We'd like to use the <datalist> element in our applications to provide web-native autocomplete for <input> fields. Example:
<input type="email" list="contacts">
<datalist id="contacts">
<option value="javan@basecamp.com">Javan Makhmali</option>
<option value="sam@basecamp.com">Sam Stephenson</option>
</datalist>Unfortunately, the current browser implementations are too inconsistent:
Displays <option> values |
✓ | ✗ | ✓ |
Displays <option> labels |
✓ | ✓ | ✗ |
Matches <option> values |
✓ | ✗ | ✓ |
Matches <option> labels |
✓ | ✓ | ✗ |
Commits <option> on Tab |
✓ | ✓ | ✗ |
Commits <option> on Enter |
✓ | ✓ | ✓ |
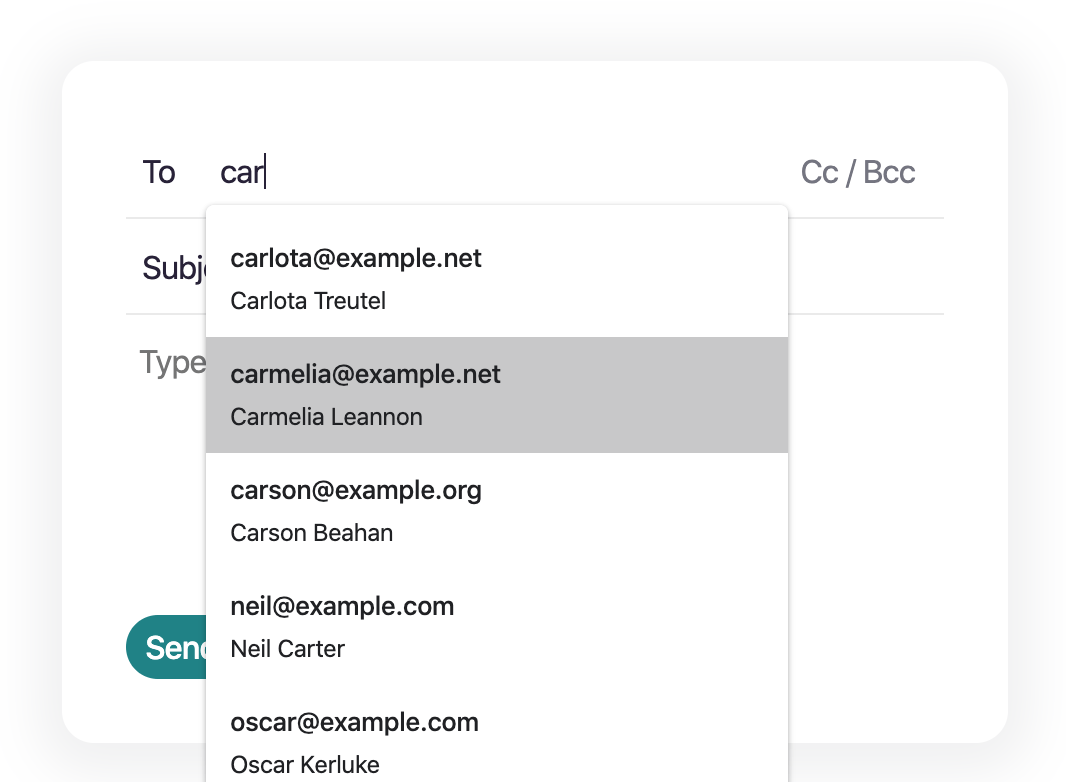
Chrome's implementation suits our needs best, and we're hopeful that Firefox and Safari will catch up. Until they do…
Using the message_form.html file below, build a custom autocomplete control that progressively enhances <input>s with a list attribute, using their associated <datalist> as a source of options. Match (or improve!) Chrome's implementation and provide a consistent cross-browser experience.
- Use the supplied
<script>and<style>elements. No third party frameworks, libraries, or external resources. - Target your solution to the latest versions of Chrome, Firefox, and Safari. You're free to use any features supported by all three.
- Don't fork this gist as that would make your solution public for others to see. Instead, save a copy of
message_form.htmland work on it locally. - When you're done, create a new private gist with your solution and send us the link.