Heroku — облачная PaaS-платформа, поддерживающая ряд языков программирования. (см. wiki)
Платформа heroku поддерживает многие популярные языки, но к сожалению нет официальной поддержки языка C#. Но есть возможность использовать, так называемые buildpacks от независимых разработчиков для возможности развертывания приложений на других языках. К сожалению многие билдпаки для C# или уже перестали работать или имеют особые условия для кодовой базы, что является критичным при желании развернуть приложение на os.web. К счастью в heroku есть возможность использовать docker-контейнеры, т.е можно запаковать свое приложение локально и разместить его в Heroku Container Registry для дальнейшего развертывания на платформе.
Но в данной статье речь пойдет о новой возможности развертывания в heroku, так называемой Docker Builds with heroku.yml (beta). По сути это билдпак - инструкция для построения вашего docker-контейнера с приложением. Плюсом, при использовании heroku.yml, по сравнению с возможностью размещения своего образа в Heroku Container Registry является то, что сборка производится не где то у себя на стороне, а на платформе heroku, и тут же происходит развертывание приложения. Т.е нам нет необходимости ставить себе docker на машину.
Для начала необходимо будет установить Heroku CLI. Далее необходимо перейти в каталог где будут размещаться исходники нашего приложения и выполнить:
heroku loginДалее создадим новое приложение, выполнив команду:
heroku create your-app-name --manifest
И укажем, что наше новое приложение будет являться контейнером:
heroku stack:set container --app your-app-nameБолее подробно можно ознакомится в официальной документация по heroky.yml
Установим значение переменной окружения APP_NAME как название приложения
heroku config:set APP_NAME=your-app-name --app your-app-nameДля развертывания нам надо будет отправить код приложения в heroku, сделать это можно командой git push heroku master, но об этом чуть позже.
Далее необходимо добавить в корень проекта два файла:
- heroku.yml - для инструкции как запускать приложение в платформе.
build:
docker:
web: Dockerfile.Heroku
config:
APP_NAME: $APP_NAME
LOGGING_CONSOLE: $LOGGING_CONSOLE
LOGGING_LEVEL: $LOGGING_LEVEL
run:
web: mono /var/osp.net/OneScript.WebHost.exe --urls http://*:$PORT- Dockerfile.Heroku - для инструкции как "законтейнезировать" приложение.
FROM pallid/oscript-web-heroku:dev
COPY src /app
ARG APP_NAME
ARG LOGGING_CONSOLE
ARG LOGGING_LEVEL
# Ставим зависимости указанные в packagedef
RUN curl -o deb oscript.io/Downloads/latest/deb && dpkg -i deb && cd /app && opm install -l
Пример сборки своего образа для указания во FROM
FROM mono:5.10
ENV LANG ru_RU.UTF-8
ADD artifact/net461/debian-x64 /var/osp.net
WORKDIR /app
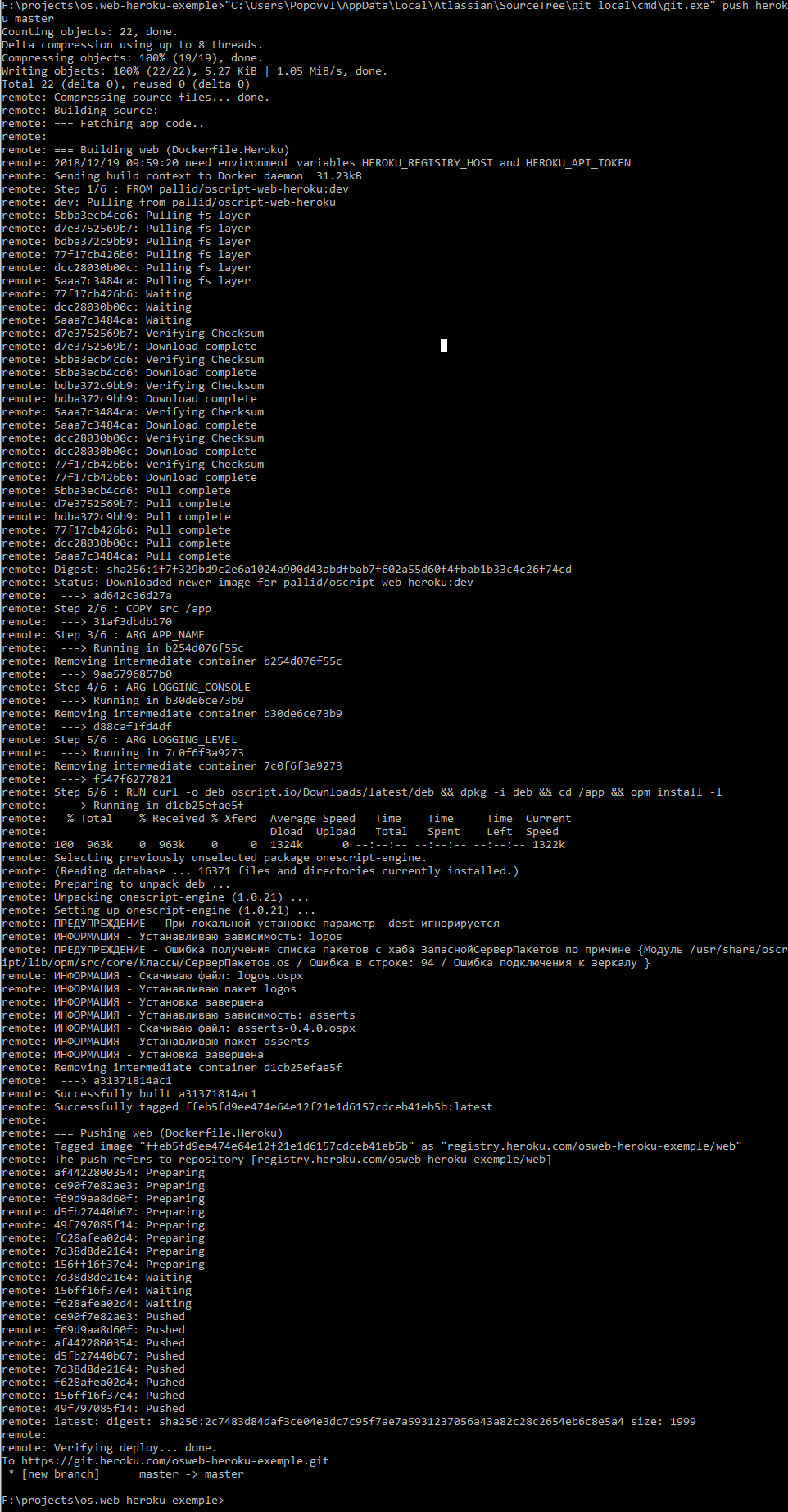
После внесения изменений в репозиторий, отправляем код в heroku
git push heroku masterТеперь можно открыть приложение и посмотреть результат, перейдя по адресу your-app-name.herokuapp.com
На странице должно выводится название приложения, которое было переданно в переменной APP_NAME
Этот пример взят из репозитория