Created
October 3, 2018 07:28
-
-
Save mmichelli/da63705a1abc8905dc14e57e61daf815 to your computer and use it in GitHub Desktop.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| import React from 'react'; | |
| import ListItem from '@material-ui/core/ListItem'; | |
| import ListItemIcon from '@material-ui/core/ListItemIcon'; | |
| import ListItemText from '@material-ui/core/ListItemText'; | |
| import ListSubheader from '@material-ui/core/ListSubheader'; | |
| import DashboardIcon from '@material-ui/icons/Dashboard'; | |
| import { Button } from '@material-ui/core'; | |
| import { graphql, compose } from "react-apollo"; | |
| import { graphqlMutation } from 'aws-appsync-react'; | |
| import { ListCompanys } from '../../graphql/queries.js' | |
| import { CreateCompany } from '../../graphql/mutations.js' | |
| const MainListItems = ({ listCompanys, createCompany, loading }) => { | |
| return ( | |
| <div> | |
| <ListSubheader inset>Companies | |
| <Button | |
| onClick={() => { | |
| createCompany({input:{title: "New"}}) | |
| }} | |
| > + </Button> | |
| </ListSubheader> | |
| {!loading && listCompanys && (listCompanys.items).map( company => ( | |
| <ListItem key={company.id} button> | |
| <ListItemIcon> | |
| <DashboardIcon /> | |
| </ListItemIcon> | |
| <ListItemText primary={company.title} /> | |
| </ListItem> | |
| ))} | |
| </div> | |
| ); | |
| } | |
| export default compose( | |
| graphqlMutation(CreateCompany, ListCompanys,'Company'), | |
| graphql(ListCompanys, { | |
| options: { | |
| fetchPolicy: 'cache-and-network' | |
| }, | |
| props: ({ data: { loading, listCompanys } }) =>{ | |
| return ({ | |
| loading, | |
| listCompanys, | |
| }) | |
| }, | |
| }))(MainListItems); |
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment
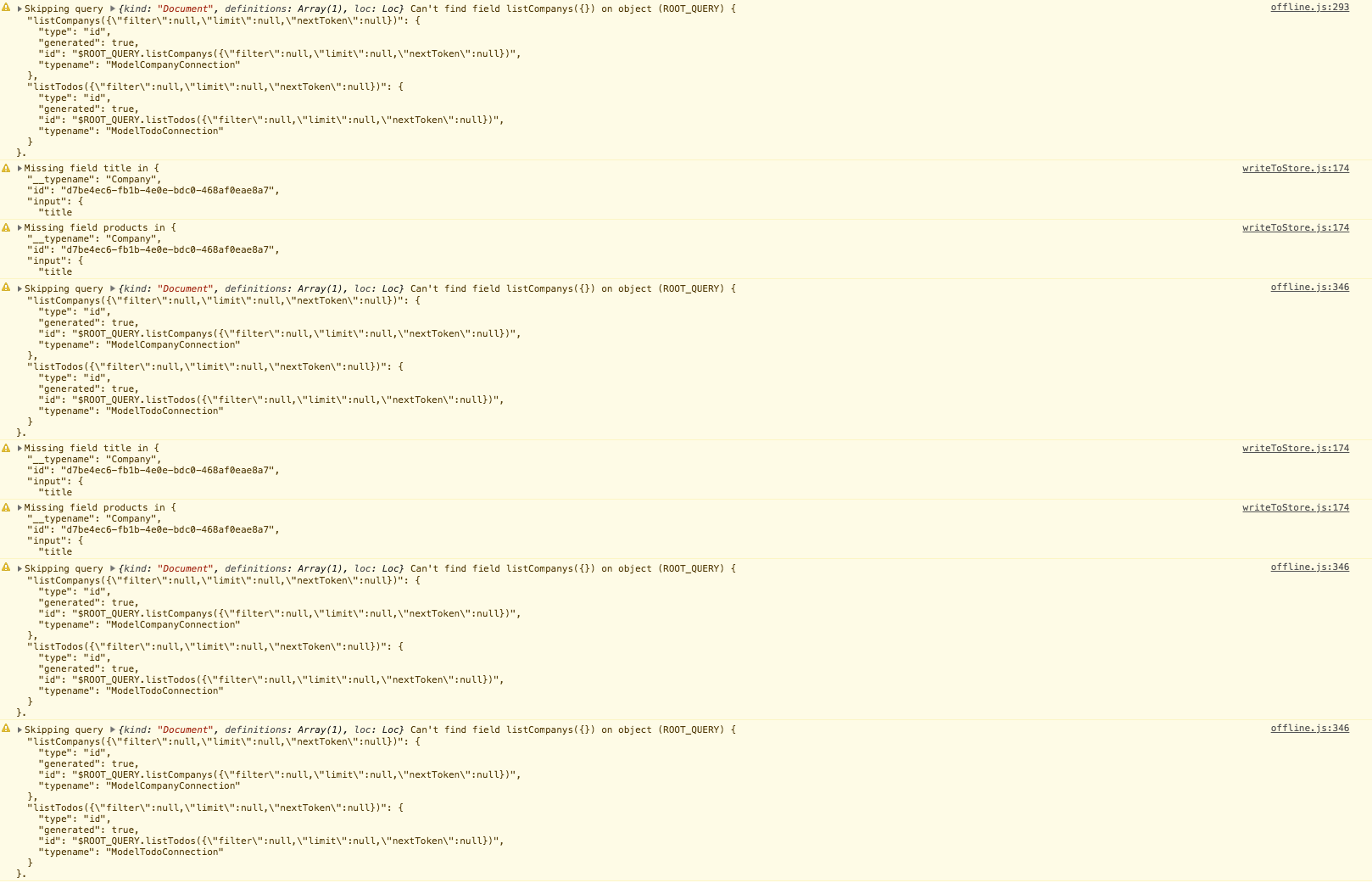
The error: