The following gist is part of my AWS Solution Architect - Associate exam preparation.
It can help you as a web entrepreneur, web bloggers, to deploy a static website very quickly using AWS.
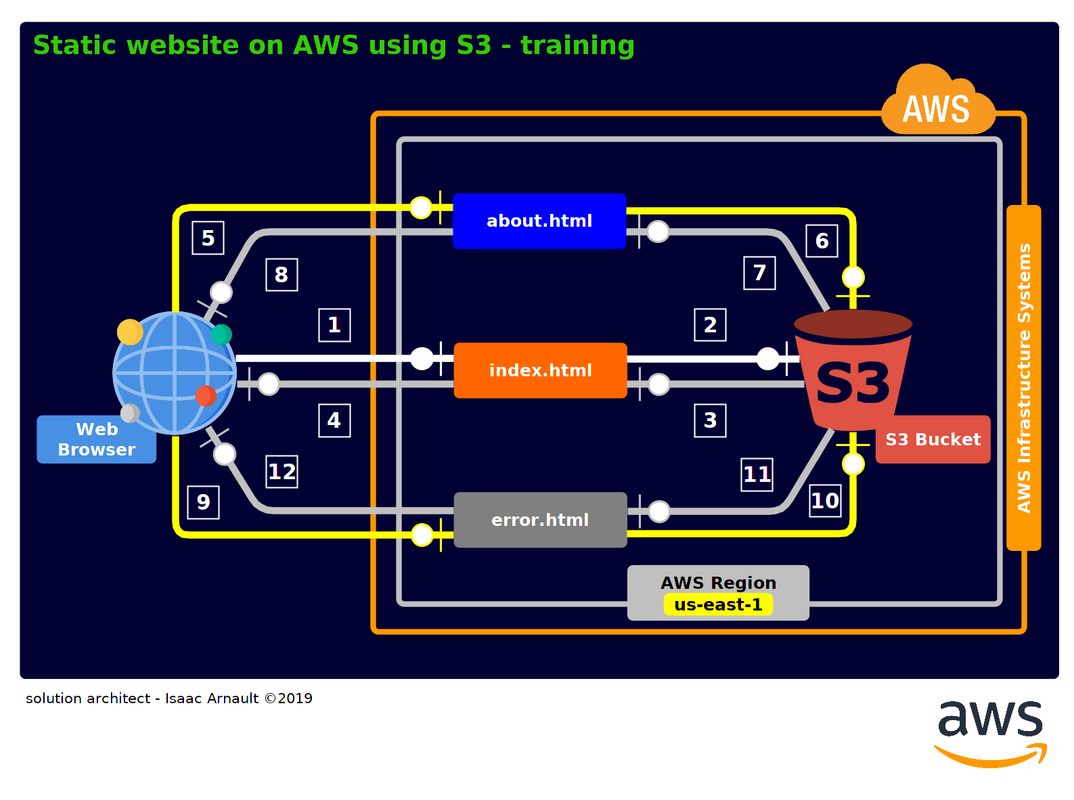
Steps
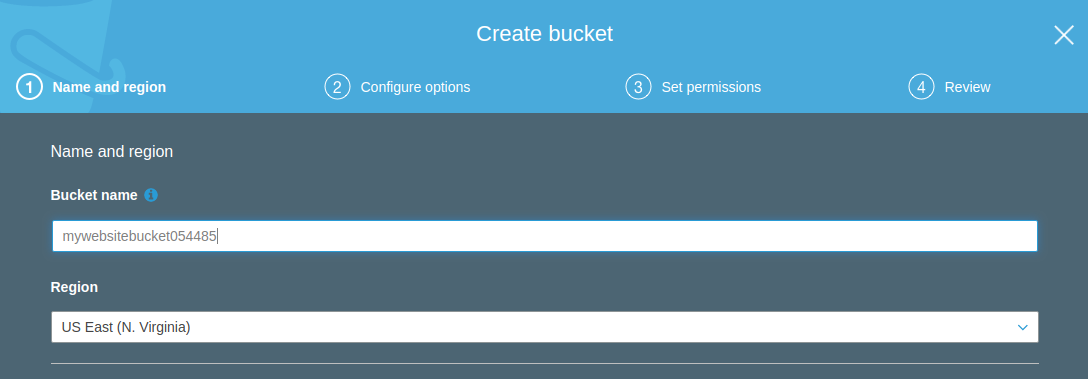
1. Create a bucket on S3 named mywebsitebucket054485
2. Change the number since you must have a unique bucket name on S3)
3. Create three files, index.html, error.html, about.html
4. Upload the files in the S3 bucket
-
Go to S3 > select your bucket > Edit Public Acess Settings > unselect "Block all public access" > Save > Confirm
-
Click on your bucket > select your 3 files > click on Actions > Make public
-
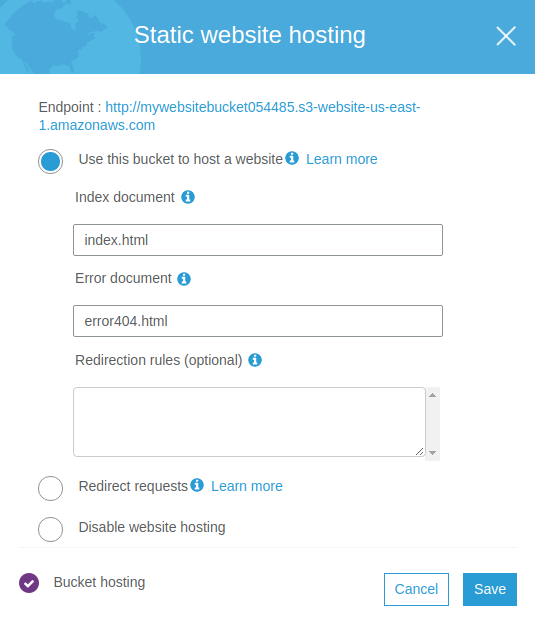
Click on Properties > Static Website Properties > select "Use this bucket to host a website" > Index document: type index.html > Error document: type error404.html
Click on Static Website Hosting to get the endpoint url.
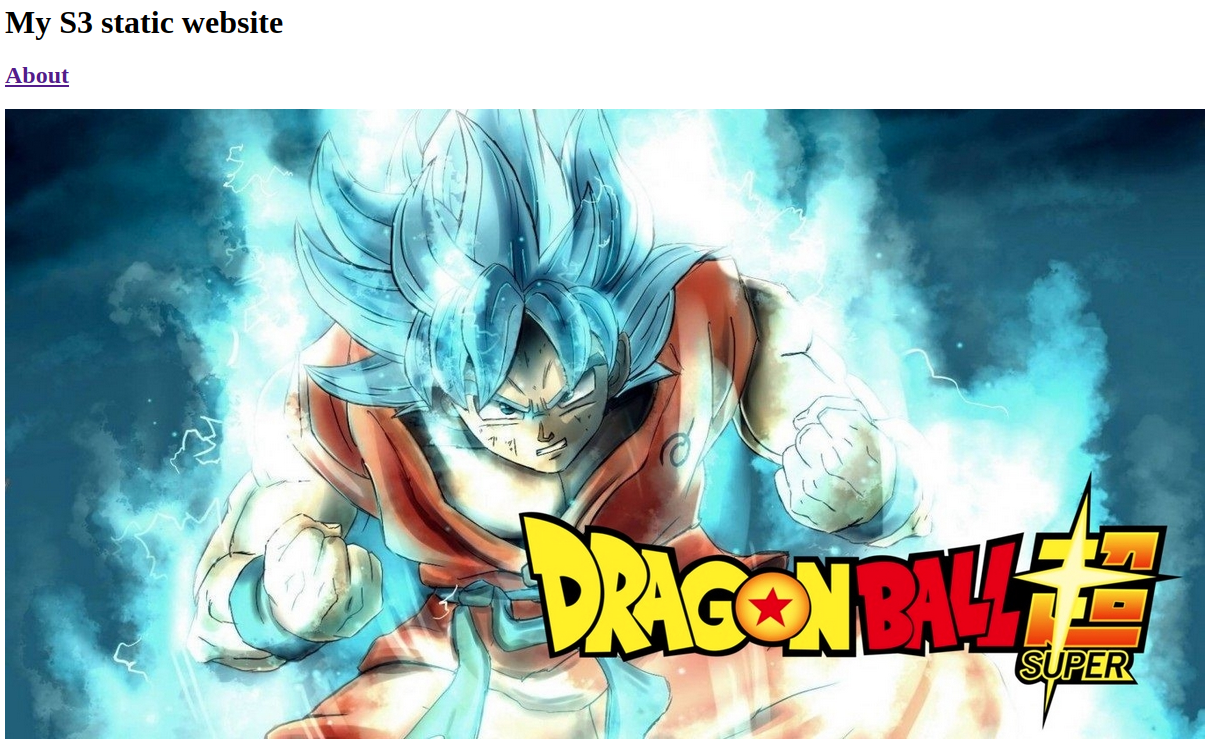
There you go! Your website is online, you can visit it using the provided endpoint url.
Visit my S3 static website
- Isaac Arnault - AWS Cloud series - Related tags: #S3 #Bucket #StaticWebsite