Created
January 16, 2014 21:36
-
-
Save peterk87/8463882 to your computer and use it in GitHub Desktop.
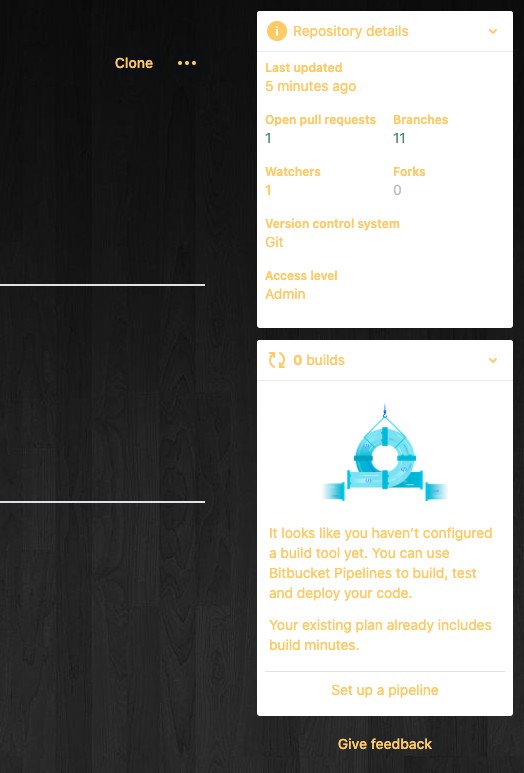
CSS: bitbucket.org dark theme
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| /*bitbucket.org dark css theme*/ | |
| body, aside { | |
| background: #222 !important; | |
| background-color: #222 !important; | |
| color: #bbb !important; | |
| } | |
| h1, h2, h3, h4, h5, span { | |
| background-color: transparent !important; | |
| color: #FFC963 !important; | |
| } | |
| ul, ol, li, tr, th, td, tbody, table { | |
| background-color: transparent !important; | |
| color: #bbb !important; | |
| } | |
| p { | |
| background-color: transparent !important; | |
| color: #bbb !important; | |
| } | |
| a { | |
| background-color: transparent !important; | |
| color: #50AFFC !important; | |
| } | |
| code { | |
| background-color: #1E1E1E !important; | |
| } | |
| pre, .pre { | |
| background-color: #1E1E1E !important; | |
| color: #888 !important; | |
| } | |
| div { | |
| background-color: #2B2B2B !important; | |
| background: transparent !important; | |
| color: #bbb !important; | |
| } | |
| .aui-button { | |
| background: -webkit-linear-gradient(top,rgb(111, 111, 111) 0,rgb(44, 44, 44) 100%) !important; | |
| } | |
| body { | |
| background: url("http://i.imgur.com/7Prf6.jpg") #222 | |
| top left repeat-y fixed !important; | |
| color: #8a8 !important; | |
| } | |
| #footer { | |
| background: rgba( 0,0,0, 0.5 ) !important; | |
| border-top: 1px solid #444 !important; | |
| position: relative; | |
| } | |
| .hero, | |
| .features, | |
| .pricing .users, | |
| header.subhead.row { | |
| background: rgba( 0,0,0, 0.1 ) !important; | |
| } | |
| nav#dashboard-tabs, | |
| nav#repo-tabs, | |
| .aui-navbar { | |
| background-color: rgba( 80,80,80, 0.1 ) !important; | |
| border-top: 1px solid #000 !important; | |
| border-bottom: 1px solid #000 !important; | |
| } | |
| .aui-lozenge, | |
| .bb-list .branch, | |
| .aui-badge { | |
| color: #ccc !important; | |
| background-color: #444 !important; | |
| } | |
| .aui-lozenge.selected { | |
| background: #aca !important; | |
| color: #222 !important; | |
| } | |
| .dialog-title, | |
| .bb-list .branch a, | |
| .aui-navbar a { | |
| color: #888 !important; | |
| } | |
| .aui-header { | |
| background: rgba( 80,80,80, 0.2 ) !important; | |
| border-bottom: 1px solid #000 !important; | |
| } | |
| .aui-nav-vertical a, | |
| .aui-dropdown2.aui-style-default a, | |
| .aui-header a { | |
| color: #8a8 !important; | |
| } | |
| nav#dashboard-tabs a:hover, | |
| nav#repo-tabs a:hover, | |
| .aui-nav a:focus, | |
| .aui-nav-vertical a:hover, | |
| .aui-nav-vertical .active, | |
| .aui-dropdown2.aui-style-default a:hover, | |
| .aui-header a:hover, | |
| .aui-dropdown2.aui-style-default .active, | |
| .aui-header .active { | |
| background: #242 !important; | |
| background: -moz-linear-gradient( top, #242, #353 ) !important; | |
| } | |
| .aui-dropdown2.aui-style-default { | |
| background: rgba( 30,30,30, 0.96 ) !important; | |
| border: 1px solid #000 !important; | |
| } | |
| .aui-style-default .aui-dropdown2-section + .aui-dropdown2-section { | |
| border-top: 1px solid #000 !important; | |
| } | |
| .clone-url input, | |
| .aui-header .aui-quicksearch input { | |
| background: #444 !important; | |
| color: #aaa !important; | |
| } | |
| input.user-or-email, | |
| .clone-url input { | |
| border-color: #000 !important; | |
| } | |
| .clone-url input::-moz-selection, | |
| .aui-header .aui-quicksearch input::-moz-selection { | |
| background-color: #000 !important; | |
| } | |
| .filter-control a, | |
| .aui-button, a.aui-button, | |
| .aui-button:focus, a.aui-button:hover { | |
| background: -moz-linear-gradient( | |
| center top , | |
| rgb(30, 30, 30) 0%, | |
| rgb(40, 40, 40) 100% | |
| ) repeat scroll 0% 0% transparent !important; | |
| border-color: #000 !important; | |
| color: #888 !important; | |
| text-shadow: 0px 1px 0px #000 !important; | |
| } | |
| .filter-control a:hover, | |
| .filter-control li[aria-pressed="true"] a { | |
| color: #444 !important; | |
| background: #888 !important; | |
| } | |
| .chzn-drop, | |
| .chzn-container, | |
| .chzn-single, | |
| .aui-inline-dialog .contents { | |
| background: rgba( 30,30,30, 0.9 ) !important; | |
| border-color: #000 !important; | |
| } | |
| input[type="url"], input[type="email"], input[type="password"], | |
| input[type="text"], input[type="search"], textarea { | |
| background: rgba( 0,0,0, 0.4 ) !important; | |
| } | |
| form.aui .text, form.aui .password, form.aui .textarea, | |
| form.aui .select, form.aui .multi-select { | |
| box-shadow: 0px 1px 3px rgb( 80,80,80 ) inset !important; | |
| border-color: #000 !important; | |
| color: #8a8 !important; | |
| } | |
| fieldset label { | |
| color: #888 !important; | |
| } | |
| a.repo .slug { | |
| font-weight: bold !important; | |
| color: #597 !important; | |
| } | |
| a { | |
| color: #486 !important; | |
| } | |
| .stash, | |
| .pricing, | |
| .tourSection, | |
| .login-box, | |
| .workflow-box, | |
| .toolbar, | |
| .linenos, | |
| .readme.file code, | |
| .readme.file pre, | |
| #wiki-content pre, | |
| #wiki-content code, | |
| .docutils.literal, | |
| .literal-block, | |
| .plaintext, | |
| .markItUpHeader, | |
| #user-actions, | |
| .user-list ol, | |
| .bb-list .form, | |
| .bb-list > tbody > tr, | |
| .repo-links-list tr, | |
| #active-sessions tr, | |
| #inactive-sessions tr, | |
| #ssh-keys tr, | |
| #group-access tr, | |
| #user-access tr, | |
| .clone-url, | |
| #invite-repo-box, | |
| .newsfeed-banner, | |
| #share-dialog, | |
| .dialog-page-body, | |
| .invite-users-box { | |
| background: rgba( 80,80,80, 0.4) !important; | |
| border-color: #000 !important; | |
| color: #8a8 !important; | |
| } | |
| #share-dialog { | |
| background: rgba( 40,40,40, 0.9) !important; | |
| } | |
| #repo-content { | |
| background: rgba( 80,80,80, 0.2) !important; | |
| border-left: 1px solid #000 !important; | |
| border-right: 1px solid #000 !important; | |
| margin-left: -1px !important; | |
| margin-right: -1px !important; | |
| } | |
| .tabbed-filter-widget .tabbed-filter { | |
| background: rgba( 80,80,80, 0.2 ) !important; | |
| border-color: #000 !important; | |
| } | |
| .iterable-item, | |
| .tabbed-filter-widget.filter-list { | |
| background: rgba( 80,80,80, 0.2 ) !important; | |
| } | |
| .aui th { | |
| border-bottom: 1px solid #000 !important; | |
| } | |
| .bb-list > tbody > tr:first-child { | |
| border-top: 1px solid #000 !important; | |
| } | |
| #providers a, | |
| .pricing .users, | |
| #pricing-row, | |
| .features, | |
| .features ul li, | |
| .features ul, | |
| .questions, | |
| .hero, | |
| .cta, | |
| .featuredItem, | |
| .login-box .form-container, | |
| .workflow-box .form-container, | |
| .openSource, | |
| .file-source, | |
| #wiki-content, | |
| .literal-block, | |
| .issue-attrs, | |
| #issue-main-content, | |
| #id_new_comment, | |
| #issues h1, | |
| .main, | |
| .markItUpEditor, | |
| .markItUpButton.separator, | |
| .textarea-preview, | |
| #account-admin-header, | |
| #notification-body, | |
| #notification-header, | |
| .profile-header, | |
| .aui h2, | |
| .bb-list.form, | |
| .aui-item, | |
| .aui-nav, | |
| .chzn-single div, | |
| .avatar-view, | |
| #pjax-main, | |
| #add-download, | |
| #tag-downloads .empty, | |
| .aui-lozenge, | |
| .bb-list .branch, | |
| .bb-list .branch-header, | |
| #commits .filter-box input, | |
| #commit-filter input, | |
| #source-path h1, | |
| .iterable-item, | |
| .aui-badge, | |
| #repo-activity, #invite-repo-box, | |
| .clone-url, | |
| .stats, | |
| .dialog-title, | |
| .dialog-button-panel, | |
| .metadata, | |
| .newsfeed, | |
| .newsfeed .commit, | |
| .newsfeed .commit .changeset, | |
| .newsfeed .news-item, | |
| .newsfeed .news-item p.additional-info, | |
| .repo-filter-widget, | |
| a.help-link, | |
| .commit-metadata, | |
| #general-comments h1, | |
| #commit-summary h1, | |
| .refract-container, | |
| .aui-tabs.horizontal-tabs > .tabs-menu, | |
| .fancybox-skin .diffract-sbsdiff, | |
| .fancybox-skin .diffract .scrollable-file-pane-lines, | |
| .tabbed-filter-widget .handle, | |
| .tabbed-filter-widget input.filter-box { | |
| border-color: #000 !important; | |
| } | |
| .refract-container .line-numbers, | |
| .refract-container .line-numbers-skipped, | |
| .bb-udiff .heading { | |
| background: rgba( 0,0,0, 0.5 ) !important; | |
| border-color: #000 !important; | |
| } | |
| .refract-container .line-numbers { | |
| color: #080 !important; | |
| } | |
| .fancybox-skin .diffract pre, | |
| .refract-container pre.source { | |
| /* font-family: Ubuntu Mono, Monospace, Courier New !important; */ | |
| color: #666 !important; | |
| } | |
| .commit-files-summary .lines-removed, | |
| .commit-files-summary .lines-added, | |
| .refract-container .deletion pre.source del, | |
| .refract-container .addition pre.source ins { | |
| border-radius: 4px !important; | |
| } | |
| .fancybox-skin .diffract pre.addition, | |
| .refract-container .addition pre.source { | |
| color: #8a8 !important; | |
| background: rgba( 44,66,44, 0.5 ) !important; | |
| } | |
| .fancybox-skin .diffract pre.change ins, | |
| .commit-files-summary .lines-added, | |
| .refract-container .addition pre.source ins { | |
| color: #bfb !important; | |
| background-color: #484 !important; | |
| } | |
| .fancybox-skin .diffract pre.deletion, | |
| .refract-container .deletion pre.source { | |
| color: #a88 !important; | |
| background: rgba( 66,44,44, 0.5 ) !important; | |
| } | |
| .fancybox-skin .diffract pre.change del, | |
| .commit-files-summary .lines-removed, | |
| .refract-container .deletion pre.source del { | |
| color: #fbb !important; | |
| background-color: #a66 !important; | |
| } | |
| .skipped-container .ellipsis { | |
| border: 1px solid #000 !important; | |
| box-shadow: 0px 0px 0px 2px rgb(0,0,0) !important; | |
| color: #aaa !important; | |
| background: rgba( 0,0,0, 1.0 ) !important; | |
| } | |
| .fancybox-skin .diffract pre.change { | |
| color: #888 !important; | |
| background: rgba( 66,66,66, 0.5 ) !important; | |
| } | |
| .fancybox-skin { | |
| background: rgba( 40,40,40, 0.9 ) !important; | |
| color: #888 !important; | |
| } | |
| .fancybox-skin .diffract .page { | |
| border-color: #000 !important; | |
| background: #222 !important; | |
| } | |
| .fancybox-skin .diffract pre, | |
| .fancybox-skin .diffract pre.change, | |
| .fancybox-skin .diffract pre.change del, | |
| .fancybox-skin .diffract pre.change ins, | |
| .fancybox-skin .diffract pre.adddition { | |
| border-top: 0px solid #000 !important; | |
| padding-top: 1px !important; | |
| } | |
| ol.clearfix { | |
| background: none !important; | |
| } | |
| .changeset-hash { | |
| border: 1px solid #000 !important; | |
| padding: 1px 5px 1px 5px !important; | |
| border-radius: 4px !important; | |
| } | |
| .aui-tabs.tabs-menu.menu-item, | |
| .aui-tabs.tabs-menu, | |
| .aui-tabs a { | |
| border-color: #000 !important; | |
| background: #222 !important; | |
| } | |
| .aui-tabs .menu-item:first-child a, | |
| .aui-tabs .menu-item:last-child a { | |
| border-radius: 0px !important; | |
| } | |
| .chzn-single b { | |
| background-color: rgba( 0,0,0, 0.9 ) !important; | |
| } | |
| .aui-tabs .active-tab a, | |
| .aui-tabs a:active, | |
| .aui-tabs a:focus { | |
| background: rgba( 0,0,0, 0.9 ) !important; | |
| } | |
| #footer-logo, | |
| #wiki-content, | |
| .profile-header, | |
| .bb-list thead, | |
| .bb-list thead .branch-header, | |
| .iterable-item:hover, | |
| .aui-navbar a:hover, | |
| a.help-link:hover { | |
| background-color: rgba( 0,0,0, 0.3 ) !important; | |
| } | |
| .iterable-item { | |
| color: #8a8 !important; | |
| } | |
| .bb-list .fade-left, | |
| .bb-list .fade-left:before { | |
| background: none !important; | |
| } | |
| .bb-list thead a { | |
| color: #444 !important; | |
| } | |
| .newsfeed .news-item .icon | |
| { | |
| background-color: #222 !important; | |
| border-color: #000 !important; | |
| } | |
| .newsfeed .news-item .icon:after | |
| { | |
| background-color: rgba(0,0,0, 0) !important; | |
| border-color: rgba(0,0,0, 0) !important; | |
| } | |
| .news-item .icon:after { | |
| background-image: url('data:image/png;base64,\ | |
| iVBORw0KGgoAAAANSUhEUgAAABIAAAB+CAYAAAAp+EF2AAAAAXNSR0IArs4c6QAAAAZiS0dEAP8A\ | |
| /wD/oL2nkwAAAAlwSFlzAAALEwAACxMBAJqcGAAABs9JREFUaN7tmGtsU2UYx/+9rD0bvWx069Y1\ | |
| hW2FDWZVJC4oHRBQFwGlbDKpfEAhkAA62AcYiiCgjWRADBcBlUsAEy6BsM0ElmBEo5tBIYQlU3dh\ | |
| bHPZKmUDutbRrmvrh3HentNzTtshJEr6Js269/T5n+e9PL/zfw/wiJpIoD840jgRn4BYJQVl1kCW\ | |
| p4RURyHoC8DfO4jBZhc89X0I9A9x4kXhIvKCFCgsOogSxPyp+gJw19jhvXKXpcH6tbwgBcoFeiJi\ | |
| UGei2noEFeZVoSEkiKFcoIe8IIV1Ayl9I7FKCoVFx7o4Rq2HeUwBb2YKiw6+ZhcC/UNBACKSEWXW\ | |
| CA6Hd7YTxKDMGk5GkOUpyXDGqPUAALOhgDez+j+vkJiB2lvsOdTY8oOplaZgXeevwWjNcnJJMLXS\ | |
| FNTY8oNkpcNTdnpdEYfk9Lrg9HB/Q4bm7x2EVEfh7ao15OKc8bNwrHg3Gh1NmHm0lBPs7x0k30lG\ | |
| g80uCGXHl0F4DBHy1Pch6AvEvGpBXwCe+j7yv+TB361Bb2BLwDUEeb6KXOz3uOD1D6L2xiW03mln\ | |
| CbmrejDUPkB29iMrkcdStP8KI/+99gQTkiVEEzKW5jrbTYuxUMtLyEhNYdFBrJKCgxEhQh4r3s2L\ | |
| 23BCisMJGd7UciWqrUdgNVk415gxhEeSVBnprLYeId9N6RMAAHvn2DBGrcf2+v3gi5HyZSH05Jg9\ | |
| fiZLKCIhAWDm0VKoqeG0bbMqYNJOQKOjCfNPLhUkpJRJO1qo0dEUoqTHhVONNSi7sDEiIUXM5U+p\ | |
| yOWsHJ0N38a8u72F3uXkASkK9A/BXWPnBPCJAIC7xk5EOJNNb/sRlgjihIx7yEgekm4GdWZUDxkT\ | |
| IffOtnF4FE5IqRAhrSYLbC+th1quJGhh8ogmJG39WB6S5pDVZIHVZIHTO1z5ZkMBnN5+XGi9xCEk\ | |
| R0iSKmORscvZg8VVa9DoaEKFeRW+vPo1xxYyCSnoh1VUiMcquQIGtT6mjRVMLh+HGVOmEQbZZlUQ\ | |
| K0xze/7JpSysDNk9uLfrBgCIWISs110hwV3Obqwzr2Tx26TNYwmNiJD0s+10Yw1rssMJ+cge2XFC\ | |
| xgn5//SQmqQUctZ9KA8JAJRUjhNv7MPZN796eA8pEYlxcN4OTNY9jWv2RkEPKQ6nnUquwOnSA5iY\ | |
| Nh4AsO3lDXh13Ez81PkLVtduFCQkx0M+nzkJs7ILMTEtF+dbvsOS5xbij9uteKe6HIN+n+AcisP9\ | |
| 4KX2Ouy+fBg6hRbLJr8Fu9uBhWdWoN/rjnjK5vWQth93ISVRjVeM07HwzArY3Y6op+yYCCm0MUfk\ | |
| IYVa3EM+sYTUaymULTJidmE6nslTw+P1o6XDjdq6W9h7og3dDk90Qi4rGYs9HzyLRErCm8p9jx+r\ | |
| tzXg0LlOYUIuKxmLg1snxzQnyzdfo8VYQkG9lkLr+SL+TKjsB2+r2lmZjZ97kR5m6D1k2SKjsEj2\ | |
| x8MfWhBAIiVB2SIjFyOzC9OFRSSjhj+J2ewzLiOGCOVmKYRFAKD7c+Au24wyY/grU6aNKiJIyJYO\ | |
| BgE1rwH3vo8qwowhQrV1jHeuo54CxElA+0cRM2HGxLb8AhuTb/lF3Q4PVm9riLlIV29rICKcyT50\ | |
| rhPLN1/DfY8/YiaMXf14izZOyBEQUitPgNWQgUJNMnKVSfD6A+gc8KCu7x5Odf0Fh9cXnZDFmWlY\ | |
| n5cFSsJfhh5/AJXNHajquS1MyOLMNGzOz4lpTrb+fpMWY3tIrTwB6/OyAACji+Yia0slJIqQIwvv\ | |
| W5+XBa08geshrYYMMpyUorlQm2fAuHMfJAolRhfNhWHdJqjNM5BoHHZylEQMqyGDW/2FmmTS2XNg\ | |
| F/xuFxKNuTBVfQvDuk0AgDsXz8PdcA18MURobBIVqqe2FnTttLFrrK0FXTs+YfUxYwRdlSyd7bkl\ | |
| CiVrzgQJ2TlAChFpJVZkriwnmfjdLsjSdcj94jjrBswYIlTXdy90zp86ncxJy4rFaFv7LhGTZYSE\ | |
| mDEi5vJ/M3USKImYBDAnNrzP4w9g3s/X6V0uemQbkuUh6W0/whJ5fEUbJ2SckEJNqk6GLCP0YjMm\ | |
| QnIQIZcj2/YZcir3hAxdLIRkrYZYjLEf2pA0IR8DTb+xrkUkpGSUAjmf7gKVPexY9e+therFaXBf\ | |
| v4quHTZBQnJO2Un5JigLXkBOthHO+h+geb0EnvY2dGx5H8EhX+yEdF25DMep40hITUOqpRS+3tu4\ | |
| uaEc/r+5p2wmIaVM2uUqkwAA9sP7IVGqoJpixs0N5fD13ubNIiohY2nhhCQe0uH1obK5I+YirWzu\ | |
| ICJxQsbW/gFKZSJzOvvOIAAAAABJRU5ErkJggg==') !important; | |
| } | |
| #repo-overview #repo-stats .stats > li.branches > a { | |
| background-image: url('data:image/png;base64,\ | |
| iVBORw0KGgoAAAANSUhEUgAAACgAAAAgCAYAAABgrToAAAAAAXNSR0IArs4c6QAAAAZiS0dEAP8A\ | |
| /wD/oL2nkwAAAAlwSFlzAAALEwAACxMBAJqcGAAAAuVJREFUWMPtl0FIlEEUx/9v9tvdyNA8pOIK\ | |
| GxKUIS0YaYTkYSkvVijWRekSBpUdgujaNZAwKLp0kVBEFDU8e5DWtd2lS5TkRWpbD0kUQZHutzOv\ | |
| w7eupt+6862fdnGuM/PmN2/mvf97wP7YH/930B6dw8WeTTs8pJCt3J7DwRCE4Yc0V/Az+U6bgZzC\ | |
| Nd0dgvB4AQAqk0bsWXc+ewwAgcYOBJu7IAxvdpoh0yuYe3LNNUAGgMZbA/AdKgcJz/oEM1hmMPu4\ | |
| 3RYw0NiBo+evQ3iMLUZl+g+i/VcLcgjd990MBwBEBPIYaOodtL1UsLnLFg4AhNePmrOdBc/VAmy6\ | |
| 8xIg+6VEBGH47I3ngbP2CdScaXcHECRA5H7Ab36RogGXEpNgVvYflBlKmrZzSma2tfv1/bQ7gKnY\ | |
| GJSZtgdUErGnXbbBl4qP57+YklicfuEKIAFAtL9zi6dYSXyZG8m7MRkZQvrXD1u4VHzCVSXJ5cFQ\ | |
| dx9KA3VgJRHpu6KVqJsfTOX+8PfFt/gw+lCbQTfN0Jqh5fkZMKuN/4u2O6ThxnMADGaF5fkZR3AA\ | |
| YDiNPGWuAsxgJbW8bvgPAsxQMoOFqT7HEiscp4ZsbiMSBeGOXbwNX0k5mBmp+HhRBYoTQAYAX8lh\ | |
| Ky+uJ2G2W1cb7kFVqBUgAksTychQUblSOA2SivqwpR4eA8cv3d88n4W7ieqGNoAEWCkkoyNFl3eG\ | |
| LlxtuAfVpy//oyhH6loA0Nrfsp61tRdVpy5Y0sgKS4lJpGJjRauNdpBUN7RtkTsiQsXJFhwoq4Rc\ | |
| /Y2yYMhaQwRWEkuJSXyaGdhRcawFWBvu2VY3SwMnsrKnrIg1V5GMjmz0HO2qByvrw4X/QbY2TMXH\ | |
| 8fn1oGtthRagRs7Dt4VZfHz1yPV+R69YSEzkFX2rajE3wpGbzZge4JsxS0HyeDcZGd61LtFRsXDu\ | |
| 3iiE159rflTGRHJ22JVgcK2a2ese26lR3iuw/eHW+Au3YRIaeXby5gAAAABJRU5ErkJggg==\ | |
| ') !important; | |
| } | |
| #repo-overview #repo-stats .stats > li.forks > a { | |
| background-image: url('data:image/png;base64,\ | |
| iVBORw0KGgoAAAANSUhEUgAAACgAAAAgCAYAAABgrToAAAAAAXNSR0IArs4c6QAAAAZiS0dEAP8A\ | |
| /wD/oL2nkwAAAAlwSFlzAAALEwAACxMBAJqcGAAAAxxJREFUWMPtlz1P21AUht97fe18FNsJcaQ6\ | |
| X7QsJUOHDggoS8sfaAdSqazlP/Uf0AGG7h2roqBuXUIrdYCQBKlBJHHVEH/dDiFQJ3FiIIk6cEbr\ | |
| Sve557znnNfAfdzHffxfQSnjobkEp5TxQOdnDSgqGjJrb6DmniIcezgWlM0aUBBEKKknmH/0DO1G\ | |
| DeWDXRjVQ+7aNpkpIKWMi6oGgYqe7+GYDiEURSiWgqQmQZiI4y87vpBkWmBRVUd6+TUkWfNmkImQ\ | |
| 5CQo64K7joVWpdSDRD8kmRZYJKZ3M9SXQQAgfbe6joXm0Tf8/PQe7cYpBcAnWmJKGZfTS8isFRBV\ | |
| r8FI0OfzKTZJD25hfQtyOg8ieMFc20KnVYfrWpfnRYQU7brEdrfE5YM9dH7XB3DZneEyS8itb0FO\ | |
| 5a8uBQDHMWE2z3DRrOLk60eYxhkAIKTqWNzYRnRev4I73v8Ao1rCsCZhN+lAT1UIQUjWkF3dhJLO\ | |
| gwqiJ2tG5RDlg120z2uwjDpcx6aXmne4a8G1LLSqo+H8AIkka1h8sY1wXMcoIV2Vqw+uLyse0XMA\ | |
| 3DbRqo2H880gESWE4zqi2kJwoQ+HI4NnTBiV7/j14/PQsRIEkBPOb6XJjlG/3Ay+WeFWq45ycRdW\ | |
| uwHXscc+fwq7mNx5tEwNsNc0cmoJlA03AV2zUICc9j8ztklc20L7vAYQMjIfRBAhKQkIgtR9LROh\ | |
| pPPIrW/57VfSMwsPElkc7e+MNAq+9aCUcUnRQJg0spCSnEB2pQAllQcVRc/qalVKKBf30DHq6Gma\ | |
| E4JITMfjl9sIK1p3zPjs4CCCGS9ggblyOo/c87eDkH0bZGA0MXGsUZiIWaAC43I6j+zqJsJqCpJ6\ | |
| XfJAo2kWboYKjEuyhnA81d0sujebQSCn6mZcxyYXjVNiGnX32DGRXSkgEtc9vu+2I2fyhvWfbGaW\ | |
| X0GSk74aDLJ9CKYThArMleTBSRCJ6VjceIfQXBIdo46LZhXl4t7N3MwEgvfKPlQR5h+0aiWUix63\ | |
| M9ufJj91ubYJ48RjFmjwxTezH3eNU4H9P1B3ac6/LwO7m/G8z24AAAAASUVORK5CYII=\ | |
| ') !important; | |
| } | |
| #repo-overview #repo-stats .stats > li.followers > a { | |
| background-image: url('data:image/png;base64,\ | |
| iVBORw0KGgoAAAANSUhEUgAAACgAAAAgCAYAAABgrToAAAAAAXNSR0IArs4c6QAAAAZiS0dEAP8A\ | |
| /wD/oL2nkwAAAAlwSFlzAAALEwAACxMBAJqcGAAAAtVJREFUWMPtWL1y00AY3DvdSTZYdgxyEf+k\ | |
| TcIMHQwJoeIFoEgKeDEa+hTJGzAwVJmkpcApAoU9kTNYGNsyGFnSicKxYyey45MEpMhX2vOd9r7d\ | |
| 21sJuOFFklyMUhbwnAGFcvjChduxIIQX6xksSXB6aQ3lzR1oGQNOp4Gv79+i3z4jAIL/DpBnDZQ3\ | |
| d5ArPwRl6vnqavyNJwVQUTi0jAHKVBACUKZC0w1QxsSNAHi5NN1A+dELaBkjltZpUvobTotf/MY4\ | |
| VN2ITTNNSn+lxy+h6QWQyVkRcjM0qCjDaRGFTy+u8Ng6ZItSOPK3sEotLU/RO6nDysY26gAG3Wao\ | |
| 1Vznl0TW30InyDhUvRAKUvguBt0mfM8N7R3YFupHe7DNYwjvKkgWyd/Cdjpjq1Th0JaKM/vS94b/\ | |
| fXn3JtTUF6KYBAAhJLLm5/UFQUwNut0hBYRxZJfXQTlPxCeF58LpWvjdMVE/2oPTsxB2JS40E6oM\ | |
| dVh5soN0fnmm3mTAdU+rqB/tof+jAde2IPyIh2QSpKobSOWLqGxsR5rm1NQO92GbVQjPo/PChKyq\ | |
| CFWY0EtrWNl6LQVSZmpxjDoQvkfs02PUD/fh9JrXinys5V8dfKt+hG0ew2mf0UXARb5JhO8Rx7Yg\ | |
| ZnhbqF3dyaGwugU1nfv7Vx2lLEhl7ksdFMo41Ix8eIgEcGY4uBakfEaMBHBWOBCei36rgZ9WDf1W\ | |
| 44oEomREFoXey9nv8il17O/joDB50qNkRFmARAuhdwSudrA79janbYqa72Ll6StkS+vjDY1odtqm\ | |
| CAsH8SlmKtTzCfr+AP1WA536p0lwBEAgPI/Y56C7p1UI141Es/xbnTfAoGdByxbQOzuZa7zC94ht\ | |
| VoPawS4qG9tI5Yrgd+VsRjqfjO7lwoPnaH7+MMpxc68rqrCA6wbS+SKM1WeTfYl+OJh6oJYxAqow\ | |
| mRdyErHvn382Ibit27qoP2ZXVrn0aeDSAAAAAElFTkSuQmCC\ | |
| ') !important; | |
| } | |
| #repo-overview #repo-stats .stats > li.tags > a { | |
| background-image: url('data:image/png;base64,\ | |
| iVBORw0KGgoAAAANSUhEUgAAACgAAAAgCAYAAABgrToAAAAAAXNSR0IArs4c6QAAAAZiS0dEAP8A\ | |
| /wD/oL2nkwAAAAlwSFlzAAALEwAACxMBAJqcGAAAA9dJREFUWMPtl79v20YUx788HkkpECVbZdrI\ | |
| vwKkGeKhc21katGt6FRnyZylf0Xk/BNdMtdAkwIt0K1I0aVGnAIdArRWkzZAJFlUa0qRSMkij+Rd\ | |
| B0mWZEkUaffH4i/AhXx37/PevXu8Ay51qUtFSjr7ghAqlJwBmShTxiH34bctcB5I/wsgIVToq7ew\ | |
| tn0HWsaYMmaOhcrBIzi1EnjQh4wK6J8IjJ6Fu377LvTVTUjytMN0fgUA8Md3n6PXqkuEUB4V0FBe\ | |
| 28SrJw/Ra9UlAOJcgErWwNr2HeirmyB0djYkWYGqGwBVJ8bk1t4DGbybJVlRoC2vwOtYfJj5pIAS\ | |
| oSq0jHEKF4YMzGlABAEkSqHqb0GWVUAazC8EyNXr0DIGZEWdGANgZA9AzVzF+tYOyiGDUyuJJJB0\ | |
| MkWjccxu4NX3D+G260jlruHGh/eQWirMSGt/DA98OEclVA6+AgCsv/8psoPVIFRBdnUTG7fvovzj\ | |
| F4kgybwPPPThtkycWGW4LRM89OdOIgTgDTaQXX4Ou/wclYNH8Bxr5EgeQeort0AoFRcCJLKC1HIB\ | |
| aWMDqeUCiKzEawqS6D/THexckHTeB003cOODe+BhACJTaLoxXgFTq6zpBta3dlAZvFvf2oGmG5GQ\ | |
| cZb7FFD4DMw5RjpXAFH6dZNeLkQkSwKMjZFjqiC7sombH33WDzBrzO0GSSCHSyxYx0L1p2/gjtVN\ | |
| UhGqIJ0vIJ0vzIVLutxktCkC4jZrOLFeo9c0EYZs7sSaboBQyoXP0GvWIu0vCilP7FzfLTpmCbZZ\ | |
| Qir7DtRMHhKRzzTdFFK5t+G2TLjtOuzqL5H2C7cVkaFm8kgtFeC2TPjdZlFwvjsTUAi+G7idB6xj\ | |
| 3XdbdaSWrk05HZ+w16yi1yjDax/3++UM+4tCzpxJcL7rd5vFOJBuywTrWGCOhXn2SSC1jAG7+isC\ | |
| t/MgulEHgeTUDlHe34N9dAge+JH1AwBR9rE0Y5tEhpk4k875M8kDH/bRISpPv8RJowzBeXEh4H8F\ | |
| OYQr7+/BqR1ivCfGCi8u5LB+/BOb+N3m/TiQUXCRNZi0JiUBSJJ8+g9eZB8HLhFgpFMRwn1Tgfnz\ | |
| 12Ddxmm5D+0r+3twzN/Ax5p5HLjEgBNOx45Toeug9fs+nPpLhL5HpuzNF6g9ewyvWQVEGBsu8jSz\ | |
| AJK4TZN3j1+DBwys/Rf+fPEMAfM/GZy1Ji9Nvkec+kv+pvQDwne34XsnqDx9vBBu5rUz9n+UUKFm\ | |
| DUhUhQgYmB19a5NV9WNFvfKtcmUJoe/BtY/Bw3//+iqNPbFULBbJRRJzqaT6G8x+nSey7hTtAAAA\ | |
| AElFTkSuQmCC\ | |
| ') !important; | |
| } |
Hi,
I've got the same minor issue with the transparent parts and some other minor bits so i made some changes.
Here's the changes just add them at the end, I hope that it also covers the issue of the send invite popup.
/* Testing partial class matches */
#bb-sidebar,
div[class^="GlobalNavigationInner"],
table[data-qa="repository-directory"],
div[class^="NavigationContainerNavigationWrapper"] {
background : #02020269 !important;
}
div[class^="Droplist__Content"],
div[class^="DrawerInner"] {
background : #020202 !important;
}
div[class^="sc"][role="dialog"] {
background : #020202 !important;
border-radius : 10px;
}
div[class^="DrawerTriggerInner"] {
margin-bottom : 10px;
}
div[class^="Droplist__Trigger"] button,
div[class^="DrawerTriggerInner"] button {
background-color : #3D4C65;
}
Pull requests also could use some additional styling changes.
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment

Could you also add support for "Send invite" popup? It's transparent now