In this workshop we'll build a subgraph for querying NTF data from the Metroverse City Block smart contract, implementing queries for fetching NFTs as well as their owners, building relationships between them, full text search, sorting, and filtering.
The codebase for this project is located here
To be successful in this tutorial, you should have Node.js installed on your machine. These days, I recommend using either nvm.
To get started, open The Graph Hosted Service and either sign in or create a new account.
Next, go to the dashboard and click on Add Subgraph to create a new subgraph.
Configure your subgraph with the following properties:
- Subgraph Name - Metroverse City Block
- Subtitle - A subgraph for querying Metroverse City Block NFTs
- Optional - Fill the description and GITHUB URL properties
Once the subgraph is created, we will initialize the subgraph locally using the Graph CLI.
Next, install the Graph CLI:
$ npm install -g @graphprotocol/graph-cli
# or
$ yarn global add @graphprotocol/graph-cliOnce the Graph CLI has been installed you can initialize a new subgraph with the Graph CLI init command.
There are two ways to initialize a new subgraph:
1 - From an example subgraph
$ graph init --from-example <GITHUB_USERNAME>/<SUBGRAPH_NAME> [<DIRECTORY>]2 - From an existing smart contract
If you already have a smart contract deployed to Ethereum mainnet or one of the testnets, initializing a new subgraph from this contract is an easy way to get up and running.
$ graph init --from-contract <CONTRACT_ADDRESS> \
[--network <ETHEREUM_NETWORK>] \
[--abi <FILE>] \
<GITHUB_USER>/<SUBGRAPH_NAME> [<DIRECTORY>]In our case we'll be starting with the Metroverse City Block NFT contract so we can initialize from that contract address by passing in the contract address using the --from-contract flag:
$ graph init --from-contract 0x0e9d6552b85be180d941f1ca73ae3e318d2d4f1f --protocol ethereum \
--network mainnet --contract-name Token --index-events
? Product for which to initialize › hosted-service
? Subgraph name › your-username/metroverse-city-block
? Directory to create the subgraph in › metroverse-city-block
? Ethereum network › Mainnet
? Contract address › 0x0e9d6552b85be180d941f1ca73ae3e318d2d4f1f
? Contract Name · TokenThis command will generate a basic subgraph based on the contract address passed in as the argument to --from-contract. By using this contract address, the CLI will initialize a few things in your project to get you started (including fetching the abis and saving them in the abis directory).
By passing in
--index-eventsthe CLI will automatically populate some code for us both inschema.graphqlas well assrc/mapping.tsbased on the events emitted from the contract.
The main configuration and definition for the subgraph lives in the subgraph.yaml file. The subgraph codebase consists of a few files:
- subgraph.yaml: a YAML file containing the subgraph manifest
- schema.graphql: a GraphQL schema that defines what data is stored for your subgraph, and how to query it via GraphQL
- AssemblyScript Mappings: AssemblyScript code that translates from the event data in Ethereum to the entities defined in your schema (e.g.
src/mapping.tsin this tutorial)
The entries in subgraph.yaml that we will be working with are:
description(optional): a human-readable description of what the subgraph is. This description is displayed by the Graph Explorer when the subgraph is deployed to the Hosted Service.repository(optional): the URL of the repository where the subgraph manifest can be found. This is also displayed by the Graph Explorer.dataSources.source: the address of the smart contract the subgraph sources, and the abi of the smart contract to use. The address is optional; omitting it allows to index matching events from all contracts.dataSources.source.startBlock(optional): the number of the block that the data source starts indexing from. In most cases we suggest using the block in which the contract was created.dataSources.mapping.entities: the entities that the data source writes to the store. The schema for each entity is defined in the theschema.graphqlfile.dataSources.mapping.abis: one or more named ABI files for the source contract as well as any other smart contracts that you interact with from within the mappings.dataSources.mapping.eventHandlers: lists the smart contract events this subgraph reacts to and the handlers in the mapping —src/mapping.tsin the example — that transform these events into entities in the store.
With The Graph, you define entity types in schema.graphql, and Graph Node will generate top level fields for querying single instances and collections of that entity type. Each type that should be an entity is required to be annotated with an @entity directive.
The entities / data we will be indexing are the Token and User.
To populate the entities, we'll be fetching metadata from IPFS using the token ID to get information like the token name, image, and description.
For example, the base URI for cryptocoven is:
ipfs://QmR2wmDSCcbZnByZJrhJk92ZxtSmxxw5965cyJ4veV8qXA
Therefore, we can visit a URI like:
https://ipfs.io/ipfs/QmR2wmDSCcbZnByZJrhJk92ZxtSmxxw5965cyJ4veV8qXA/4
and see all of the metadata for the token.
Using this IPFS URI, we'll be able to call out to IPFS to retrieve this data based on the token ID.
Replace schema.graphql content with the following code:
type Token @entity {
id: ID!
tokenID: BigInt!
tokenURI: String!
externalURL: String!
uri: String!
image: String!
name: String!
description: String!
updatedAt: BigInt!
owner: User!
totalScore: Int!
residentialScore: Int!
commercialScore: Int!
industrialScore: Int!
residentialBuildings: Int!
commercialBuildings: Int!
industrialBuildings: Int!
publicBuildings: Int!
}
type User @entity {
id: ID!
tokens: [Token!]! @derivedFrom(field: "owner")
}
type _Schema_
@fulltext(
name: "metroverseSearch"
language: en
algorithm: rank
include: [
{ entity: "Token", fields: [{ name: "name" }, { name: "description" }] }
]
)Reverse lookups can be defined on an entity through the @derivedFrom field. This creates a virtual field on the entity that may be queried but cannot be set manually through the mappings API. Rather, it is derived from the relationship defined on the other entity. For such relationships, it rarely makes sense to store both sides of the relationship, and both indexing and query performance will be better when only one side is stored and the other is derived.
For one-to-many relationships, the relationship should always be stored on the 'one' side, and the 'many' side should always be derived. Storing the relationship this way, rather than storing an array of entities on the 'many' side, will result in dramatically better performance for both indexing and querying the subgraph. In general, storing arrays of entities should be avoided as much as is practical.
Now that we have created the GraphQL schema for our app, we can generate the entities locally to start using in the mappings created by the CLI:
graph codegenIn order to make working smart contracts, events and entities easy and type-safe, the Graph CLI generates AssemblyScript types from a combination of the subgraph's GraphQL schema and the contract ABIs included in the data sources.
Now we can configure the subgraph.yaml to use the entities that we have just created and configure their mappings.
To do so, first update the dataSources.mapping.entities field with the User and Token entities:
entities:
- Token
- UserNext, update the dataSources.mapping.eventHandlers to include only the following three event handlers:
- event: Transfer(indexed address,indexed address,indexed uint256)
handler: handleTransferFinally, update the configuration to add the startBlock:
source:
address: "0x0e9d6552b85be180d941f1ca73ae3e318d2d4f1f"
abi: Token
startBlock: 13547115Next, open src/mappings.ts to write the mappings that we defined in our subgraph eventHandlers.
The hosted service supports an IPFS API that allows you to interact with data stored on the IPFS network.
This is especially useful for NFT metadata where you might have additional information about the NFT stored in JSON format which is the case with our API.
Update the file with the following code:
import { ipfs, json } from "@graphprotocol/graph-ts";
import { Transfer as TransferEvent } from "../generated/Token/Token";
import { Token, User } from "../generated/schema";
const IPFS_HASH = "QmR2wmDSCcbZnByZJrhJk92ZxtSmxxw5965cyJ4veV8qXA";
export function handleTransfer(event: TransferEvent): void {
/* load the token from the existing Graph Node */
let token = Token.load(event.params.tokenId.toString());
/* get basic information about the token */
token = new Token(event.params.tokenId.toString());
token.tokenID = event.params.tokenId;
token.tokenURI = "/" + event.params.tokenId.toString();
/* load the metadata associated with the token */
const metadata = ipfs.cat(IPFS_HASH + token.tokenURI);
if (metadata) {
/* convert the metadata to a Javascript object */
const value = json.fromBytes(metadata).toObject();
if (value) {
/* get and save static metadata values */
const image = value.get("image");
const name = value.get("name");
const description = value.get("description");
const externalURL = value.get("external_url");
token.uri = "ipfs.io/ipfs/" + IPFS_HASH + token.tokenURI;
if (name) token.name = name.toString();
if (image) token.image = image.toString();
if (externalURL) token.externalURL = externalURL.toString();
if (description) token.description = description.toString();
/* get and save non-static metadata values */
const metrics = value.get("metrics");
if (metrics) {
const metricsData = metrics.toObject();
const totalScore = metricsData.get("total_score");
const residentialScore = metricsData.get("residential_score");
const commercialScore = metricsData.get("commercial_score");
const industrialScore = metricsData.get("industrial_score");
const residentialBuildings = metricsData.get("residential_buildings");
const commercialBuildings = metricsData.get("commercial_buildings");
const industrialBuildings = metricsData.get("industrial_buildings");
const publicBuildings = metricsData.get("public_buildings");
if (totalScore) token.totalScore = totalScore.toI64() as i32;
if (residentialScore)
token.residentialScore = residentialScore.toI64() as i32;
if (commercialScore)
token.commercialScore = commercialScore.toI64() as i32;
if (industrialScore)
token.industrialScore = industrialScore.toI64() as i32;
if (residentialBuildings)
token.residentialBuildings = residentialBuildings.toI64() as i32;
if (commercialBuildings)
token.commercialBuildings = commercialBuildings.toI64() as i32;
if (industrialBuildings)
token.industrialBuildings = industrialBuildings.toI64() as i32;
if (publicBuildings)
token.publicBuildings = publicBuildings.toI64() as i32;
}
}
}
token.updatedAt = event.block.timestamp;
/* set or update the owner field and save the token to the Graph Node */
token.owner = event.params.to.toHexString();
token.save();
/* if the user does not yet exist, create it */
let user = User.load(event.params.to.toHexString());
if (!user) {
user = new User(event.params.to.toHexString());
user.save();
}
}These mappings will handle events for when a new token is created or transferred. When this event fires, the mappings will save the data into the subgraph.
Next, let's run a build to make sure that everything is configured properly. To do so, run the build command:
$ graph buildIf the build is successful, you should see a new build folder generated in your root directory.
To deploy, we can run the deploy command using the Graph CLI. To deploy, you will first need to copy the Access token for your account, available in The Graph dashboard:
Next, run the following command:
$ graph auth
✔ Product for which to initialize · hosted-service
✔ Deploy key · ********************************
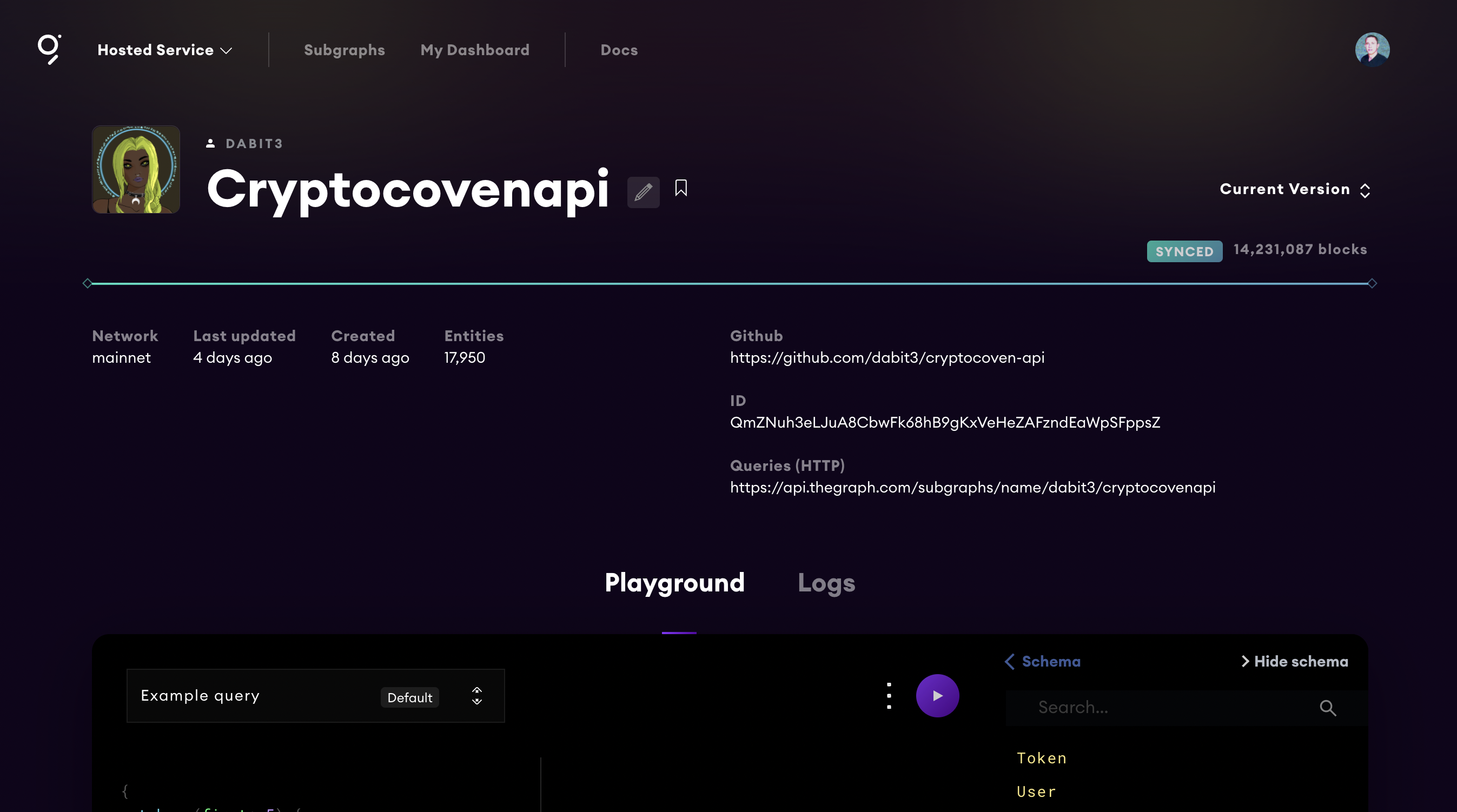
$ yarn deployOnce the subgraph is deployed, you should see it show up in your dashboard:
When you click on the subgraph, it should open the Graph explorer:
Now that we are in the dashboard, we should be able to start querying for data. Run the following query to get a list of tokens and their metadata:
{
tokens(first: 5) {
id
tokenID
tokenURI
externalURL
description
totalScore
}
users(first: 5) {
id
tokens {
id
}
}
}We can also configure the order direction:
{
tokens(first: 10, orderDirection: desc, orderBy: totalScore) {
id
tokenID
tokenURI
externalURL
description
totalScore
updatedAt
}
}Or choose to skip forward a certain number of results to implement some basic pagination:
{
tokens(first: 10, skip: 20, orderDirection: desc, orderBy: totalScore) {
id
tokenID
tokenURI
externalURL
description
totalScore
updatedAt
}
}Or query only tokens with a total score greater than a certain value:
{
tokens(first: 20, where: { totalScore_gt: 375 }) {
id
tokenID
tokenURI
externalURL
description
totalScore
updatedAt
}
}Or make a full text search
{
metroverseSearch(text: "#1723") {
id
name
description
}
}Or even fetch the current state of the subgraph
{
_meta {
block {
hash
number
}
deployment
hasIndexingErrors
}
}The codebase for this project is located here
If you are interested in learning more about Web3, building Dapps, or building subgraphs, check out the following resources:
The Graph on Twitter - @graphprotocol
The Complete Guide to Full Stack Web3 Development
Ethereum Developer Documentation
Austin Griffith on Twitter @austingriffith & Scaffold Eth
s/o to Nader (@dabit3) Dabit for his help on the workshop and for all he does for the community. Kudos for @chabroA for the review 🙌