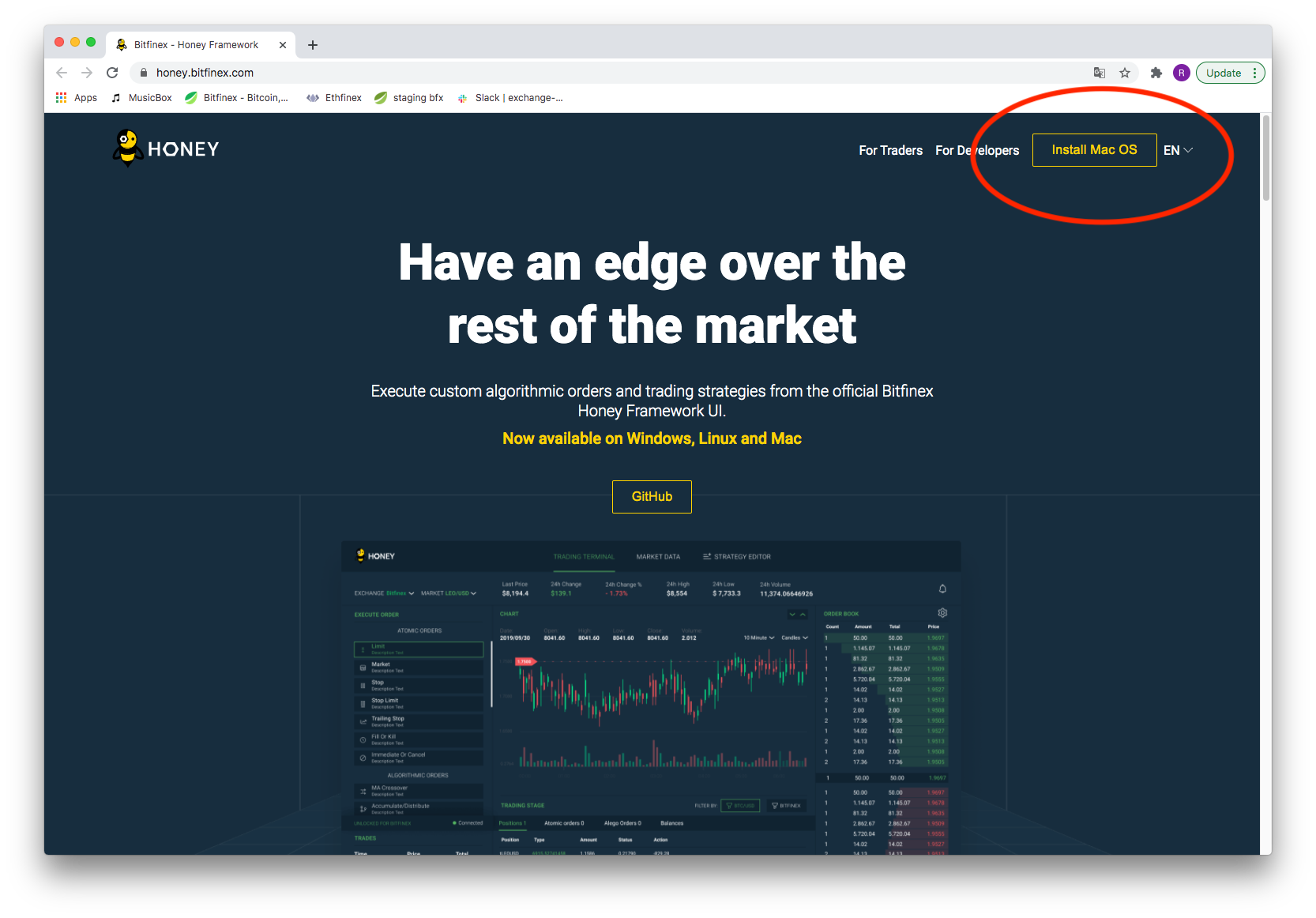
- On https://honey.bitfinex.com/, download the latest version of the Honey Framework:
-
When you double click on the downloaded file, it is extracted for you on Mac OS. On Windows, right-click to select "Extract All", and then follow the instructions.
-
Start the application by double clicking
bfx-hf-ui.app(OSX) orThe Honey Framework(Windows) -
When the application has started, enter a safe password which will be used to encrypt your Bitfinex API Keys: