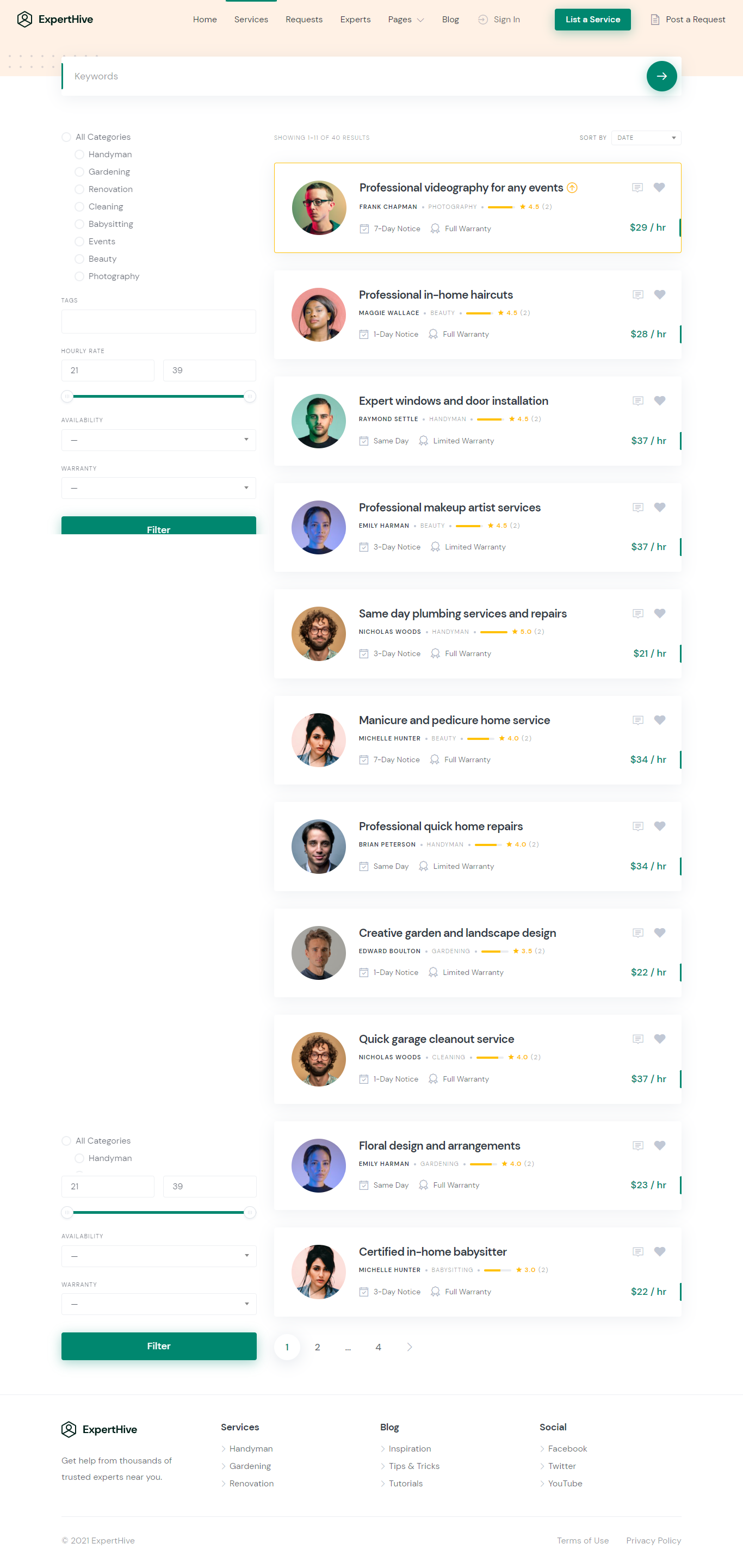
What if I want to display the listing block in a "list mode (like in the attached image)" instead of "grid (listinghive default view)". How do I do that?