Multi-Account Containers and Temporary Containers are great extensions for a great browser. I get really frustrated when I can't make them work together the way I want, though.
The most common problem I have is when some site redirects through a bunch of subdomains (usually during login). Because of Temporary Containers, each redirect opens in a new tab+container which doesn't bring cookies from the other container, and the login flow breaks.
If the resulting page leaves you on the subdomain that broke the flow, you can use the menu to add another "always open in container" rule, but if it didn't (because on error the site redirects you to the first subdomain or somewhere else), you can't use that menu. Some people have found workarounds that work for them (like changing network.http.redirection-limit to 0) but I can't get that to work all the time, so I found another way to add arbitrary sites to a container's list of sites without needing to visit those sites beforehand.
Let's say you have a container for www.example.com and you want to add SOMEWHERE.example.com to its list of sites.
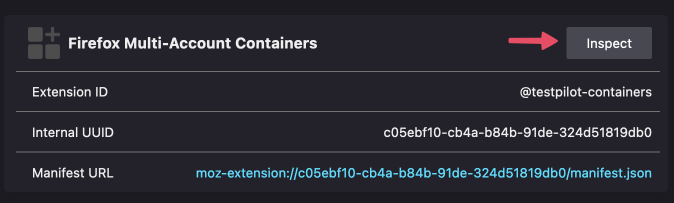
Open about:debugging and click "This Firefox" in the top left. Find "Multi-Account Containers" in the list of extensions and click its "Inspect" button:
Now fetch the existing record from the extension's localStorage
obj = Object(await browser.storage.local.get("siteContainerMap@@_www.example.com"))Note that records have a userContextId (this is just the container ID) and an identityMacAddonUUID (this is a UUID that is the same for every record under the same container)
console.log(JSON.stringify(obj, null, 4)){
"siteContainerMap@@_www.example.com": {
"userContextId": "1054",
"neverAsk": true,
"identityMacAddonUUID": "03234b3a-855f-4a88-91e2-af8d149fae19"
}
}Put the value under the key SOMEWHERE.example.com instead of www.example.com
obj["siteContainerMap@@_SOMEWHERE.example.com"] = obj["siteContainerMap@@_www.example.com"]
delete obj["siteContainerMap@@_www.example.com"]And then insert the record back into the extension's localStorage
await browser.storage.local.set(obj)And you're done. Repeat as necessary, then close out the inspector window, buy your friendly local Firefox contributor a beer, and thank them for tirelessly working on bugs like #1670 and #473.

golfing a bit (because I don't write javascript day to day) after needing to do this many times over a single day and: