Custom filed name is hardcoded to exclusive with one of the values t, true, 1, yes. If the product was already listed it's required to change state to Overwrite to sync to MM. Same goes when changing exclusive to falsy value or removing it completely. With the amount of products right now it's best to Overwrite only those products with exclusive field set. With recent imports we managed to import new products at a rate of 1000/min, overwrite might be a bit faster.
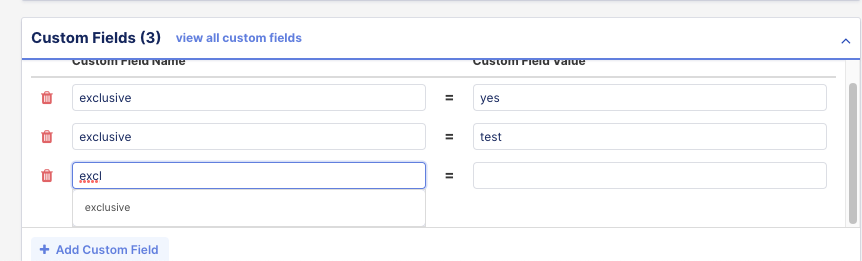
Flxpoint UI is clunky and sometimes it doesn't add the custom field, this happens when typing in the name of the custom field it does a search request for similar fields. When results show up it's required to select the name from a dropdown list
Otherwise it won't be saved! Reload the page to make sure. I've let flxpoint team know that this is really confusing.
Last note: it's possible to add custom fields in product catalo