Provide a golden path, low friction experience for users that are enrolled with payment handlers that support a minimal UI.
The following conditions must be satisfied to trigger the flow.
- The payment handler must register for minimal UI.
try {
// Feature detection:
if (registration.paymentManager.setMinimalUITriggerThreshold) {
await registration.paymentManager.setMinimalUITriggerThreshold({"USD": "2.00", "JPY": "200"});
}
} catch (e) {
Sentry.captureException(e); // Upload errors to the server for analysis.
}- Merchant must request payment with certain properties.
- A single URL-based payment method.
- Payment handler’s currency.
- Value below the minimal UI trigger threshold and account balance.
- Only total specified.
- No shipping address or contact information requested.
- No promise for updated details passed into the show() method.
- show() triggered on user gesture.
try {
const request = new PaymentRequest(
[{supportedMethods: "https://paypal.com"}],
{total: {label: "Payment", amount: {currency: "USD", value: "1.00"}}});
const response = await request.show();
await response.complete("success");
} catch (e) {
Sentry.captureException(e); // Upload errors to the server for analysis.
}- The payment handler must handshake in the Can Make Payment event.
self.addEventListener("canmakepayment", (evt) => {
// Feature detection:
if (evt.respondWithMinimalUI && evt.currency) {
return evt.respondWithMinimalUI({
canMakePayment: true,
readyForMinimalUI: (evt.currency === "USD" || evt.currency == "JPY")
&& !userNeedsToReAuthenticate,
accountBalance: "18.00",
});
} else {
return evt.respondWith(true);
}
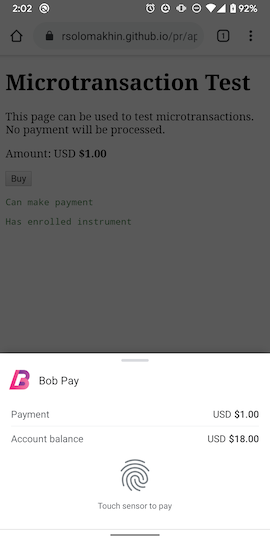
});The minimal UI flow then asks the user to scan their fingerprint or tap the Pay button on the screen, if the biometrics hardware is not available. The fingerprint scan is purely a confirmation step and its data is not shared with either payment handler or merchant.
User agent disables the openWindow() method in this flow, because the payment
handler always responds with the payment details directly.
The account balance from the payment handler is not shared with the merchant.

@rsolomakhin There is an incorrect bracket in
The first bracket needs to be
(