const groupBy = key => array =>
array.reduce((objectsByKeyValue, obj) => {
const value = obj[key];
objectsByKeyValue[value] = (objectsByKeyValue[value] || []).concat(obj);
return objectsByKeyValue;
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| import { useEffect, useState } from "react" | |
| import { createBrowserHistory } from "history" | |
| const history = createBrowserHistory() | |
| const toLocation = path => new URL(path, window.location.href) | |
| // without this react won't re-render as location is the same object | |
| // @see https://reactjs.org/docs/hooks-reference.html#bailing-out-of-a-state-update | |
| const cloneLocation = () => Object.assign({}, window.location) |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| /* | |
| Copy this into the console of any web page that is interactive and doesn't | |
| do hard reloads. You will hear your DOM changes as different pitches of | |
| audio. | |
| I have found this interesting for debugging, but also fun to hear web pages | |
| render like UIs do in movies. | |
| */ | |
| const audioCtx = new (window.AudioContext || window.webkitAudioContext)() |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Rank | Type | Prefix/Suffix | Length | |
|---|---|---|---|---|
| 1 | Prefix | my+ | 2 | |
| 2 | Suffix | +online | 6 | |
| 3 | Prefix | the+ | 3 | |
| 4 | Suffix | +web | 3 | |
| 5 | Suffix | +media | 5 | |
| 6 | Prefix | web+ | 3 | |
| 7 | Suffix | +world | 5 | |
| 8 | Suffix | +net | 3 | |
| 9 | Prefix | go+ | 2 |
Hey Apple users:
If you're now experiencing hangs launching apps on the Mac, I figured out the problem using Little Snitch.
It's trustd connecting to http://ocsp.apple.com >
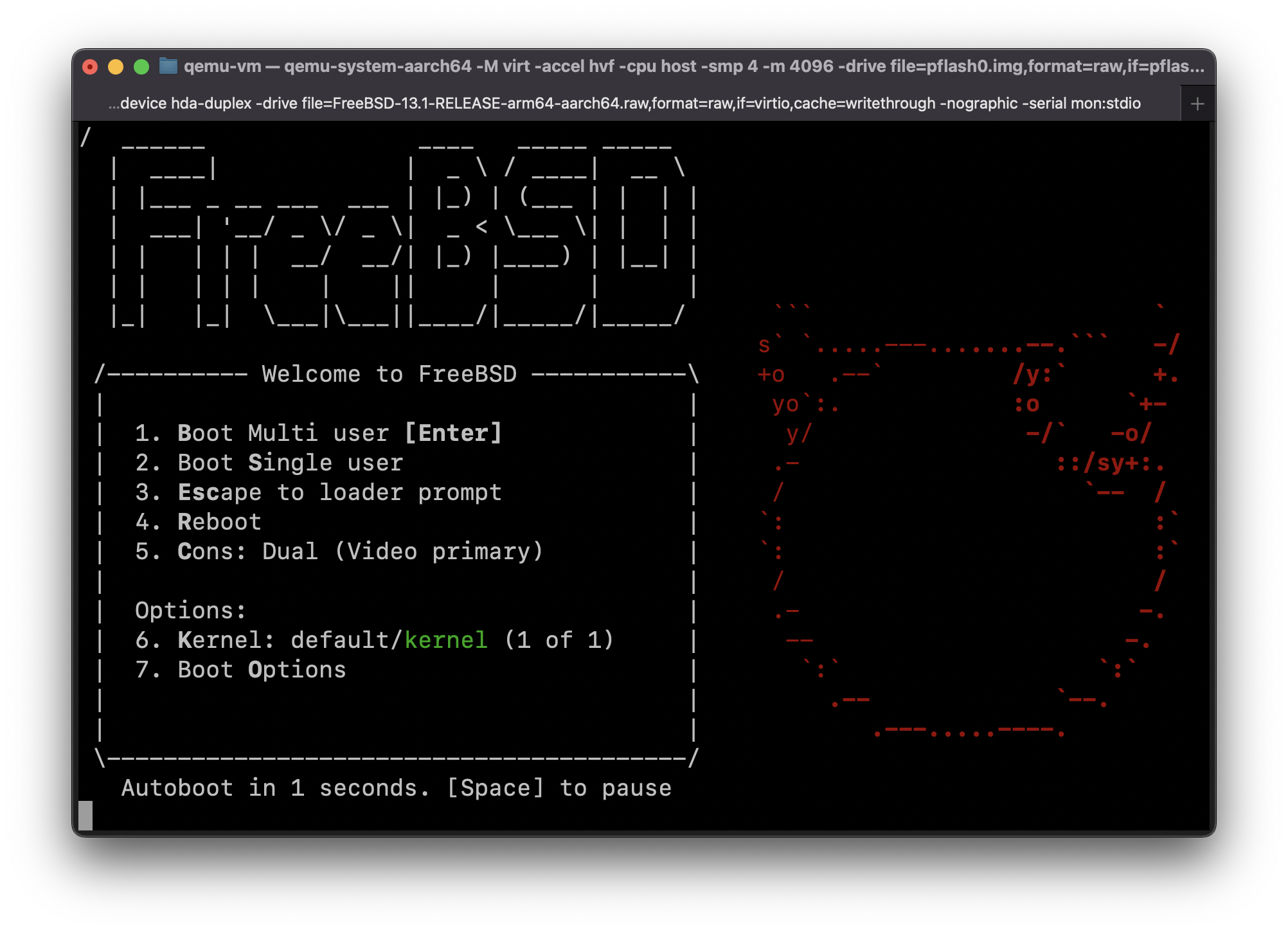
Guide: Run FreeBSD 13.1-RELEASE for ARM64 in QEMU on Apple Silicon Mac (MacBook Pro M1, etc) with HVF acceleration (Hypervisor.framework)
This guide was adapted from https://gist.github.com/niw/e4313b9c14e968764a52375da41b4278#running-ubuntu-server-for-arm64
- Install Xcode from App Store or install Command Line Tools on your Mac running on Apple Silicon.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| // sh.mjs: javascript shorthand | |
| // array helpers (apl/j/k) | |
| export const id=x=>x | |
| export const af=(n,x)=>Array(n).fill(x) // TODO: make this 'afl' or 'fil' (aa?) | |
| export const ii=(n,f)=>{for(let i=0;i<n;i++)f(i)} | |
| export const im=(n,f)=>af(n,0).map((_,i)=>f(i)) | |
| export const ia=(n,f)=>im(n,id) | |
| export const at=(a,ixs)=>ixs.map(i=>a[i]) | |
| export const io=(xs,ys)=>ys.map([].indexOf.bind(xs)) |
OlderNewer