-
-
Save ranjithkumar8352/56681a9bd5f2603bec7444ef71604ed2 to your computer and use it in GitHub Desktop.
| //This code was posted for an article at https://codingislove.com/send-sms-developers/ | |
| const axios = require("axios"); | |
| const tlClient = axios.create({ | |
| baseURL: "https://api.textlocal.in/", | |
| params: { | |
| apiKey: "YOUR API KEY", //Text local api key | |
| sender: "6 CHARACTER SENDER ID" | |
| } | |
| }); | |
| const smsClient = { | |
| sendPartnerWelcomeMessage: user => { | |
| if (user && user.phone && user.name) { | |
| const params = new URLSearchParams(); | |
| params.append("numbers", [parseInt("91" + user.phone)]); | |
| params.append( | |
| "message", | |
| `Hi ${user.name}, | |
| Welcome to iWheels, Download our app to get bookings from our customers with better pricing. | |
| https://iwheels.co` | |
| ); | |
| tlClient.post("/send", params); | |
| } | |
| }, | |
| sendVerificationMessage: user => { | |
| if (user && user.phone) { | |
| const params = new URLSearchParams(); | |
| params.append("numbers", [parseInt("91" + user.phone)]); | |
| params.append( | |
| "message", | |
| `Your iWheels verification code is ${user.verifyCode}` | |
| ); | |
| tlClient.post("/send", params); | |
| } | |
| } | |
| }; | |
| module.exports = smsClient; | |
| // Now import the client in any other file or wherever required and run these functions | |
| // const smsClient = require("./smsClient"); | |
| // smsClient.sendVerificationMessage(user) |
I have added your smsClient.js in my react-native app, but it is not working, I have checked API key and sender but it didn't work. Please help.
As per the Text Local documentation, if POST method is used parameters should be sent in POST headers.
Using this source code the response is always "Invalid login credentials". Normal Axios GET method works fine.
@gbharani5 Can you share the sample code which is working for u. I am getting the below error.

`const axios = require("axios");
const {URLSearchParams} = require('url')
const apiKey = "" // YOUR API KEY HERE
const baseURL = "http://api.textlocal.in"
const smsClient = {
sendPartnerWelcomeMessage: user => {
if (user && user.phone && user.name) {
const params = new URLSearchParams();
params.append("apikey",apiKey);
params.append("sender","TXTLCL");
params.append("numbers", user.phone);
params.append(
"message",
Hi ${user.name},
);
axios.get(baseURL+"/send/?"+params.toString()).then(res=>{console.log(res.data)})
}
},
sendVerificationMessage: contactNumber => {
if (contactNumber) {
const params = new URLSearchParams();
params.append("apikey",apiKey);
params.append("sender","YOUR PARTNER KEY HERE"); // Please change you value here
params.append("numbers", contactNumber);
params.append(
"message",
Your One Time Verification code is
);
return axios.get(baseURL+"/otp_send/?"+params.toString())
}
},
checkBalance : user => {
axios.get(baseURL+"/balance").then(res=>{console.log(res.data)})
},
validateVerificationMessage: user => {
if (user && user.contactNumber) {
const params = new URLSearchParams();
params.append("apikey",apiKey);
params.append("numbers", user.contactNumber);
params.append("code",user.token);
return axios.get(baseURL+"/otp_challenge/?"+params.toString())
}
},
};
module.exports = smsClient;`
Hope this works for you
Thanks for sending the code @gbharani5
I came up with a simple solution for sending sms.
var url = 'https://api.textlocal.in/send/?apikey=<API_KEY>&numbers=<NUMBER>&sender=TXTLCL&message=' + encodeURIComponent('OTP to login to app is 123456');
axios
.get(url)
.then(function (response) {
console.log(response.data);
})
.catch(function (error) {
console.log(error);
});
{
errors: [ { code: 4, message: 'No recipients specified' } ],
status: 'failure'
}
const tlClient = axios.create({
baseURL: "https://api.textlocal.in/",
params: {
apiKey: "M2U3NTE2MjRkMzRkZWQ4NDZjZmRmYzE5ZGZmODkxNmE=", //Text local api key
sender: "TXTLCL"
}
});
var phone = 919742039640
const params = new URLSearchParams();
params.append("numbers", phone);
params.append(
"message",
Your iWheels verification code is Harshith
);
tlClient.get("/send", params)
.then(function (response) {
console.log(response.data);
})
.catch(function (error) {
console.log(error);
});
Also, can let me know what is the partner id
Can anyone please help me,
I am getting a huge delay in receiving the OTP!!!. How to solve the issue?
I am getting this error
{
errors: [ { code: 204, message: 'Invalid message content' } ],
status: 'failure'
}
anyone solved it ?
I am getting this error { errors: [ { code: 204, message: 'Invalid message content' } ], status: 'failure' } anyone solved it ?
I guess it is because your message format might not be matching the textlocal template created to send messages. You can check the template on going to textlocal dashboard and selecting the "Send" drop down -> "Send text messages". You would see "Message Details" on the left hand side where you would also be able to see "Templates".
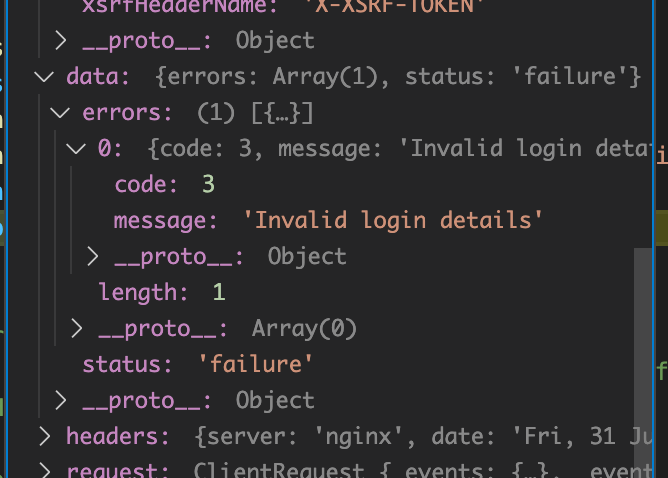
I'm getting this error
errors: [ { code: 3, message: 'Invalid login details' } ],)
what should i do in there place can you please let me know
@ramusarithak My code is as follows:
params.append("numbers", countryCode + phone); params.append( "message", Your OTP for {COMPANY-NAME} login is ${SmsService.otp}. Do not share your OTP with anyone. - {COMPANY-NAME}`,
);
params.append("apiKey", process.env.apiKey);
params.append("sender", process.env.sender);
fetch(`${process.env.textLocalBaseURL}/send`, { method: "POST", body: params });`
You get the api key in textlocal in Settings->API keys and sender from Send-> Send Text messages -> (On the left you would see "Messaage Details" and the sender name)
Text local baseurl is https://api.textlocal.in/
@sufiyan1234 Thanks for share this info!
hii @ranjithkumar8352 i am getting error :
{
errors: [ { code: 80, message: 'Invalid template' } ],
status: 'failure'
}
I am using test sender id & test message template content
This works for typescript
import { serve } from "https://deno.land/std/http/server.ts";
import { encode } from "https://deno.land/std/encoding/base64.ts";
const sendSMS = async (apikey: string, numbers: string, sender: string, message: string) => {
const url = 'https://api.textlocal.in/send/?';
const params = new URLSearchParams({
apikey: apikey,
numbers: numbers,
sender: sender,
message: message,
});
const requestInit: RequestInit = {
method: 'POST',
headers: {
'Content-Type': 'application/x-www-form-urlencoded',
},
body: params.toString(),
};
const response = await fetch(url, requestInit);
const result = await response.text();
return result;
};
serve(async (req) => {
if (req.method === "POST") {
try {
const testapikey = Deno.env.get("TEXTLOCAL_API_KEY");
const testnumbers = "number";
const sendertest = "sender";
const messagetest = message;
const result = await sendSMS(testapikey, testnumbers, sendertest, messagetest);
return new Response(result, {
headers: { "Content-Type": "application/json" },
status: 200,
});
} catch (error) {
return new Response(JSON.stringify({ error: error.message }), {
headers: { "Content-Type": "application/json" },
status: 500,
});
}
} else {
return new Response("Method Not Allowed", { status: 405 });
}
});
var url = 'https://api.textlocal.in/send/?apikey=<API_KEY>&numbers=&sender=TXTLCL&message=' + encodeURIComponent('OTP to login to app is 123456');
axios
.get(url)
.then(function (response) {
console.log(response.data);
})
.catch(function (error) {
console.log(error);
});
Thank you champ
const USERNAME = "sender@gmail.com";
const TEST = 0; // Set to "1" for testing mode
const HASH = "d4c453677bff4d84160-----------------------------------------";
const sender = "Test Sender";
const numbers = "232--------";
const message = "Hey just testing";
const params = new URLSearchParams();
params.append('username', USERNAME);
params.append('hash', HASH);
params.append('message', message);
params.append('sender', sender);
params.append('numbers', numbers);
params.append('test', TEST);
const url = 'https://api.txtlocal.com/send/';
fetch(url, {
method: "POST",
headers: {
'Content-Type': 'application/x-www-form-urlencoded',
},
body: params.toString()
}).then(async (response) => {
const data = await response.json();
console.log(data);
}).catch(error => console.error('Error:', error));
the apiKey does not work i always got Invalid Login Details
But by using the hash which you can get from the textLocal dashboard wizard everything works fine
@ninjasujan It is implemented using Text local's Rest API. You can make an API request from any language.