This is no longer a bug. I'm keeping the gist for historical reasons, as it helped to get it fixed. Make sure to read the notes by the end of the post.
- Set
-moz-appearancetonone. This will "reset" the styling of the element; - Set
text-indentto0.01px. This will "push" the text a tiny bit[1] to the right; - Set
text-overflowto''(an empty string). This will change anything that extends beyond the element's width to... nothing - and this includes the infamous arrow!
Continue reading for the full lowdown.
I was experimenting on custom styling the <select> elements of a form I was building. One of the things I tried implementing was truncating the text with an ellipsis in case it extended beyond the <select>'s width. It didn't look consistent through browsers, but I discovered something nice.
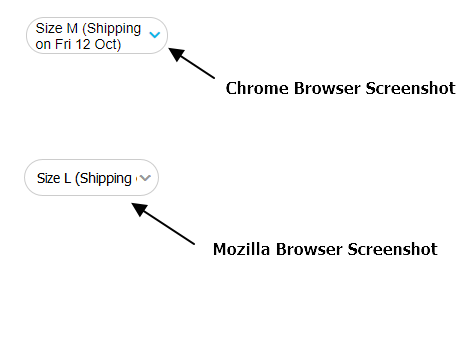
Firefox <select> with appearance attribute set to none (Ubuntu):
Chrome <select> with appearance attribute set to none (Ubuntu):
As this 2011 bug report states, there is an issue regarding Firefox's -moz-appearance and <select> elements: it was supposed to ditch the <select>'s arrow (like Chrome's implementation) but it simply doesn't. People were raging about the subject all over the internetz.
http://codepen.io/joaocunha/pen/qLgCG
(Firefox only, duh)
- Firefox doesn't remove the arrow, it hides it. You will have some white space on the right[2] (same width of the now-hidden arrow);
- Chrome removes the arrow by default with
-webkit-appearance:none;instead of hiding. No white space on the right; - Chrome doesn't support the
text-overflow:''. No evenly-cut text; - Your best bet is to set some
padding-rightin order to provide right space for your styled version of the arrow. Just keep in mind that Firefox will take the ghost arrow width into account; - Turns out that Windows doesn't require the
-moz-appearance: none;declaration at all. Tested on 8; - Firefox for Android needs the whole
widthof the arrow astext-indent. It means you need to set it to at least5px, but take care since Firefox seems to double thetext-indentvalue on<select>elements. - Zooming out (ctrl mousewheeldown, ctrl -, etc) reveals[3] the default arrow. No big deal;
- The
appearanceattribute is not well supported through browsers, so take this workaround with a grain of salt when developing your crossbrowser solution.
Tested on latest versions of Ubuntu, Windows, Mac and Android.
[1]Binyamin for improving it from 1px to 0.01px.
[2]RussellUresti for noticing the white space.
[3]MathiasaurusRex for noticing the zoom issue.
Edit 4: Mozilla released Firefox v35 and, indeed, the bug is patched. https://developer.mozilla.org/en-US/Firefox/Releases/35
Edit 3: Mozilla addressed the issue! Target milestone is v35. Yay!
Edit 2: Todd Parker from Filament Group tweeted about a CSS only alternative that works pretty much everywhere. You can check it here.
Edit: this trick stopped working as of Firefox 30 realeased in 2014-06-10. Join the comments section to help finding an alternative, and please upvote the bug on Bugzilla for a definitive fix. If you now have double arrows on Firefox, this might solve your issue.
Don't use any other value of -moz-appearance as the styles inherited are not customisable.




Doesn't work anymore, your codepen demo as well. Win7, firefox 30