A service worker is a script that is run by your browser in the background, separate from a web page, opening the door to features which don't need a web page or user interaction. Rich offline experiences, periodic background syncs, push notifications— functionality that would normally require a native application—are coming to the web.
- SW are are just JS workers, so they can't access the DOM directly
- a SW can communicate w/ the pages it controls by responding to message sent via the
postMessageinterface - SW is a programmable network proxy, allowing you to conrol how network requests from your page are handled
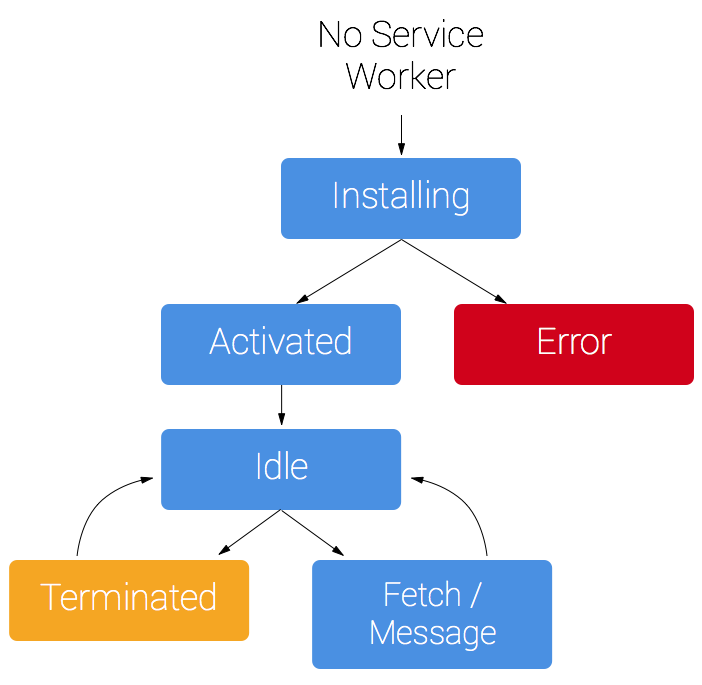
- it runs only when needed, and terminiates when unneeded (cannot rely on global state)
- service workers make extense use of promises
- to install a SW, you need to register it in your page's JS