##移动端webapp开发的触摸事件
###1.触摸事件
-
touchstart:当手指触摸屏幕时触发;即使已经有一个手指放在了屏幕上也会触发。
-
touchmove:当手指在屏幕上滑动时连续的触发。在这个事件发生期间,调用preventDefault()可阻止滚动。
-
touchend:当手指从屏幕上移开时触发。
-
touchcancel:当系统停止跟踪触摸时触发。关于此事件的确切触发事件,文档中没有明确说明。
以上事件均冒泡,并可取消。
###2.触摸事件的event对象
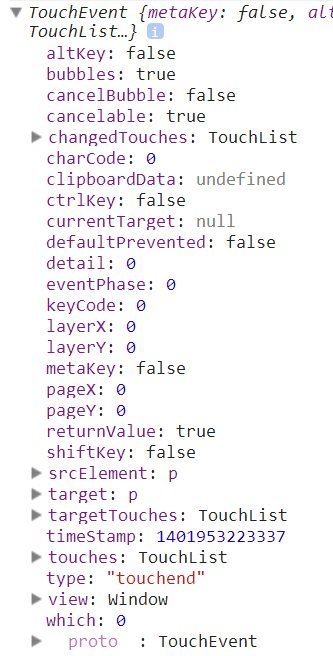
event对象属性示例:
#####三个重要属性
-
touches:表示当前跟踪的触摸操作的Touch对象的数组。
-
targetTouches:特定于事件目标的Touch对象的数组。
-
changedTouches:表示自上次触摸以来发生了什么改变的Touch对象的数组。
####每个Touch对象包含下列属性,可以用来跟踪用户的屏幕操作
-
clientX:触摸目标在视口中的X坐标。
-
clientY:触摸目标在视口中的Y坐标。
-
identifier:表示触摸的唯一ID。
-
pageX:触摸目标在页面中的x坐标。
-
pageY:触摸目标在页面中的y坐标。
-
screenX:触摸目标在屏幕中的x坐标。
-
screenY:触摸目标在屏幕中的y坐标。
-
target:触摸的DOM节点坐标。
###3.注意
在touched事件发生时,touches集合中就没有任何Touch对象了,因为不存在活动的触摸操作
此时需要转而使用changedTouches集合。