Last active
July 10, 2019 12:14
-
-
Save jakub-g/e7b0a890ed96fd7822efbe5d2ec52a7f to your computer and use it in GitHub Desktop.
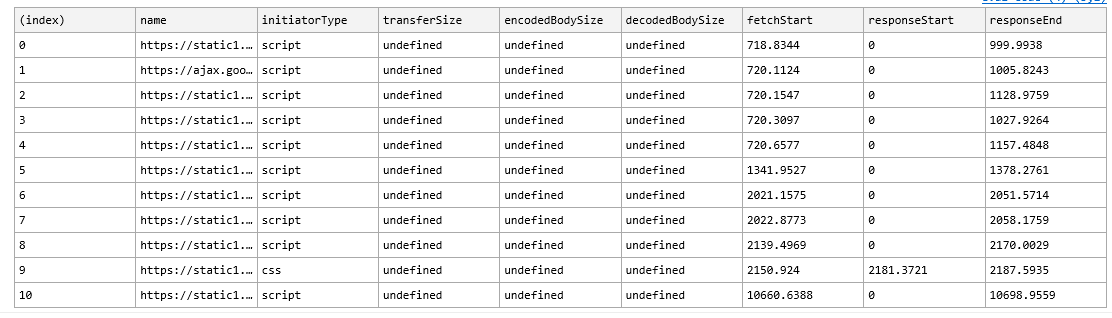
A little copy-paste to dump resource timings to console via `console.table()`
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| var regex = /playerv5|jquery/ // customize this | |
| function pick(obj, ...entryNames) { let retObj = {}; entryNames.forEach(key => {retObj[key] = obj[key]}); return retObj } | |
| // uncomment interesting items below, keeping in mind console width / no. of columns constraints | |
| console.table(performance.getEntriesByType("resource") | |
| .filter(item => item.name.match(regex)) | |
| .map(i => pick(i, 'name', /*'startTime', 'duration',*/ 'initiatorType', | |
| 'transferSize', 'encodedBodySize', 'decodedBodySize', | |
| 'fetchStart', /*'domainLookupStart','domainLookupEnd', 'connectStart', 'connectEnd', 'secureConnectionStart', 'requestStart', */'responseStart', 'responseEnd',))) |
One could also pass the array to console.table of property names to be shown:
console.table(performance.getEntriesByType("resource"), ['name', 'transferSize'])
but it seems the order is not respected in Chrome (it is in Firefox though)
console.table(performance.getEntriesByType("resource").filter(it => it.name.match(/playerv5|jquery/)), ['name','transferSize'])
Chrome prints first transferSize and only then name
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment
Chrome
Output limited to first 20 columns, columns are resizable

Firefox
Output is similar to Chrome, but limited to 10 columns, including index column
The advantage is that overflowing cells are wrapped, hence the URL is easy to read without resizing the column
Edge 17
Not sure what's the limit (20 or more) but the columns are not resizable and console is not scrollable horizontally, so in practice it's best to log just a few columns