- Next.js と TypeScript を使ってレシピサイトを作ってください。
- コードはGitHub の cookpad/spring-internship-2021-recipe-siteリポジトリを fork してここにアップロードしてください。public でかまいません。
- Vercel を使ってデプロイしてください。公開した URL を SNS などで公開するのは避けてください。
- サイトを閲覧するための推奨環境は Android Chrome 最新版、iOS 13 以上 Safari とします。タブレットやデスクトップのブラウザは含まれません。
与えられた API を使ってレシピの検索画面と詳細画面を作ってください。表示するコンテンツは基本的には以下に従ってください。
レイアウトやデザインを上記とぴったり合わせる必用はないので、ユーザーが見やすい、使いやすいという観点で自由にレイアウトしてよいです。
終わったら slack で報告し、確認が通ったら発展課題に進んでください。
いくつか発展課題を用意しています。簡単なものから順番にやってもいいですし、興味があるものからやってもかまいません。ジャンルとしては大まかに、フロントエンドの機能や UI を実装する機能開発系(機能要件)と、裏側の仕組みを改善することで開発の生産をあげたりパフォーマンスをあげる基盤開発系(非機能要件)があるので、自分が得意、やりたいと思うジャンルに絞ってやるのもよいかもしれません。
難易度 ★☆☆☆☆
Next.js は特になにもしないと API 経由で情報を取ってくるような処理はクライアントサイドレンダリングになり、コンテンツがサーバーから返ってくる HTML に含まれません。これだと SNS などでレシピ詳細ページの URL がシェアされたときにレシピ情報が展開されないので、HTML に OGP やそれに類似するメタタグを載せて返すようにしてください。
ref. https://ogp.me/
難易度 ★☆☆☆☆
Emotion や Styled Component などを使って CSS を書いてみましょう。また、これらの他にも同じことができるライブラリがあるので、それぞれどのような違いがあるかを比較検討し、自分がよいと思ったライブラリを選定して導入してみましょう。
難易度 ★★☆☆☆
マイフォルダ(レシピのブックマーク)に追加/削除ができる機能を作ります。ログインの機能は用意していないので、localStorage や IndexedDB などを使ってローカルに保存するのでよいです。
さらに発展として、保存したマイフォルダの一覧も見れるような UI も作ってみましょう。
難易度 ★★☆☆☆
検索ページのページネーションを「次へ」押したら次のページに遷移するのではなく、ページ下部までスクロールしたら自動で継ぎ足すようにしてみましょう。リンクでページネーションするケースと比較してユーザー体験がどう変わるのかを考察してみましょう。
難易度 ★★★☆☆
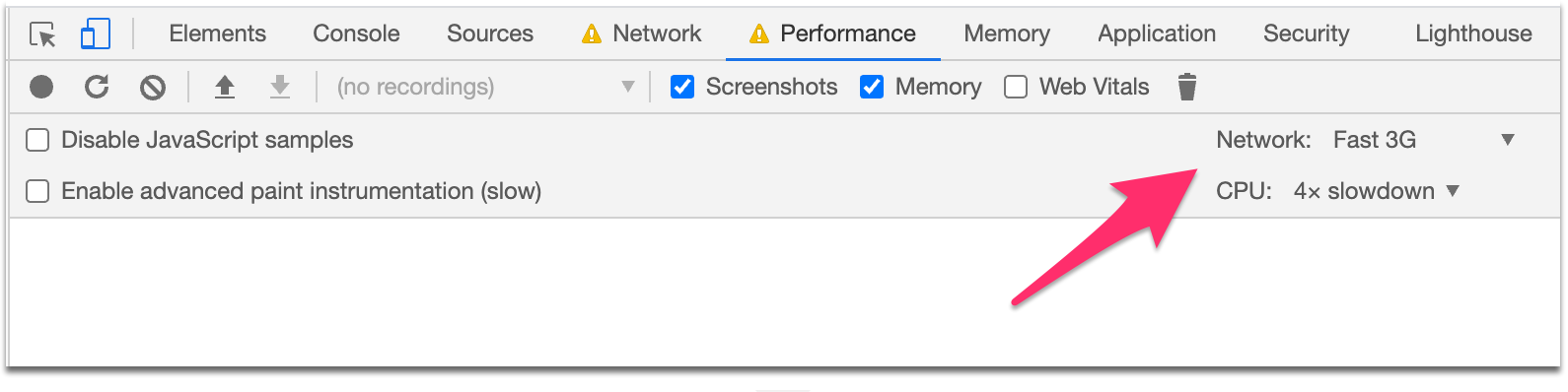
Core Web Vitals の指標を改善してください。計測には Chrome DevTools の Lighthouse という機能を使うとよいです。FID は現状の Lighthouse では計測されないので Total Blocking Time や Time to Interactive を見ておくとよいです。
計測の際は以下からネットワークやCPUのストッリングをおこなうと非力なモバイル環境を再現できるので、よりユーザーの実環境に近い計測結果になります。
注意点として、レシピページは追加・更新される前提で実装してください。キャッシュでパフォーマンスを改善するのはいいですが、情報を変更したけどコンテンツが更新されないというユーザー体験の悪化とのバランスを考えて実装してください。なお特定のレシピ情報が更新されたかどうかを受け取るような仕組みはこのレシピシステムでは残念ながら用意されていません。
難易度 ★★★★☆
API を GraphQL にしてみてください。Next.js の /api/graphql にエンドポイントを用意して、このエンドポイントで GraphQL のリクエストを受けたら GraphQL のサーバーでレシピ API を呼び出してクライアントに JSON を返すようにします。
さらに発展として、GraphQL の恩恵を最大限に受けるため、GraphQL のスキーマから TypeScript の型付きのクライアントを自動生成してみましょう。ツールは何を使ってもいいですが、GraphQL Code Generator や Apollo Client などがあります。クックパッドでは GraphQL Code Generator を使っているのでこちらのほうがサポートはしやすいです。
難易度 ★★★★☆
レシピの新規投稿画面を作ってください。単に投稿だけでなく、手順や材料の順番の入れ替えや、手順を書くときに材料名が入力補完される機能、下書きの機能など、できるだけユーザーがレシピを書きやすいような UI を考えて実装してみてください。
新規レシピの投稿には用意してある API を利用してください。
難易度 ★★★★★
以下のページをスマートフォンの User Agent で見ると、左右にスワイプして関連レシピを見ることができます。
https://cookpad.com/recipe/1733982?view=poster
この機能を実装してください。関連レシピの ID はレシピ API の related_recipes で取得することができます。左右のレシピへのスワイプができるだけ自然で気持ちいい動作になるようにしてください。それから、初見のユーザーがスワイプ可能であることに気づくような UI に挑戦してみてください。
難易度 ?????
機能要件でも非機能要件でもいいので自由に改善してください。どちらにせよ、ユーザーもしくは開発者の体験向上という指針に基づいて改善をおこなってください。
API Key は環境変数などで設定して、リポジトリには含めてはいけません。Next.js における環境変数の設定の方法は以下を参照してください。
Basic Features: Environment Variables | Next.js
ただし、Vercel などにホストした場合などにバンドルした JS ファイルに API Key が含まれるのは許容します(本来なら可能な限り秘匿すべきです)。
DBは Aurora Serverless を使っているので、しばらくアクセスがないと停止し、リクエストを受けたタイミングで起動します。ですので起動してないないタイミングでリクエストすると起動まで時間がかかりリクエストがタイムアウトして Internal server error が返ってくることがあります。特に朝イチなどのタイミングで起きがちです。
しばらく(1分ぐらい)待っても同じであれば Slack で問い合わせてください。
テストデータだからといって「テスト」や「あああああ」のようなテキストや、レシピと関係ない画像などのデータをアップロードしないでください。他の人の一覧にでることもありますし、実際にユーザーが使うときに使用するデータに近いものでないとユーザーの体験がわからなくなってしまうためです。また、実際のサービス開発でそういったデータを利用していると万が一本番にテストデータが出てしまった場合に事故につながるのでそういった場合の被害を最小限にするという意図もあります。
適切な画像が用意できない場合はサンプルの画像を渡すので Slack で問い合わせてください。