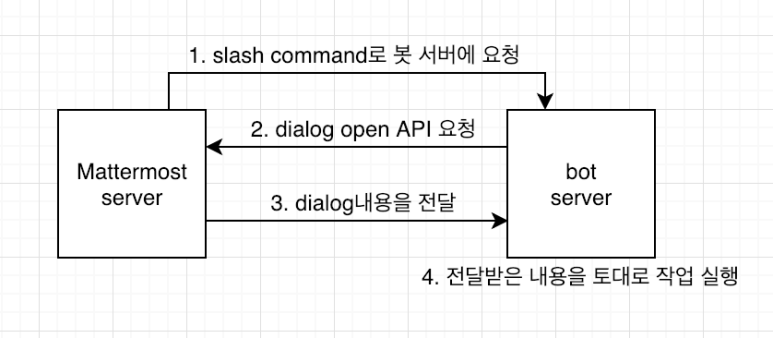
Mattermost의 v5.6에서 추가된 interactive dialog 는 사용자에게서 더 구조적인 데이터를 받기위해 만들어졌다. 데이터를 받을 때 사용되는 요소들로는, HTML의 <input> 테그의 기능들과 유사한 text, select, textarea 이렇게 세가지가 현재 구현 가능하다. text는 짧은 문자열을, select는 드롭다운 메뉴를 통해 리스트에서 한가지 요소를, textarea는 장문의 문자열을 받을때 사용할 수 있다. 해당 예제는 Mattermost server로 dialog를 열도록 요청하고 사용자가 작성한 값들을 서버 로그로 print하는 단순한 예제이다. 서버는 Node.js 를 통해 구동한다.
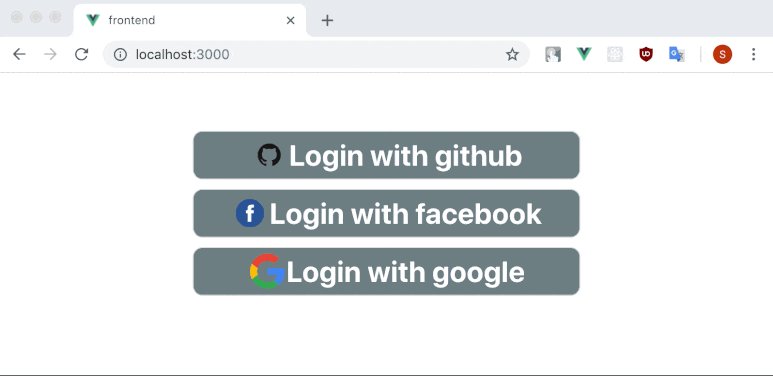
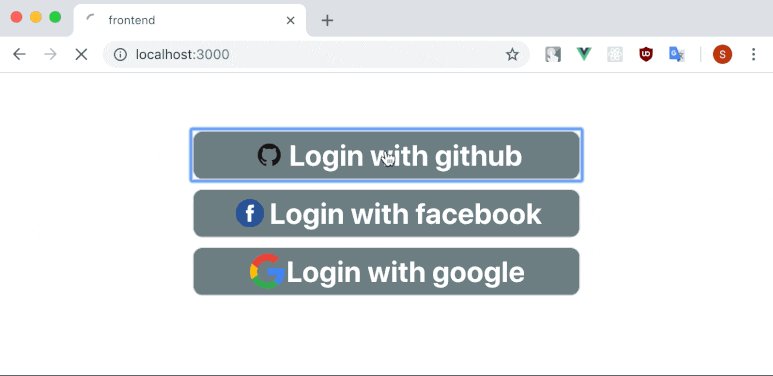
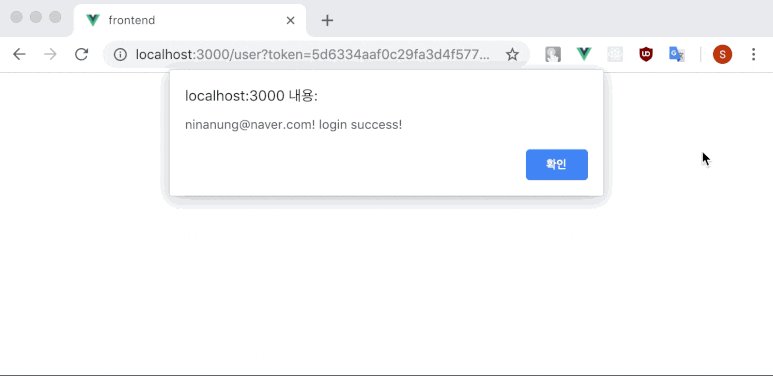
요즘들어 "~로 로그인하기" 가 많아지고 있다. 페이스북이나 구글이 대표적이고, 한국에서는 네이버도 많이 사용하며 개발자 관련 웹에서는 깃허브도 껴있는 경우가 많다. 이런 식의 다른 서비스를 통해 인증하는 방식을, OAuth 인증 방식이라고 하는 모양이다. 내가 회사 업무를 위해 사용하는 몇몇 소프트웨어도 이러한 인증을 지원하는 경우가 많다. 이 글에서는 그러한 인증을 구현하지는게 아니라 그러한 인증을 사용해 보자는 것에 목적을 둔다. 어떤 방식으로 인증하는지를 직접 사용해보고 OAuth방식 인증의 절차를 알아보는 기회도 될것이다.
이 글을 이해하기 위한 선행지식
- React
- NPM
- curl이나 request모듈과 같은 요청관련 지식
- Javascript에 대한 지식
- FCM은 https혹은 localhost에서만 동작하며 http에서는 동작하지 않습니다.
많은 회사들이 웹앱을 구축할 때 React를 사용하고 있습니다. 솔직히 우리나라는 아직도 frontend 프레임워크보다는 전통적인 방식의 웹을 선호하는 경향이 있는 것 같지만 스타트업과 같은 많은 젊은 회사들이 React를 사용합니다. 그럴 경우 빠른 웹 구축을 위해 Google이나 AWS의 서비스를 많은 사용하는데요, FCM도 push notification을 빠르게 구축할 수 있게 해주는 Firebase 서비스의 하나입니다. 이름부터 Firebase Cloud Messaging(FCM)이죠. 이 글을 통해서는 아주 간단한 알림서비스 구축에 대해서 다뤄보도록 하겠습니다. 천천히 한번 알아보도록 하죠.