-
-
Save iPaulPro/1468510f046cb10c51ea to your computer and use it in GitHub Desktop.
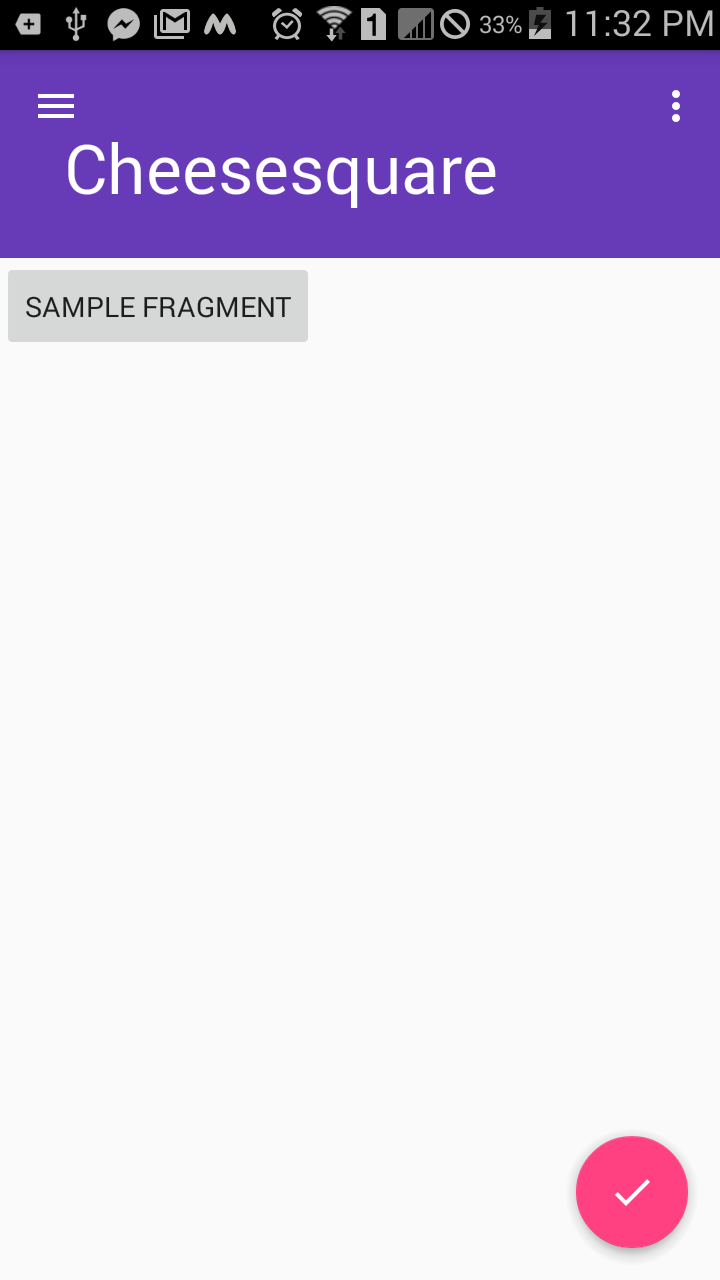
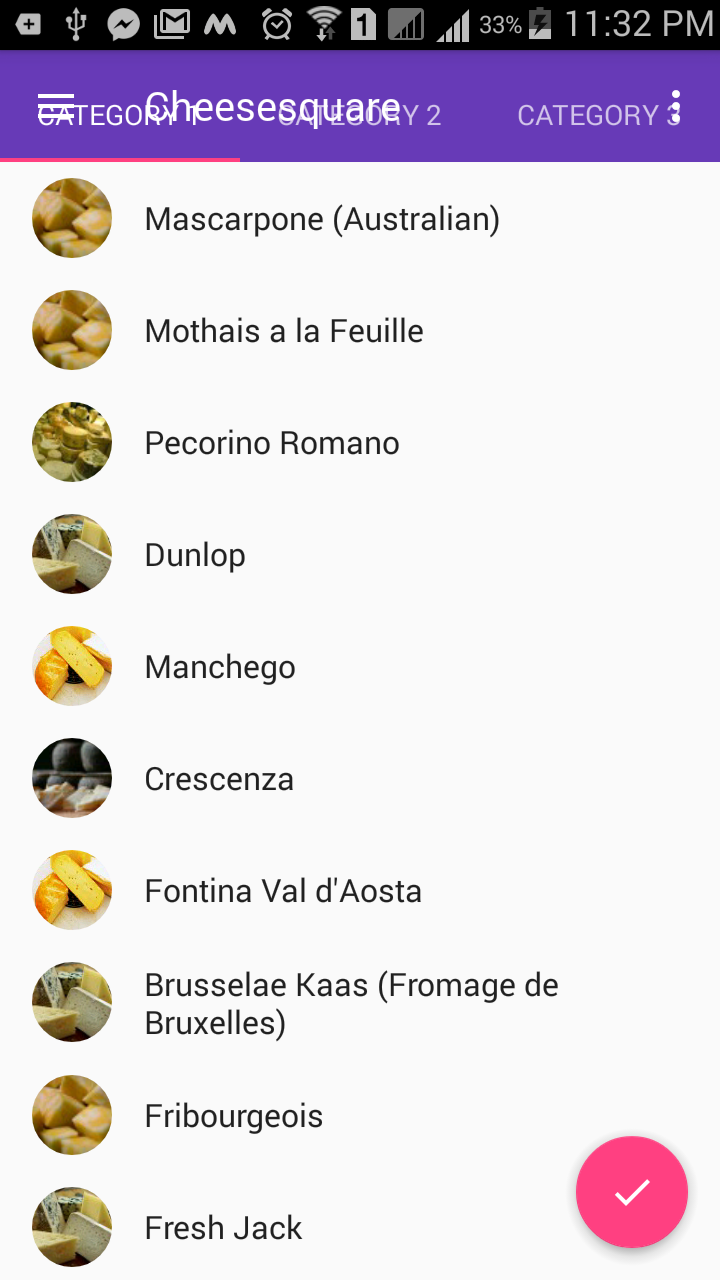
| <?xml version="1.0" encoding="utf-8"?><!-- | |
| ~ Copyright (C) 2015 The Android Open Source Project | |
| ~ | |
| ~ Licensed under the Apache License, Version 2.0 (the "License"); | |
| ~ you may not use this file except in compliance with the License. | |
| ~ You may obtain a copy of the License at | |
| ~ | |
| ~ http://www.apache.org/licenses/LICENSE-2.0 | |
| ~ | |
| ~ Unless required by applicable law or agreed to in writing, software | |
| ~ distributed under the License is distributed on an "AS IS" BASIS, | |
| ~ WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. | |
| ~ See the License for the specific language governing permissions and | |
| ~ limitations under the License. | |
| --> | |
| <android.support.design.widget.CoordinatorLayout | |
| xmlns:android="http://schemas.android.com/apk/res/android" | |
| xmlns:app="http://schemas.android.com/apk/res-auto" | |
| android:id="@+id/main_content" | |
| android:layout_width="match_parent" | |
| android:layout_height="match_parent"> | |
| <android.support.design.widget.AppBarLayout | |
| android:id="@+id/appbar" | |
| android:layout_width="match_parent" | |
| android:layout_height="256dp" | |
| android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"> | |
| <android.support.design.widget.CollapsingToolbarLayout | |
| android:id="@+id/collapsing_toolbar" | |
| android:layout_width="match_parent" | |
| android:layout_height="match_parent" | |
| app:layout_scrollFlags="scroll|exitUntilCollapsed"> | |
| <android.support.design.widget.TabLayout | |
| android:id="@+id/tabs" | |
| android:layout_width="match_parent" | |
| android:layout_height="?attr/actionBarSize" | |
| android:layout_gravity="bottom" | |
| app:tabMode="scrollable" | |
| app:tabContentStart="72dp" /> | |
| <android.support.v7.widget.Toolbar | |
| android:id="@+id/toolbar" | |
| android:layout_width="match_parent" | |
| android:layout_height="?attr/actionBarSize" | |
| android:background="?attr/colorPrimary" | |
| app:popupTheme="@style/ThemeOverlay.AppCompat.Light" | |
| app:layout_collapseMode="parallax" /> | |
| </android.support.design.widget.CollapsingToolbarLayout> | |
| </android.support.design.widget.AppBarLayout> | |
| <android.support.v4.view.ViewPager | |
| android:id="@+id/viewpager" | |
| android:layout_width="match_parent" | |
| android:layout_height="match_parent" | |
| app:layout_behavior="@string/appbar_scrolling_view_behavior" /> | |
| <android.support.design.widget.FloatingActionButton | |
| android:id="@+id/fab" | |
| android:layout_width="wrap_content" | |
| android:layout_height="wrap_content" | |
| android:layout_gravity="end|bottom" | |
| android:layout_margin="8dp" | |
| android:src="@drawable/ic_done" | |
| app:layout_anchor="@id/tabs" | |
| app:layout_anchorGravity="center|left|start" | |
| app:fabSize="mini" | |
| app:layout_behavior="com.support.android.designlibdemo.ScrollAwareFABBehavior" | |
| app:borderWidth="0dp" /> | |
| </android.support.design.widget.CoordinatorLayout> |
진짜 고마워요 많은 도움되었습니다.
Thanks a million guys!! these solutions are awesome
Thanks @sachins! Your code did the trick to avoid drawing the tabs over the toolbar.
Hey @sachin thanks your code helps me
does any one know how to tablayout title link this

@rufflez Thank you very much! Actually you solved that issue. Wow! Just spent 6 hours trying to solve it....
i want to inflate a layout after collapsingtoolbar scrolled..How?
where should i edit tab : text / colour ?
@vitovalov. Incredible. Thanks
I'm not able to click inside the viewpager in the given format. there is a recycler view implemented inside one of the pages of viewpager. I'm not able to click on the card of the recycler view.
Hi
I'm using your code but app crash in api 16
android.view.InflateException: Binary XML file line #13: Error inflating class android.support.design.widget.TabLayout
at android.view.LayoutInflater.createView(LayoutInflater.java:613)
at android.view.LayoutInflater.createViewFromTag(LayoutInflater.java:687)
at android.view.LayoutInflater.rInflate(LayoutInflater.java:746)
at android.view.LayoutInflater.inflate(LayoutInflater.java:489)
at android.view.LayoutInflater.inflate(LayoutInflater.java:396)
at yadbegir.jfa.mansoor.com.yadbegirApp.fragments.TabGroupFragment.onCreateView(TabGroupFragment.java:35)
at android.support.v4.app.Fragment.performCreateView(Fragment.java:2074)
at android.support.v4.app.FragmentManagerImpl.moveToState(FragmentManager.java:1104)
at android.support.v4.app.FragmentManagerImpl.moveToState(FragmentManager.java:1286)
at android.support.v4.app.BackStackRecord.run(BackStackRecord.java:758)
at android.support.v4.app.FragmentManagerImpl.execPendingActions(FragmentManager.java:1671)
at android.support.v4.app.FragmentManagerImpl$1.run(FragmentManager.java:532)
at android.os.Handler.handleCallback(Handler.java:615)
at android.os.Handler.dispatchMessage(Handler.java:92)
at android.os.Looper.loop(Looper.java:137)
at android.app.ActivityThread.main(ActivityThread.java:4745)
at java.lang.reflect.Method.invokeNative(Native Method)
at java.lang.reflect.Method.invoke(Method.java:511)
at com.android.internal.os.ZygoteInit$MethodAndArgsCaller.run(ZygoteInit.java:786)
at com.android.internal.os.ZygoteInit.main(ZygoteInit.java:553)
at dalvik.system.NativeStart.main(Native Method)
Caused by: java.lang.reflect.InvocationTargetException
at java.lang.reflect.Constructor.constructNative(Native Method)
at java.lang.reflect.Constructor.newInstance(Constructor.java:417)
at android.view.LayoutInflater.createView(LayoutInflater.java:587)
at android.view.LayoutInflater.createViewFromTag(LayoutInflater.java:687)
at android.view.LayoutInflater.rInflate(LayoutInflater.java:746)
at android.view.LayoutInflater.inflate(LayoutInflater.java:489)
at android.view.LayoutInflater.inflate(LayoutInflater.java:396)
In framgent of ViewPager,I use ListView rather than recyclerView and I find that when listview scroll toolbar won't scroll to hide.What's the difference between listview and recyclerview in this case and how can I achive this animation use listview? thanks!
Hi @iPaulPro !!!
Where are the files "R.anim.fab_out" and "R.anim.fab_in" in ScrollAwareFABBehavior?
thanks
Cani use the AppBarLayout and Collapsing Toolbar without Cordinator Layout.Are the three needed to be used simultaneously to produce the result ?
If recyclerView have list empty tablayout and toolbar should not collpased ..Is this functionality can be obtained from your control.
i am using cheesesquare code,in fragments i am doing some manipulation,if collapsing toolbar is there i am putting pin property to toolbar,when tablayout is there i am removing collapsingmode
after collapsing toolbar and i moving to another fragment there i am using tablayout so that i am pinning toolbar but it is overlapping tablayout
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/main_content"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.AppBarLayout
android:id="@+id/appbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<android.support.design.widget.CollapsingToolbarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/collapsing_toolbar"
app:layout_scrollFlags="scroll|exitUntilCollapsed|snap"
android:fitsSystemWindows="true"
>
<View
android:id="@+id/customView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_collapseMode="parallax"
></View>
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
app:layout_scrollFlags="scroll|enterAlways|snap"
/>
<android.support.design.widget.TabLayout
android:id="@+id/tabs"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
android:paddingTop="?attr/actionBarSize"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
/>
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<FrameLayout
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
>
</FrameLayout>
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="end|bottom"
android:layout_margin="@dimen/fab_margin"
android:src="@drawable/ic_done" />
</android.support.design.widget.CoordinatorLayout>
private void setToolbarPin(Toolbar toolbar)
{
ViewGroup.LayoutParams params = toolbar.getLayoutParams();
CollapsingToolbarLayout.LayoutParams newParams;
if (params instanceof CollapsingToolbarLayout.LayoutParams) {
newParams = (CollapsingToolbarLayout.LayoutParams)params;
} else {
newParams = new CollapsingToolbarLayout.LayoutParams(params);
}
newParams.setCollapseMode(CollapsingToolbarLayout.LayoutParams.COLLAPSE_MODE_PIN);
toolbar.setLayoutParams(newParams);
((MainActivity)getActivity()).customView.setVisibility(View.VISIBLE);
//toolbar.requestLayout();
}
private void setToolbarPin(Toolbar toolbar)
{
ViewGroup.LayoutParams params = toolbar.getLayoutParams();
CollapsingToolbarLayout.LayoutParams newParams;
if (params instanceof CollapsingToolbarLayout.LayoutParams) {
newParams = (CollapsingToolbarLayout.LayoutParams)params;
} else {
newParams = new CollapsingToolbarLayout.LayoutParams(params);
}
newParams.setCollapseMode(CollapsingToolbarLayout.LayoutParams.COLLAPSE_MODE_OFF);
toolbar.setLayoutParams(newParams);
// toolbar.requestLayout();
}
@sachins your solution worked like cheese :)
Hello,
How can I use some Horizontal layout instead of Viewpager? I need the layout behavior as same as ViewPager. is that possible? Please guide me?
Thanks,
K. Rajesh
thanks @rufflez
Hy Everyone i have found on stackoverflow but don't get any helping information my problem is i have this collapsing appbar and tab view with viewpager in my third tab i have custom view in fragment which is scrollable. when i'm scrolling it up the collapsing is not working don't konw why but when i go to second tab and scrollup collapsing works correctly.
great work.Though there are so many tutorials and sample codes are available in the the net those are not working properly.i searched many times every where ......but i didn't found a complete working app....
Great work, but in my case, I must change recycler view to text view if my data is empty
The horizontal scroll is okay, but I cannot vertically scroll.
thanks so much great work man
how to show data in fragment of tablayout, my backed is firebase firestore
I want a translucent background, when I use the appBarLayout, there is a cardView like background which appears with shadow around it. Does the collapsingToolbar need to be in appBar ?. When I put my TabLayout in CollapsingToolbar. I can't get it to position at the end of it's the CollapsinfToolbar using gravity
Help me with a solution which does not include the appbarLayout
Help me with a solution which does not include the appbarLayout
I no longer work on Android and I’d imagine this no longer works, at all, which is a big part of why I no longer do Android dev.
Good luck.
@iPaulPro I have got the solution thank you though. Hey why did you leave android really. I want to do many things from dsp,block chain ,ai ,web dev,etc but I still want mobile app dev to be part of it. More people use phones.
thanks pro





These solutions saved me a hell of a lot of time. Thanks all!