If your system is running slowly, perhaps a process is using too much CPU time and won't let other processes run smoothly. To find out which processes are taking up a lot of CPU time, you can use Apple's Activity Monitor.
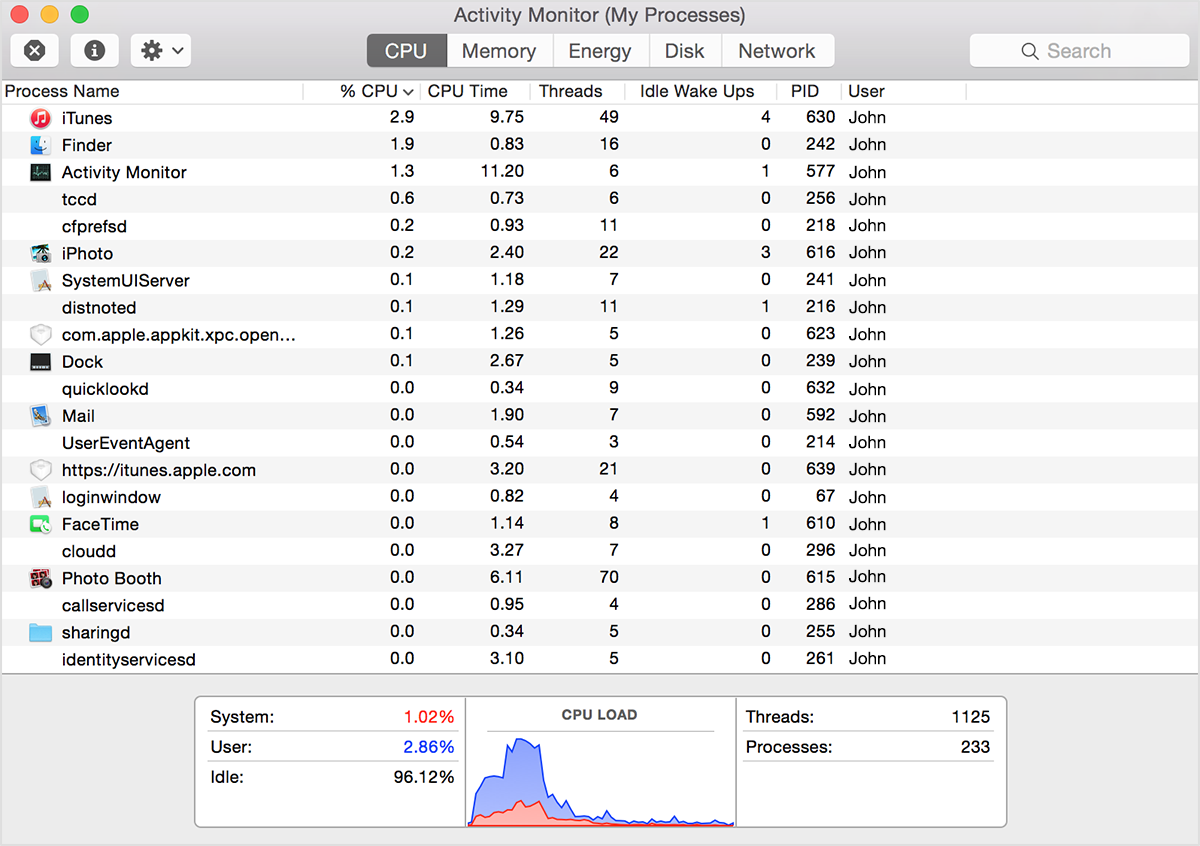
The CPU pane shows how processes are affecting CPU (processor) activity: