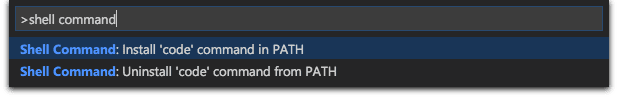
Users on macOS must first run a command (Shell Command: Install 'code' command in PATH) to add VS Code executable to the PATH environment variable. Read the macOS Setup guide for help.
First install Command Line Launcher
"Tools" -> "Create Command Line Launcher..."
In your Vue project, install the launch-editor-middleware package and modifiy your webpack configuration:
- Install the package
yarn add --dev launch-editor-middleware
// or
npm install --save-dev launch-editor-middlewareIf you use vue-cli's webpack template
in 'build/webpack.dev.conf.js'
const openInEditor = require('launch-editor-middleware')
}in 'build/webpack.dev.conf.js'
devServer: {
before (app) {
app.use('/__open-in-editor', openInEditor())
}
}from https://github.com/vuejs/vue-devtools/blob/master/docs/open-in-editor.md
The editor to launch is guessed. You can also specify the editor app with the
editoroption. See the supported editors list.
npm launch-editor can specify editor. If you installed visual studio code shell-command, this works!
launch-editor launch just
devServer: {
before (app) {
app.use('/__open-in-editor', openInEditor('code'))
}
}See : https://github.com/yyx990803/launch-editor/blob/master/packages/launch-editor/editor-info/osx.js
devServer: {
before (app) {
app.use('/__open-in-editor', openInEditor('/Applications/WebStorm.app/Contents/MacOS/webstorm'))
}
}If you open multiple editor, first process editor open.
There are not yet 'specify editor priority' feature in 'launch-editor'.


jetbrain editor cli install