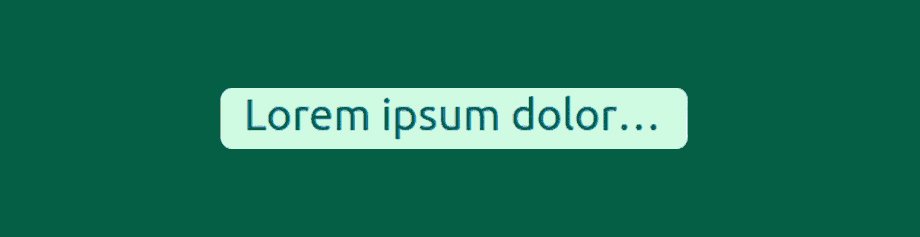
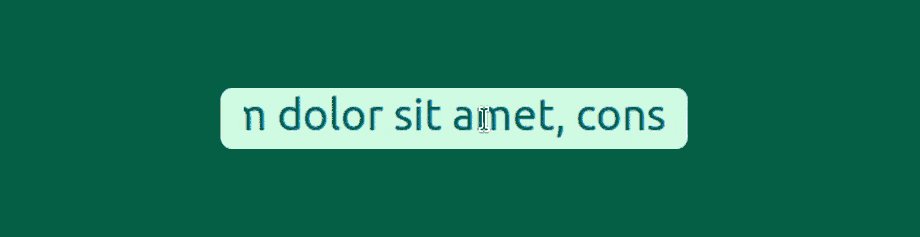
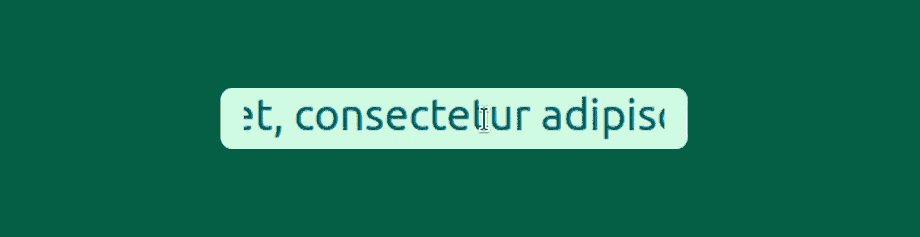
Demo <-- Try Tailwind Marquee (Text-Overflow "Truncate" with Transition)
<!-- Effect Marquee -->
<div class="w-72 truncate">
<div class="inline-block w-full hover:w-auto active:w-auto">
<div class="relative left-0 truncate text-3xl hover:left-[calc(18rem-100%)] hover:transition-[left] hover:duration-[4000ms] hover:ease-linear">
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
</div>
</div>
</div>