Created
October 6, 2016 05:44
-
-
Save jesulink2514/2be1c2ddca3e783973258b0cfbb36871 to your computer and use it in GitHub Desktop.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
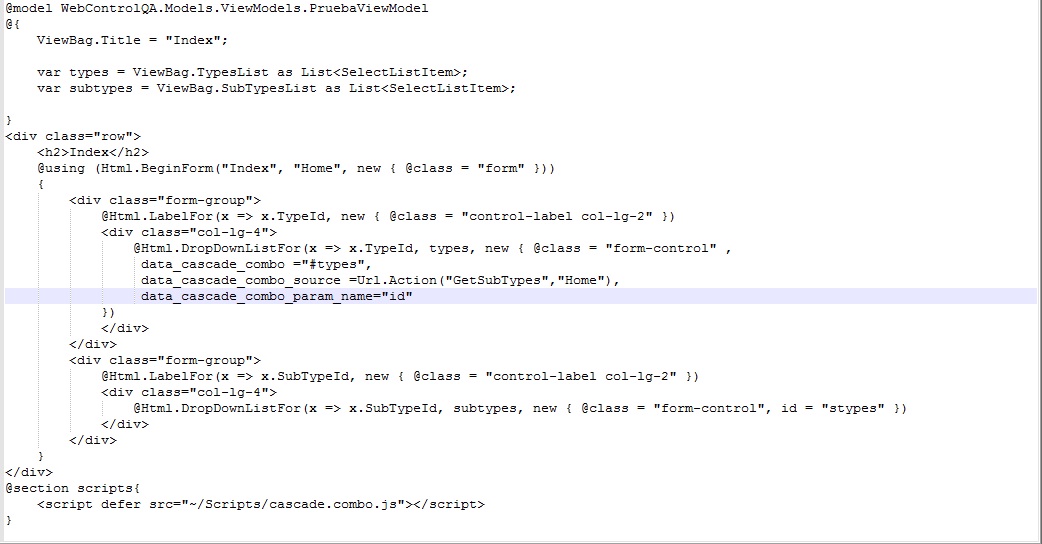
| @model AspMvcDemo.Models.FormModel | |
| @{ | |
| ViewBag.Title = "Index"; | |
| var types = ViewBag.TypesList as List<SelectListItem>; | |
| var subtypes = ViewBag.SubTypesList as List<SelectListItem>; | |
| } | |
| <div class="row"> | |
| <h2>Index</h2> | |
| @using (Html.BeginForm("Index", "Home", new { @class = "form" })) | |
| { | |
| <div class="form-group"> | |
| @Html.LabelFor(x => x.TypeId, new { @class = "control-label col-lg-2" }) | |
| <div class="col-lg-4"> | |
| @Html.DropDownListFor(x => x.TypeId, types, new { @class = "form-control" , | |
| data_cascade_combo ="#stypes", | |
| data_cascade_combo_source =Url.Action("GetSubTypes","Home"), | |
| data_cascade_combo_param_name="id" | |
| }) | |
| </div> | |
| </div> | |
| <div class="form-group"> | |
| @Html.LabelFor(x => x.SubTypeId, new { @class = "control-label col-lg-2" }) | |
| <div class="col-lg-4"> | |
| @Html.DropDownListFor(x => x.SubTypeId, subtypes, new { @class = "form-control" , id = "stypes" }) | |
| </div> | |
| </div> | |
| } | |
| </div> | |
| @section scripts{ | |
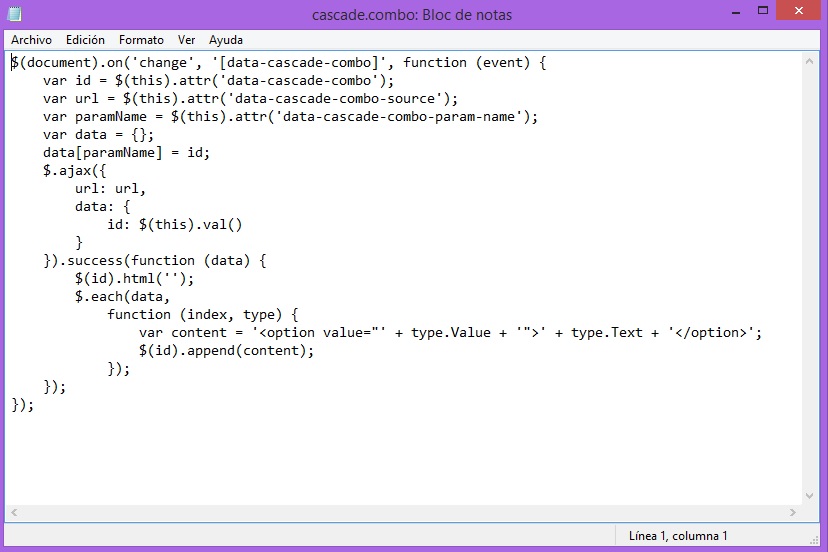
| <script defer src="~/Scripts/cascade.combo.js"></script> | |
| } |
En tu layout ya cargas el js de Jquery?
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment
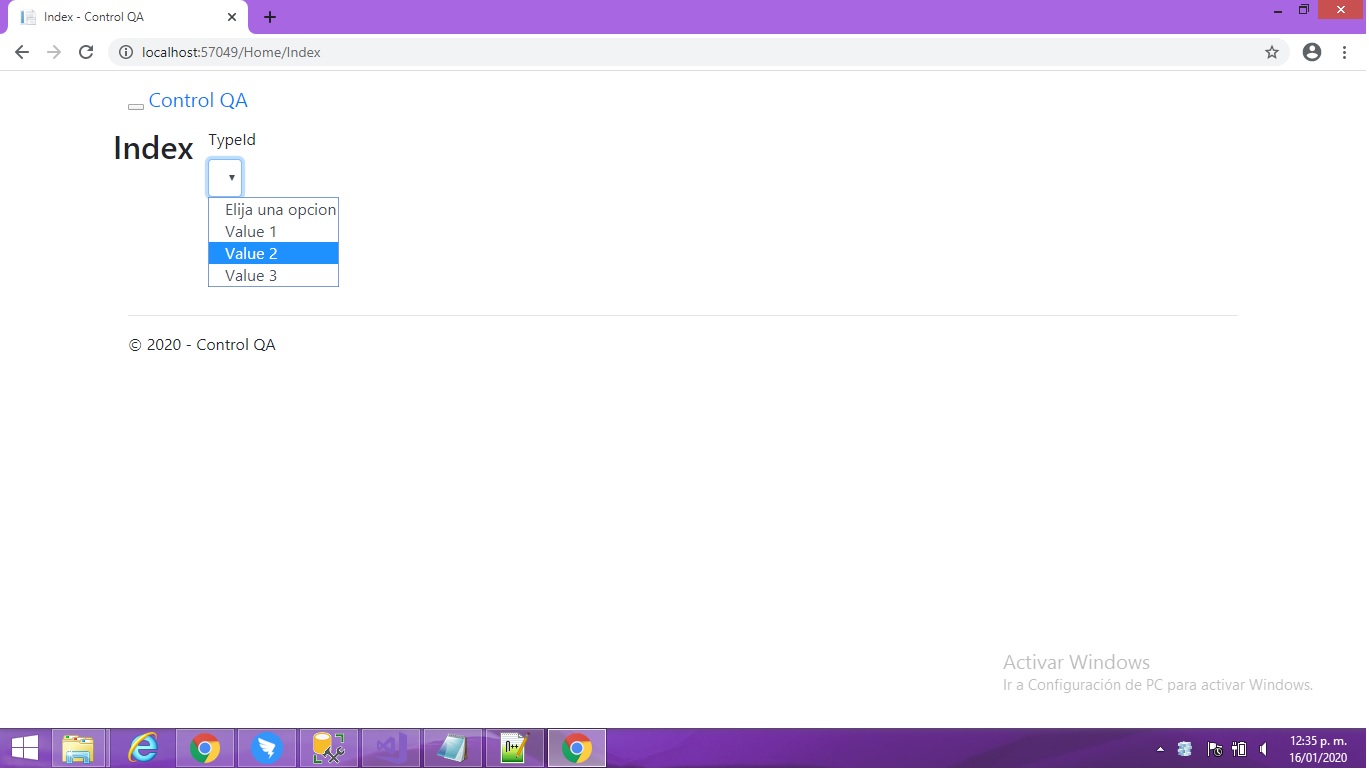
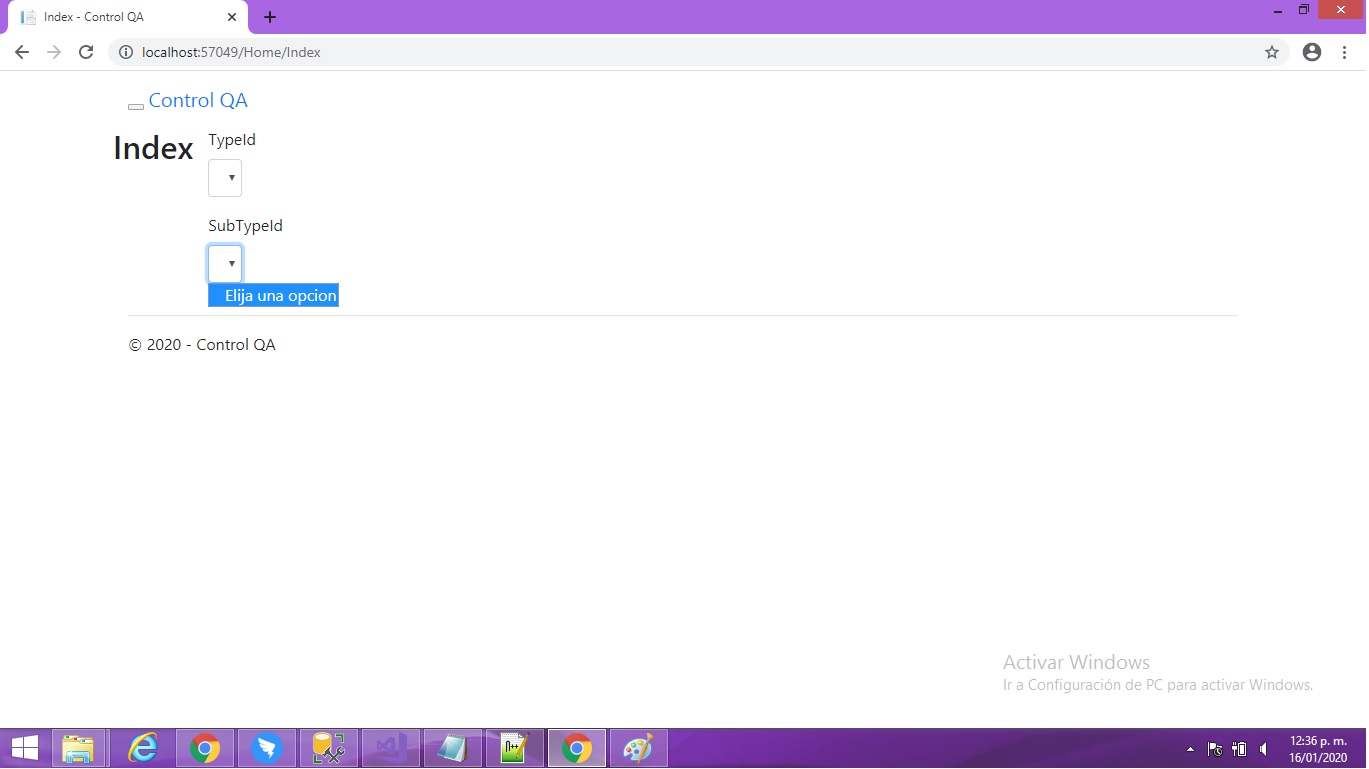
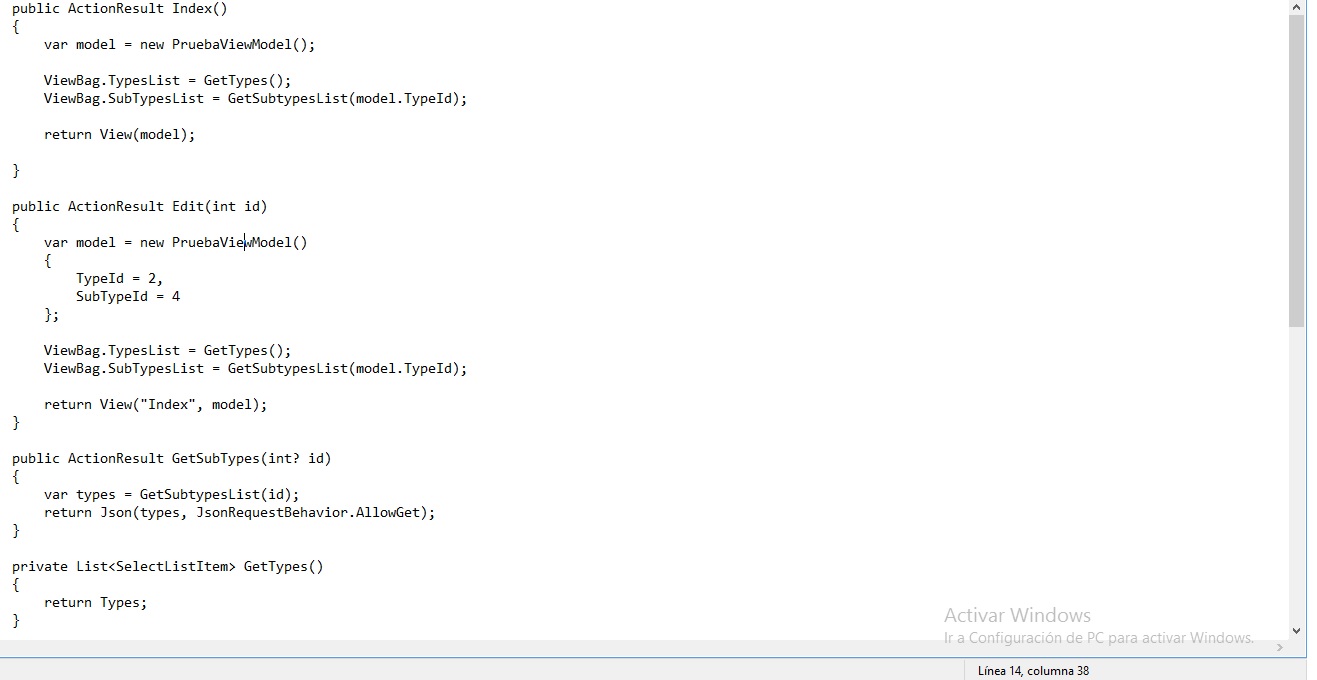
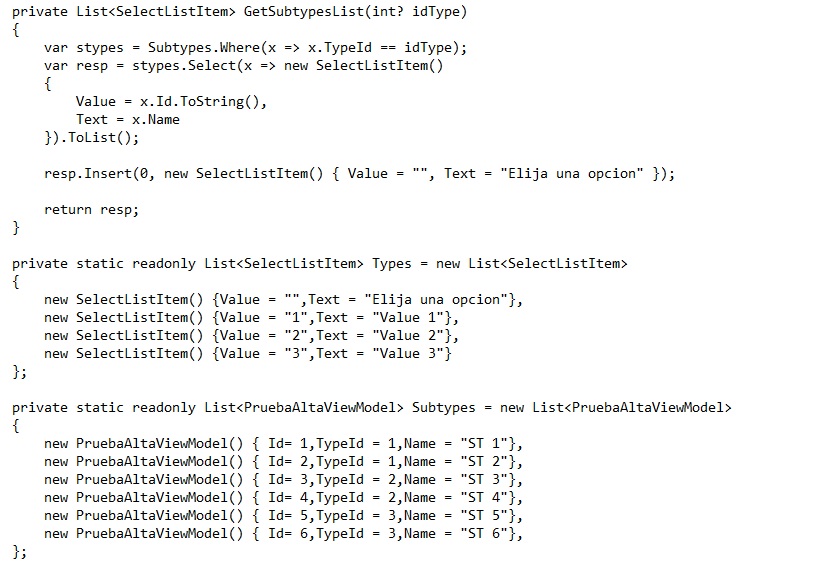
Hola. Gracias por compartir este código. Solo que cuando lo ejecuto no me aparece como en la demostración. Adjunto mi código a ver si me pueden indicar que me falta. Agradezco de antemano la atención. Saludos cordiales. Julio