Last active
April 10, 2020 01:50
-
-
Save hnakamur/c63976413928a1eda1f83bc72b18e2bc to your computer and use it in GitHub Desktop.
Noto Sans CJK JP local font and webfont experiment
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| <!DOCTYPE html> | |
| <meta charset="utf-8"> | |
| <style> | |
| @font-face { | |
| font-family: 'Noto Sans JP'; | |
| font-style: normal; | |
| font-weight: 300; | |
| src: local("Noto Sans CJK JP"), | |
| /* NOTE: you need to use v5 (not v6) to have effect of font-feature-settings: "palt" */ | |
| url(//fonts.gstatic.com/ea/notosansjapanese/v5/NotoSansJP-Light.woff2) format('woff2'), | |
| url(//fonts.gstatic.com/ea/notosansjapanese/v5/NotoSansJP-Light.woff) format('woff'), | |
| url(//fonts.gstatic.com/ea/notosansjapanese/v5/NotoSansJP-Light.otf) format('opentype'); | |
| } | |
| @font-face { | |
| font-family: 'Noto Sans JP'; | |
| font-style: normal; | |
| font-weight: 900; | |
| src: local("Noto Sans CJK JP"), | |
| /* NOTE: you need to use v5 (not v6) to have effect of font-feature-settings: "palt" */ | |
| url(//fonts.gstatic.com/ea/notosansjapanese/v5/NotoSansJP-Black.woff2) format('woff2'), | |
| url(//fonts.gstatic.com/ea/notosansjapanese/v5/NotoSansJP-Black.woff) format('woff'), | |
| url(//fonts.gstatic.com/ea/notosansjapanese/v5/NotoSansJP-Black.otf) format('opentype'); | |
| } | |
| h1 { | |
| font-family: 'Noto Sans JP', sans-serif; | |
| font-weight: 900; | |
| font-feature-settings: "palt"; | |
| } | |
| body { | |
| font-family: 'Noto Sans JP', sans-serif; | |
| font-weight: 300; | |
| font-feature-settings: "palt"; | |
| } | |
| </style> | |
| <body> | |
| <h1>Noto Sans CJK JPフォントのローカルまたはウェブフォントを使う実験ページ</h1> | |
| <p><a href="http://qiita.com/sutara79/items/7f0c6365e5935311b1f8">ローカルに"Noto Sans CJK JP"がなければWebフォントの"Noto Sans JP"を利用するCSSの指定方法 - Qiita</a>の方法を検証してみて確かにその通りになることを確認しました。</p> | |
| <p>確認した環境は以下の2つです。</p> | |
| <ul> | |
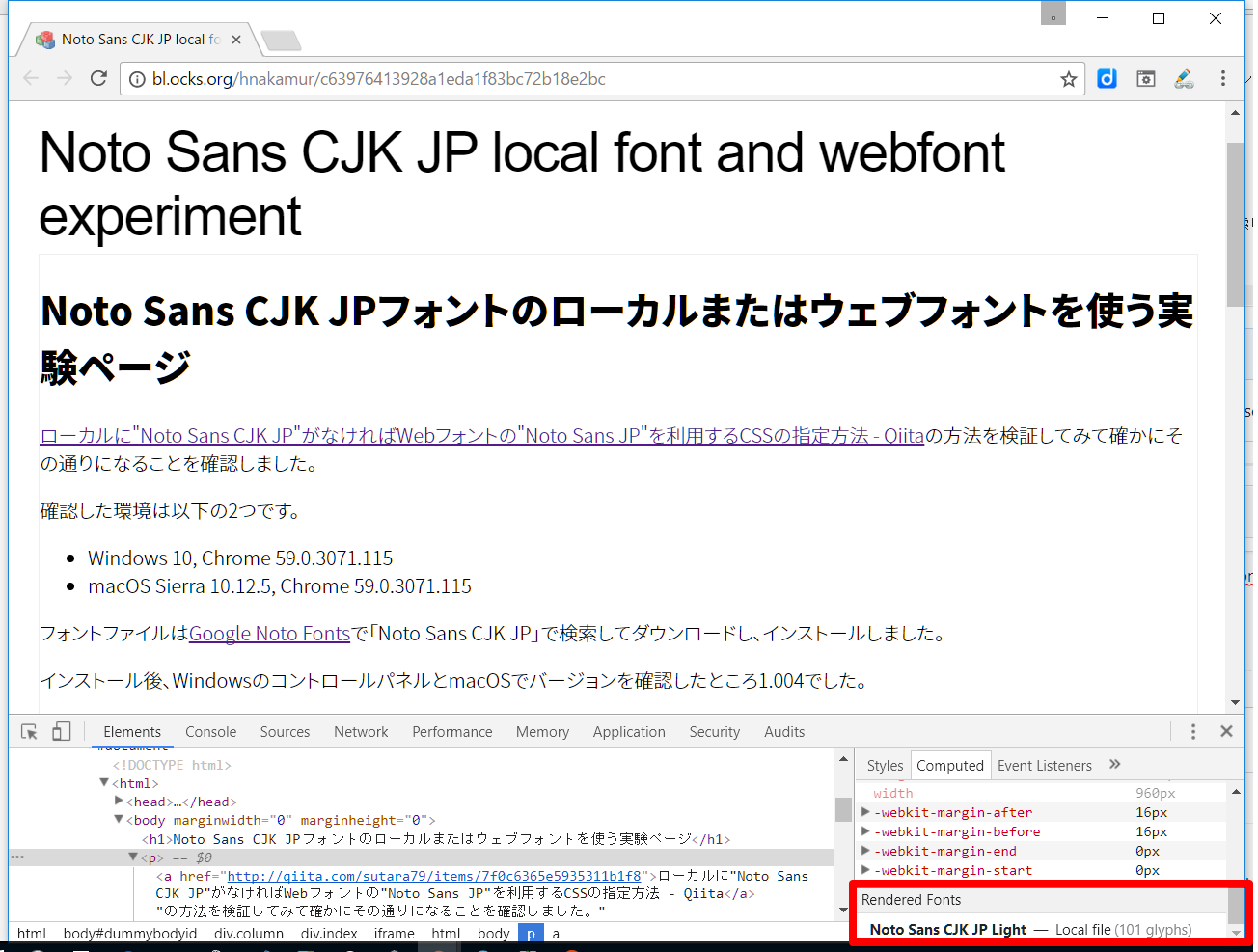
| <li>Windows 10, Chrome 59.0.3071.115</li> | |
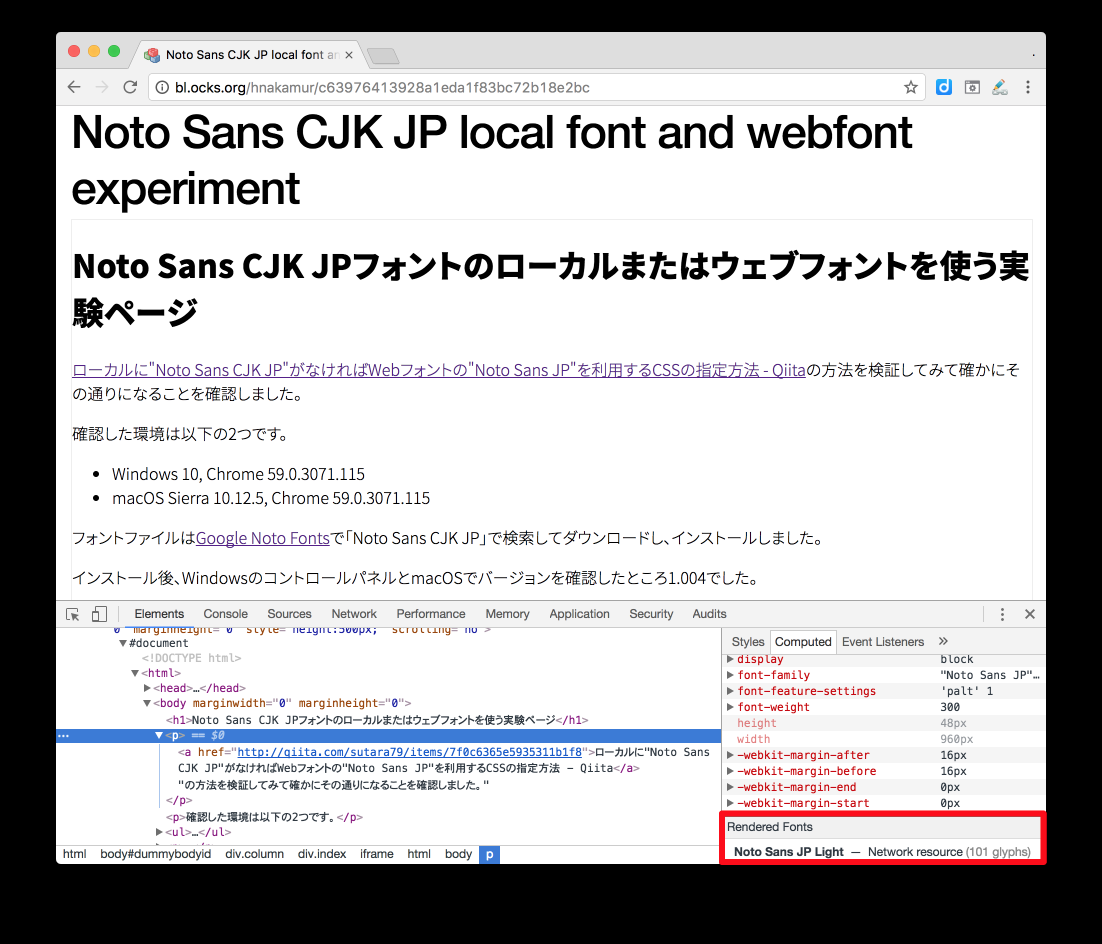
| <li>macOS Sierra 10.12.5, Chrome 59.0.3071.115</li> | |
| </ul> | |
| <p>フォントファイルは<a href="https://www.google.com/get/noto/">Google Noto Fonts</a>で「Noto Sans CJK JP」で検索してダウンロードし、インストールしました。</p> | |
| <p>インストール後、WindowsのコントロールパネルとmacOSでバージョンを確認したところ1.004でした。</p> | |
| </body> |
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment



Refer http://bl.ocks.org/hnakamur/c63976413928a1eda1f83bc72b18e2bc for this html to be rendered in your browser.