Last active
July 19, 2023 16:59
-
-
Save ricardopereira/3637def84a671aad3cb1 to your computer and use it in GitHub Desktop.
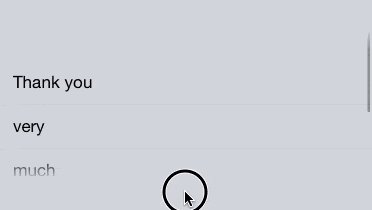
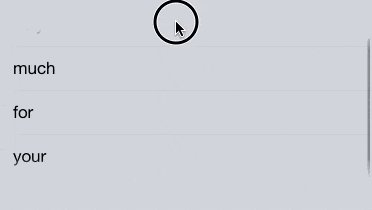
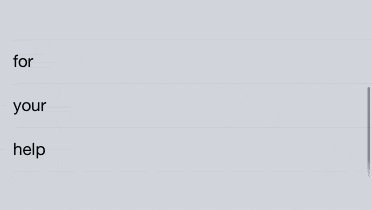
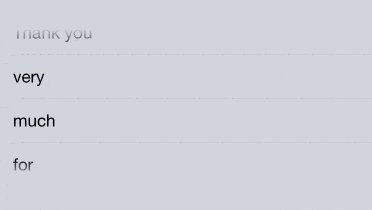
Apply vertical mask alpha gradient to UITableView
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| let gradient = CAGradientLayer() | |
| gradient.frame = tableView.superview?.bounds ?? CGRectNull | |
| gradient.colors = [UIColor.clearColor().CGColor, UIColor.clearColor().CGColor, UIColor.blackColor().CGColor, UIColor.blackColor().CGColor, UIColor.clearColor().CGColor, UIColor.clearColor().CGColor] | |
| gradient.locations = [0.0, 0.15, 0.25, 0.75, 0.85, 1.0] | |
| tableView.superview?.layer.mask = gradient | |
| tableView.backgroundColor = UIColor.clearColor() |
This is the only snippet I've found that does what I'm aiming to have done. For some reason though, it is chopping off the right side of my table's contents... its odd.
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment

This is brilliant, thanks for sharing it.