Created
October 24, 2013 05:44
-
-
Save phuibonhoa/7131952 to your computer and use it in GitHub Desktop.
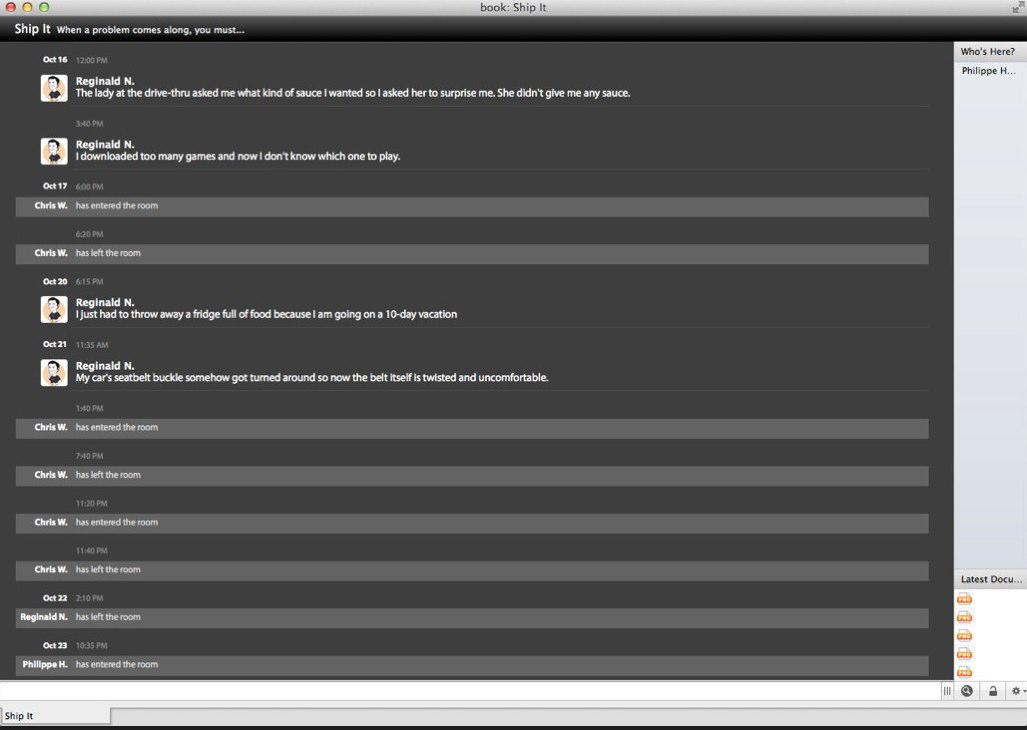
Custom Propane CSS Save file to: ~/Library/Application\ Support/Propane/styles/cf_chat.css Preview: http://d.pr/i/mtv6
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| #upload_target { | |
| display:none ! important; | |
| } | |
| div.bottom { | |
| padding:0px ! important; | |
| margin:0px ! important; | |
| background-image: none ! important; | |
| } | |
| div#last_message{ | |
| display:none ! important; | |
| } | |
| div#clipper { | |
| display:none ! important; | |
| } | |
| div.speak { | |
| width: 100% ! important; | |
| padding:0px ! important; | |
| margin:0px ! important; | |
| } | |
| div.Left div.col { | |
| margin:0px ! important; | |
| padding-top: 0px ! important; | |
| padding-bottom: 0px ! important; | |
| background-image:none ! important; | |
| } | |
| div#Header { | |
| display:none ! important; | |
| } | |
| div#Sidebar { | |
| display:fixed ! important; | |
| right:-800px ! important; | |
| margin:0px ! important; | |
| padding:0px ! important; | |
| } | |
| div#corner_logo { | |
| display:none ! important; | |
| } | |
| tbody#chat div, tbody#chat span { | |
| font-size: .9em ! important; | |
| } | |
| div.Left { | |
| width: 100% ! important; | |
| padding: 0px ! important; | |
| margin: 0px ! important; | |
| } | |
| div#Wrapper { | |
| padding: 0px ! important; | |
| margin: 0px ! important; | |
| } | |
| div#Container { | |
| margin:0px auto 0pt ! important; | |
| padding:0px ! important; | |
| padding-bottom:5px ! important; | |
| background-color:#FFFFFF ! important; | |
| color: #FFFFFF ! important; | |
| } | |
| #todays_transcript { | |
| color: #fff ! important; | |
| } | |
| code, pre { | |
| background: #636363 ! important; | |
| color: #fff ! important; | |
| } | |
| tbody#chat div, tbody#chat span { | |
| font-size: 1.1em ! important; | |
| font-family: "Whitney HTF", "Myriad Pro" ! important; | |
| line-height: 130%; | |
| } | |
| a { | |
| color: #8EBCDD ! important; | |
| } | |
| a:hover { | |
| background: none ! important; | |
| text-decoration: underline ! important; | |
| } | |
| div.col { | |
| background: #3E3E3E ! important; | |
| } | |
| table.chat tr.you td { | |
| background: #333333 ! important; | |
| color: white ! important; | |
| border: 0px ! important; | |
| } | |
| table.chat tr.leave_message td, table.chat tr.enter_message td, table.chat tr.kick_message td { | |
| background: #636363 ! important; | |
| color: #ddd ! important; | |
| border: 0px ! important; | |
| } | |
| table.chat tr.timestamp_message td.time { | |
| border: 0px !important; | |
| } | |
| table.chat td.date { | |
| border: 0px !important; | |
| } | |
| table.chat td.person { | |
| border: 0px !important; | |
| } | |
| table.chat td { | |
| border-bottom:1px solid #4C4C4C ! important; | |
| border-left:0px solid #000 ! important; | |
| } | |
| table.chat td.person { | |
| background: none ! important; | |
| } | |
| tr.propane_search td { background-color: #ffd8d8 ! important; } | |
| tr.propane_current_search td { background-color: #ff9090 ! important; } | |
| /* Custom CSS */ | |
| pre { white-space: pre-wrap ! important; } | |
| /*tr.timestamp_message + tr.timestamp_message, | |
| tr.leave_message + tr.timestamp_message, | |
| tr.enter_message + tr.timestamp_message, | |
| tr.kick_message + tr.timestamp_message, | |
| tr.enter_message, tr.kick_message, tr.leave_message { display: none !important; } | |
| */ | |
| table.chat { margin-bottom: 5px ! important; } | |
| form#search_form { display: none ! important; } | |
| div#open_bar { display: none ! important; } | |
| tr.propane_alert_match:not(.propane_search) td.body { font-weight:bold; } | |
| tr.propane_hidden_enterleave { display: none !important; } | |
| .author { color: white !important; } | |
| div#upload_form, input[type="file"] { display:none ! important; } |
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment
Save file to: ~/Library/Application\ Support/Propane/styles/cf_chat.css
Preview: