Helper bookmarklets to display all keys and values of a gitlab secrets page in a single element. This way, you can copy them all in one go.
Why? Because otherwise, you'd have to select, copy and paste each key and value manually, which is tedious.
Not a common use case, but I needed this several times, e.g. when requested by project managers, or when you need to replicate deployments or builds on a different system or locally.
Create new bookmark, give it some title like "Gitlab Secrets", but instead of a URL, use the javascript:(...) code found below
You can also just select the code below and drag it to your browser's bookmarks bar:
On a gitlab secrets page, simply click the bookmark.
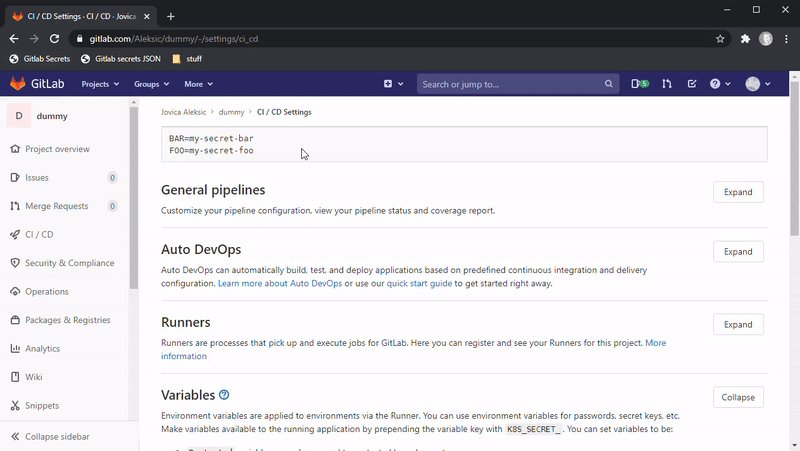
Display as line-separated text:
javascript:(async function showGitlabSecrets(){const e=e=>new Promise(t=>setTimeout(t,e));if(!document.querySelector("#js-cicd-variables-settings").classList.contains("expanded")){document.querySelector("#js-cicd-variables-settings .js-settings-toggle").click(),await e(350)}if(!(!1===document.querySelector("tr.js-ci-variable-row td:nth-child(3)").innerText.startsWith("***"))){document.querySelector('[data-qa-selector="reveal_ci_variable_value_button"]').click(),await e(350)}const t=[...document.querySelectorAll(".js-ci-variable-row")].reduce((e,t)=>{const c=t.querySelector("td:nth-child(2)").innerText,n=t.querySelector("td:nth-child(3)").innerText;return c&&e.push(`${c}=${n}`),e},[]),c=document.createElement("pre");c.innerHTML=t.join("\n"),document.getElementById("content-body").prepend(c),window.scrollTo(0,0)}())
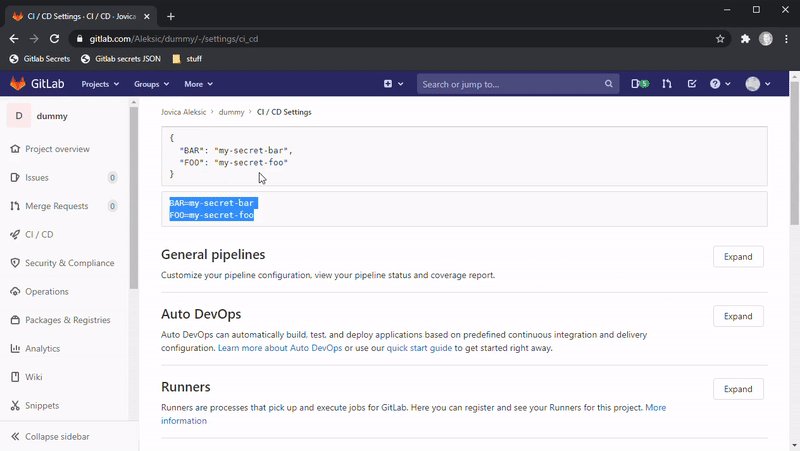
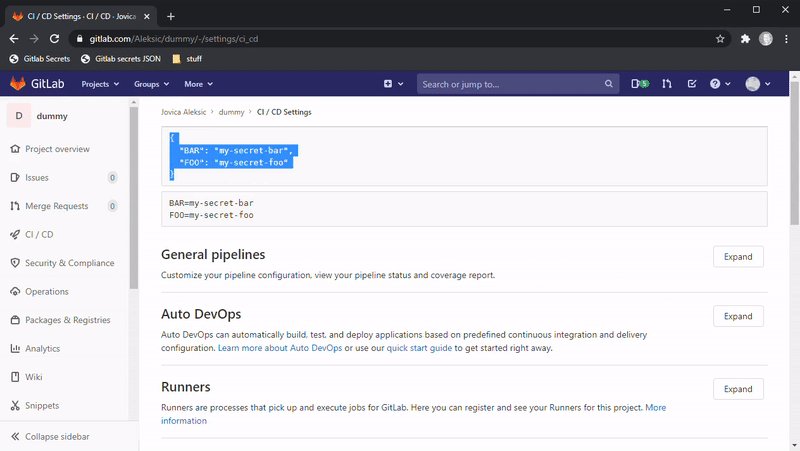
Display as formatted json:
javascript:(async function showGitlabSecretsJSON(){const e=e=>new Promise(t=>setTimeout(t,e));if(!document.querySelector("#js-cicd-variables-settings").classList.contains("expanded")){document.querySelector("#js-cicd-variables-settings .js-settings-toggle").click(),await e(350)}if(!(!1===document.querySelector("tr.js-ci-variable-row td:nth-child(3)").innerText.startsWith("***"))){document.querySelector('[data-qa-selector="reveal_ci_variable_value_button"]').click(),await e(350)}const t=[...document.querySelectorAll(".js-ci-variable-row")].reduce((e,t)=>{const c=t.querySelector("td:nth-child(2)").innerText,n=t.querySelector("td:nth-child(3)").innerText;return c&&Object.assign(e,{[c]:n}),e},{}),c=document.createElement("pre");c.innerHTML=JSON.stringify(t,null,2),document.getElementById("content-body").prepend(c),window.scrollTo(0,0)}())
In other gitlab versions, the selectors might need to be adjusted, but the concept is the same.
The scripts are below and you change selectors as needed. Afterwards, minify the script so it's a one-liner and wrap it in javacript:() so it runs as a bookmarklet.