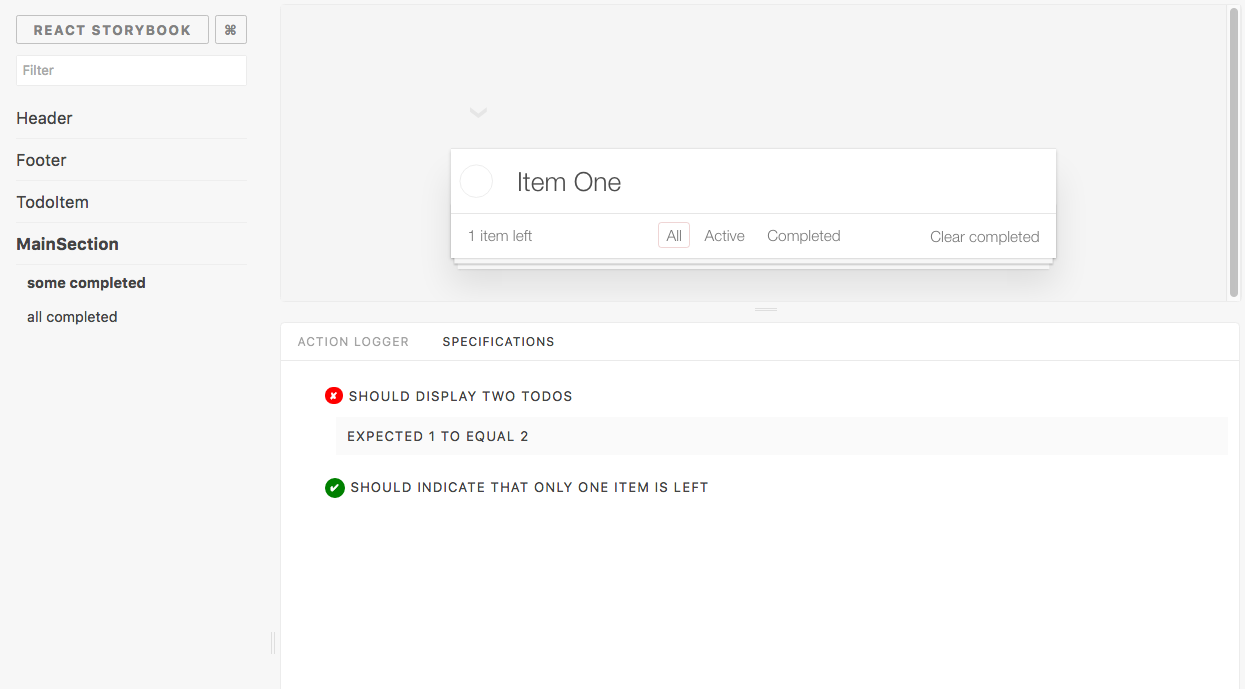
Storybookと同時にテストケースも確認できれば、小さいコンポーネントをTDD的に開発を行うことができるだろう、と思い、Specificationsというアドオンを使用してみました。
これを使うと、Storybook上でテストを実行でき、かつ、コンポーネントが機能を満たしているかをライブで確認しながら開発をすることができます。
# storybook起動
start-storybook仕組みとしては、Jestで実行しているテストをStorybook側でインポートし、それをブラウザで実行する、というものでした。ブラウザ上でテストを実行可能にするために、Jestのアサーションを基本的に使用せず、power-assertなどを使用しました。
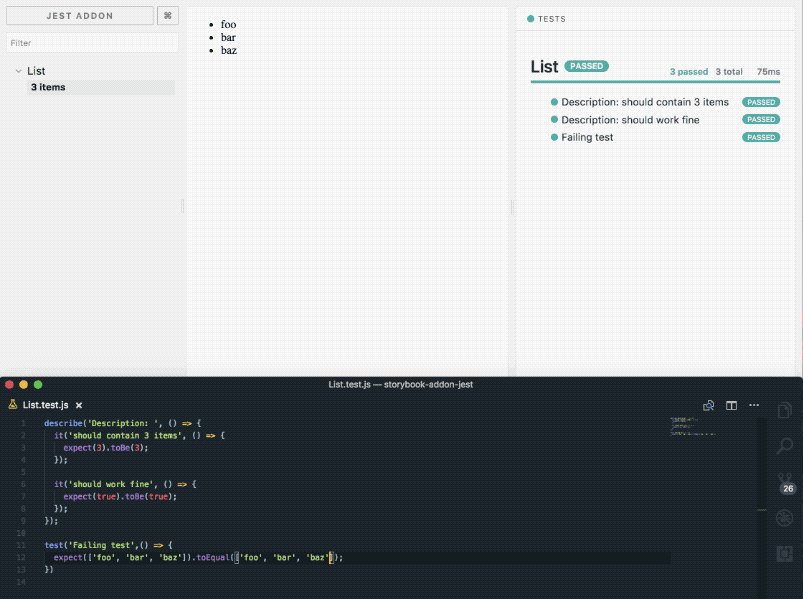
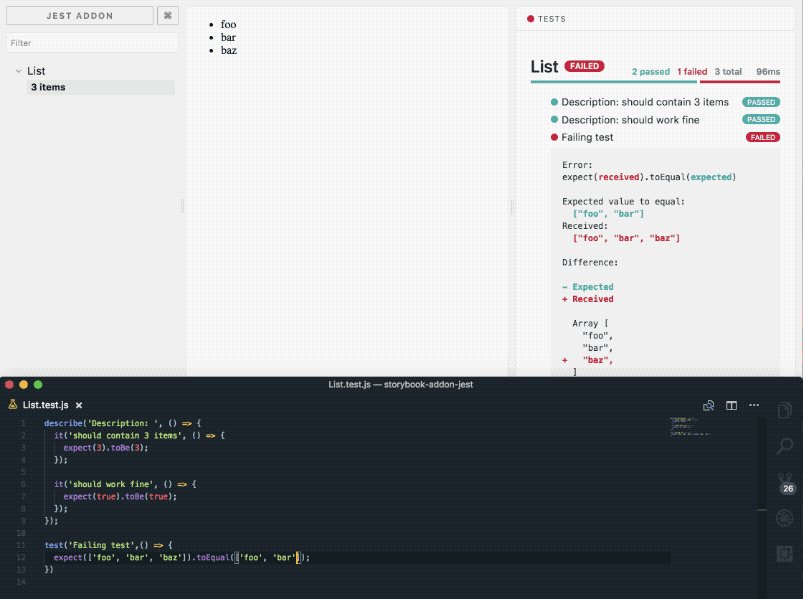
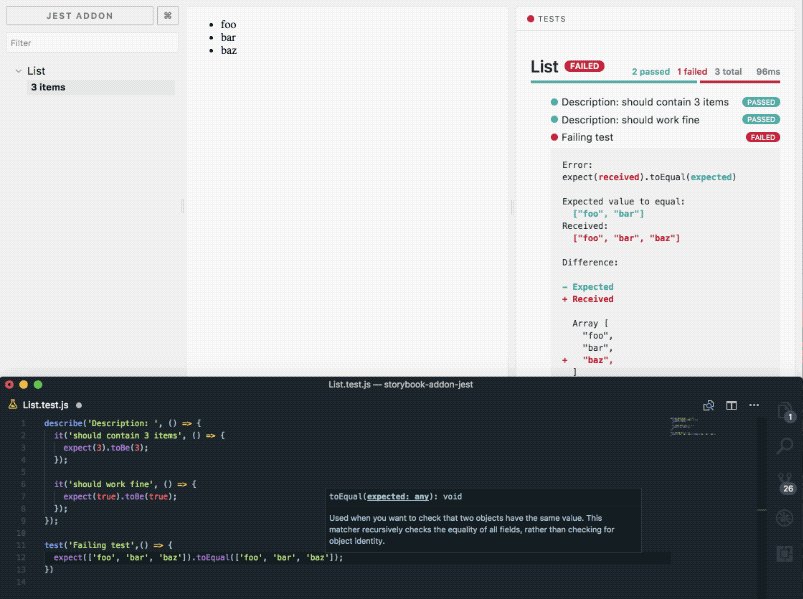
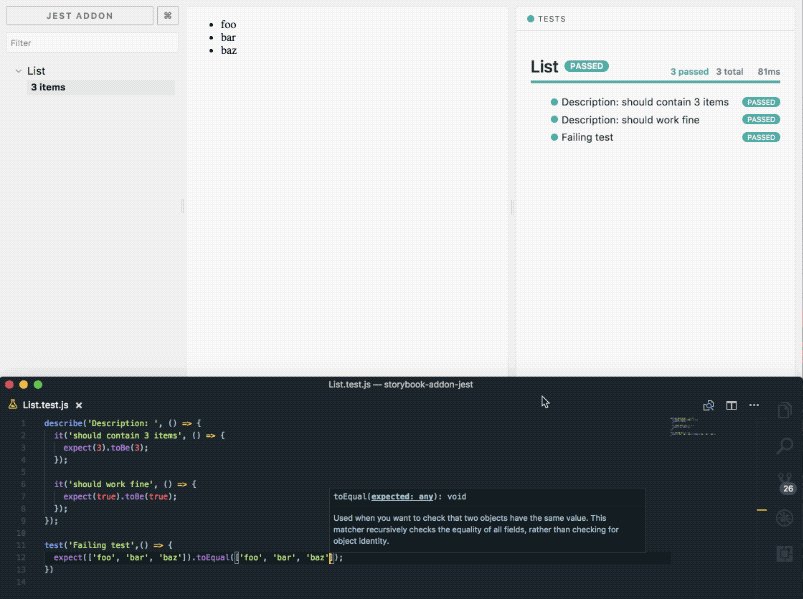
別のアプローチとして、公式のJestアドオンも使用してみます。Specifications Addonと異なるのは、テストはあくまでJest環境で実施し、結果だけを描画しているという点です。
# storybook起動
start-storybook
# テスト監視開始
jest --watchJest Addonの場合、Jestの機能をフルで使用できる、ブラウザ環境にあわせる必要がないという点で優れていると思います。あくまでテスト環境はテスト環境で完結しています。
一方、Storybookで見た目を確認しながら、コンポーネントを修正し、リアルタイムでテスト結果を確認するためには、Storybookのプロセスとは別に、Jestをwatchモードで起動させておくなどする必要があります。それだけっちゃそれだけなのですが、Specifications Addonの場合は、Storybookを立ち上げるだけでテストが実行され、コード修正のたびに該当コンポーネントのテストを再実行してくれるため、TDDのやりやすさでいうとこちらなのかなと思います。
しかし、個人的には、Jest環境でそのままテストを実行できたほうがメリットは大きいと感じました。toHaveBeenCalledなどもありますし、アサーションだけでなく、モックやスタブ、非同期処理のサポートもあります。
残念ながらまだVue.jsに対応されてませんが、いずれされるだろうというのと、いざとなればコントリビュートすればよさそうです。